Feature
CMS
Conditional visibility for dynamic site elements
Show or hide dynamic content based on fields in your CMS collection items to highlight or hide items without customizing the display for individual elements.

New feature: conditional visibility
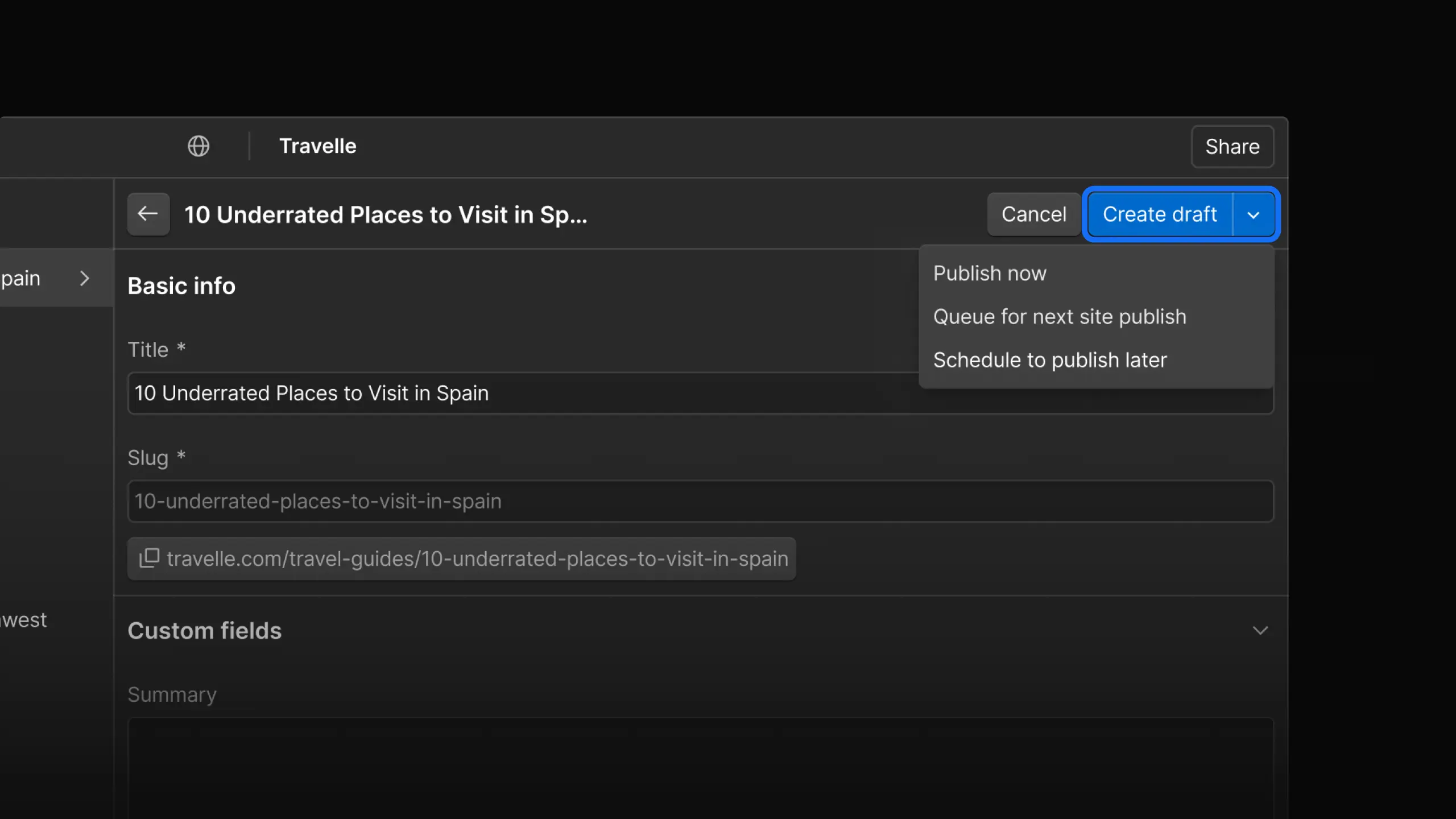
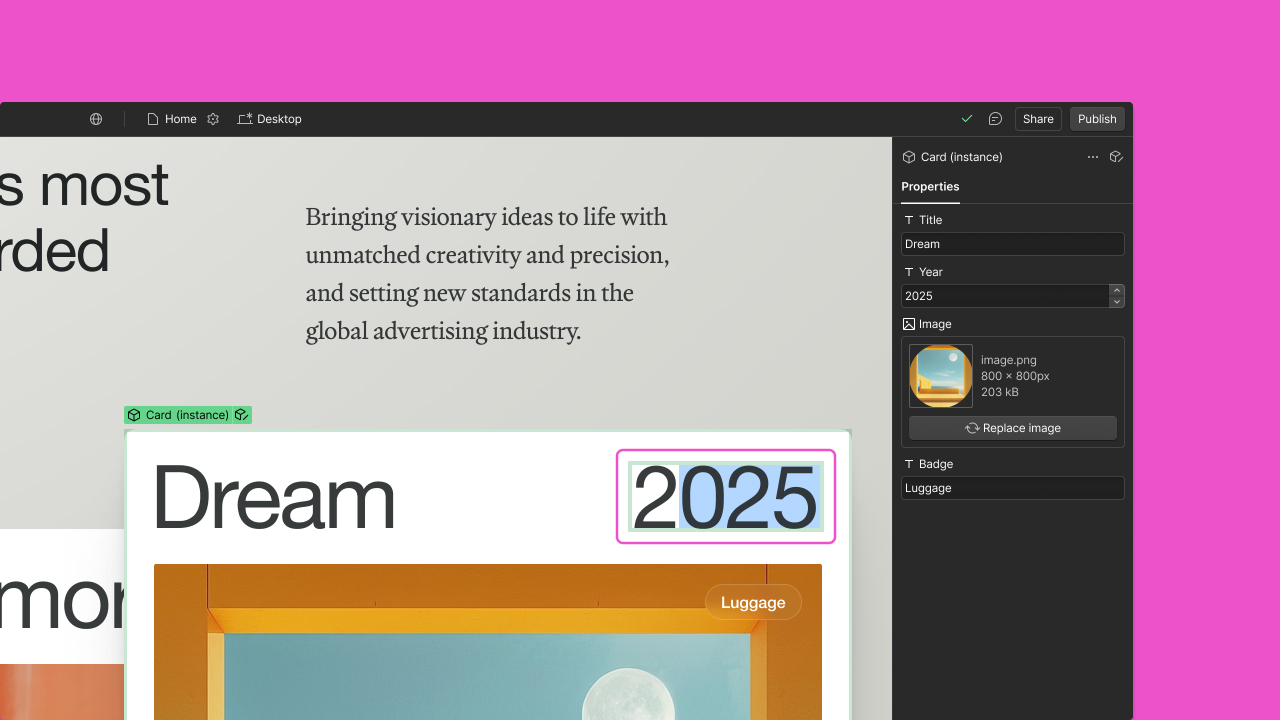
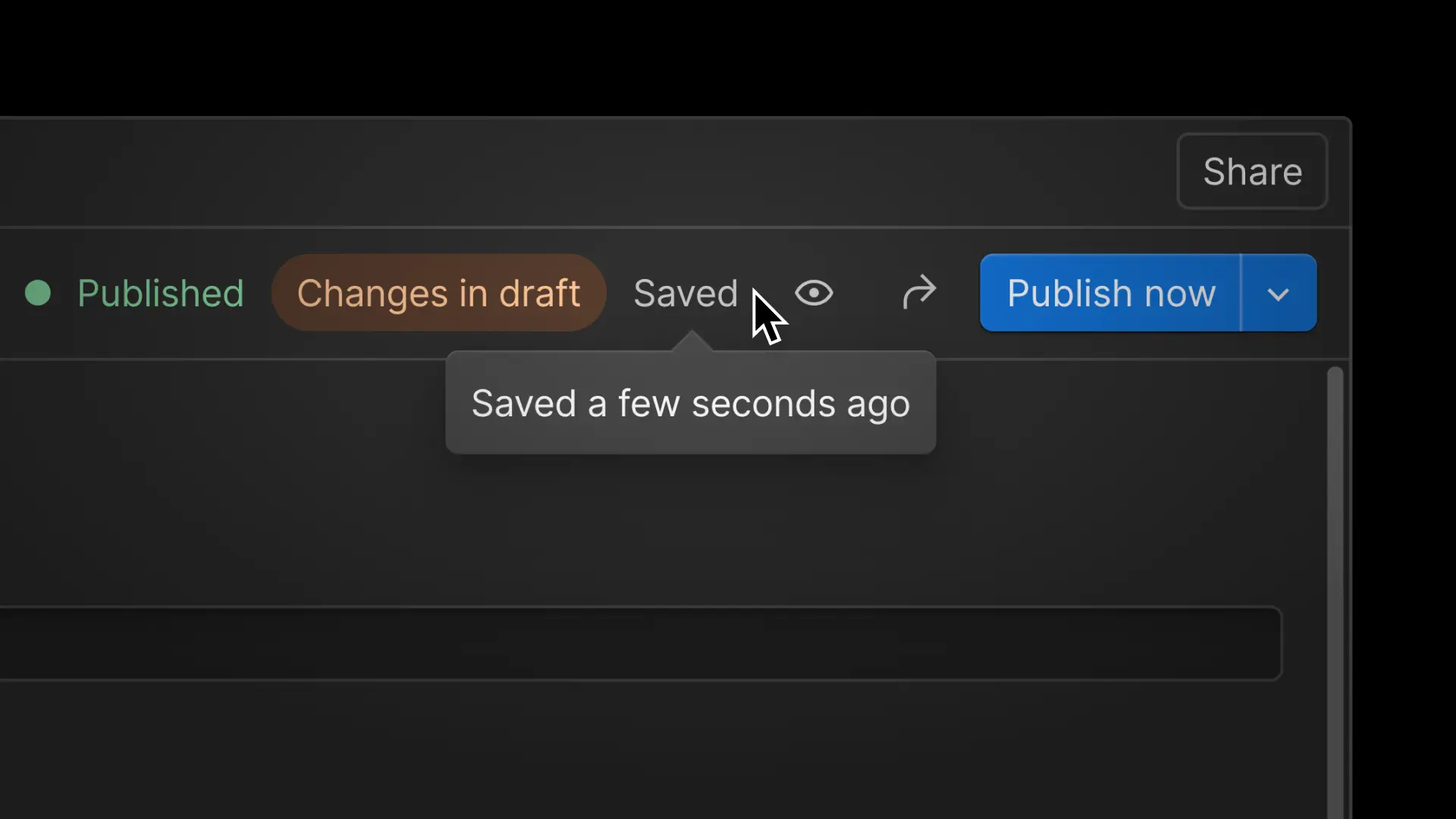
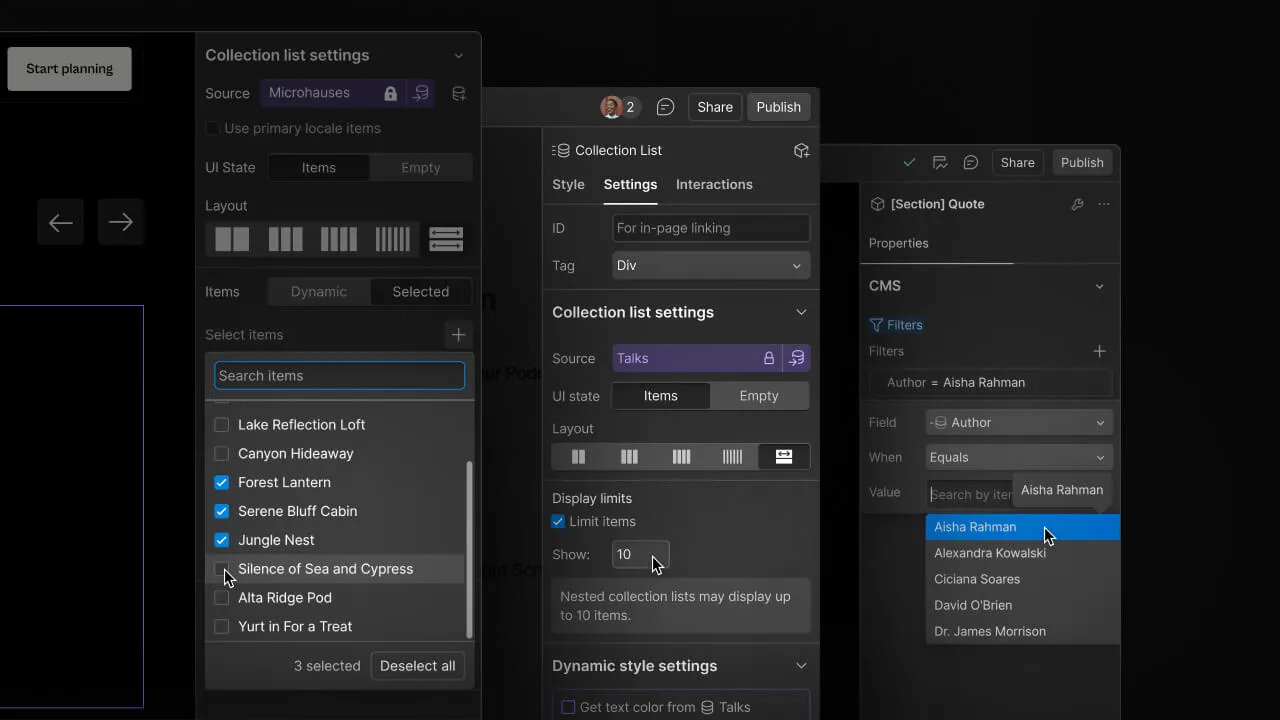
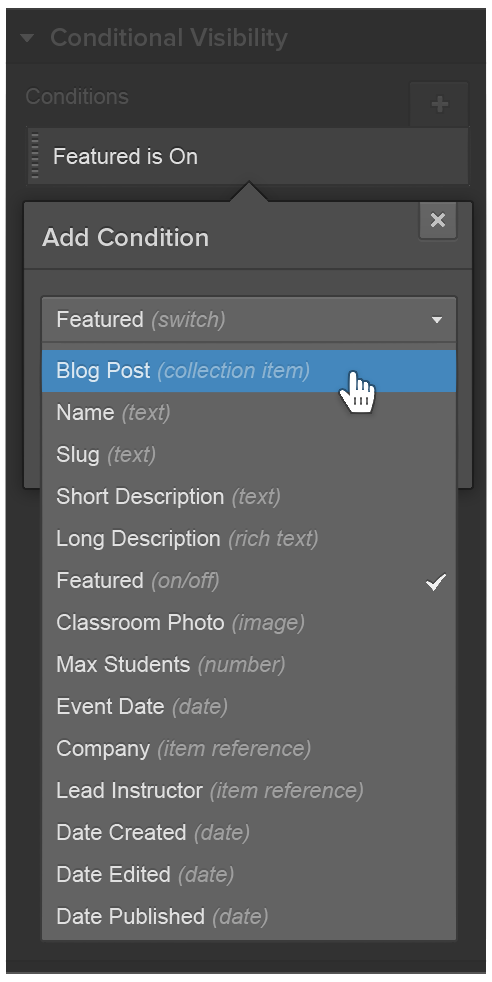
Now you can show or hide dynamic content based on conditions you define. It works a lot like Dynamic List filters, but for all kinds of site elements, instead of Collection Items and Detail pages. You can find it in the Settings panel.

This lets you do things like:
Add a “featured” flag to blog posts:

Highlight the blog post a person’s currently reading:

Hide parts of your design when there’s nothing to display:

Conditional visibility works across the designer, CMS, and your published sites. For more detailed instructions on how to use this feature, check out our documentation below.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.