Feature
Layout & design
Simulate how visually impaired people view your website
A new Vision Preview mode in the canvas settings lets you to simulate color blindness or focus impairments on your site’s design.

As part of our ongoing commitment to ensure designers are creating accessible web experiences, we’ve added a new Vision preview mode to our canvas settings panel that lets you see how your site would appear for a visually impaired person.

You can access this new display mode from the existing canvas settings panel at the top of the Designer.

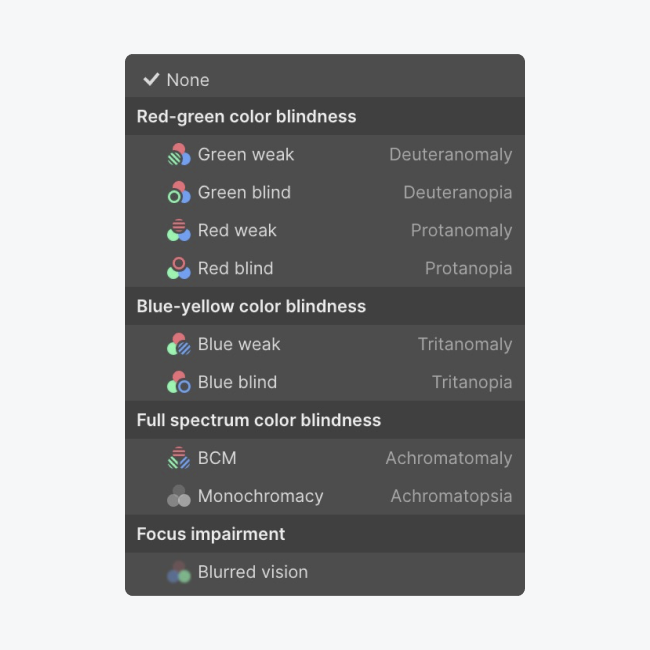
Our new Vision preview tool allows you to select from red-green color blindness, blue-yellow color blindness, full spectrum color blindness, and focus impairment so you can get an idea of what your design would look like to those experiencing vision impairment.
To learn more about how to use the new vision preview mode, check out our article on Webflow University.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.



























