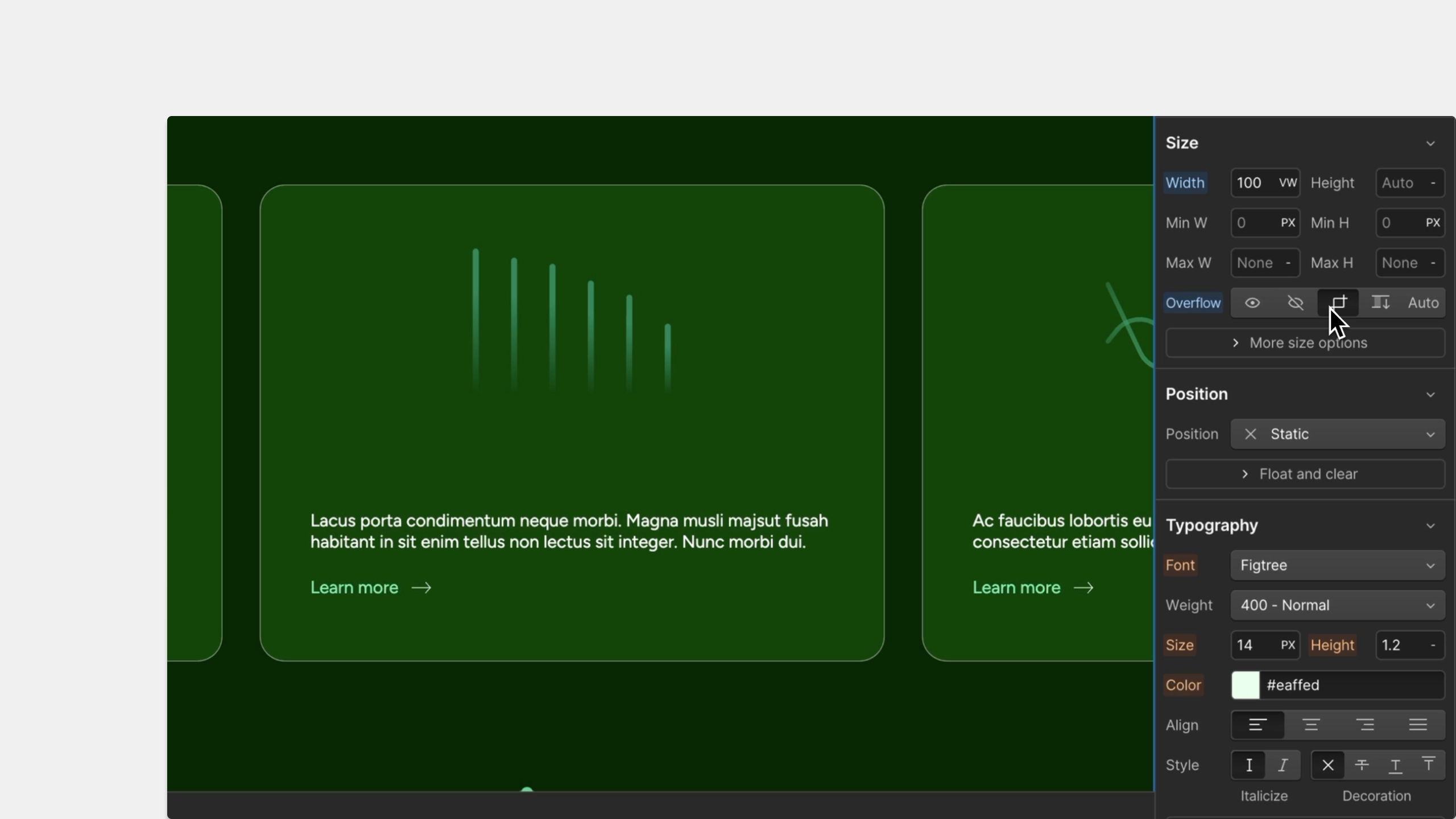
Following up on last month’s release of object-fit support, we’ve added object-position support to let you control the precise … you guessed it … position of objects within their parent containers.

Launched on
January 24, 2020
Category
Layout & design





















.webp)












