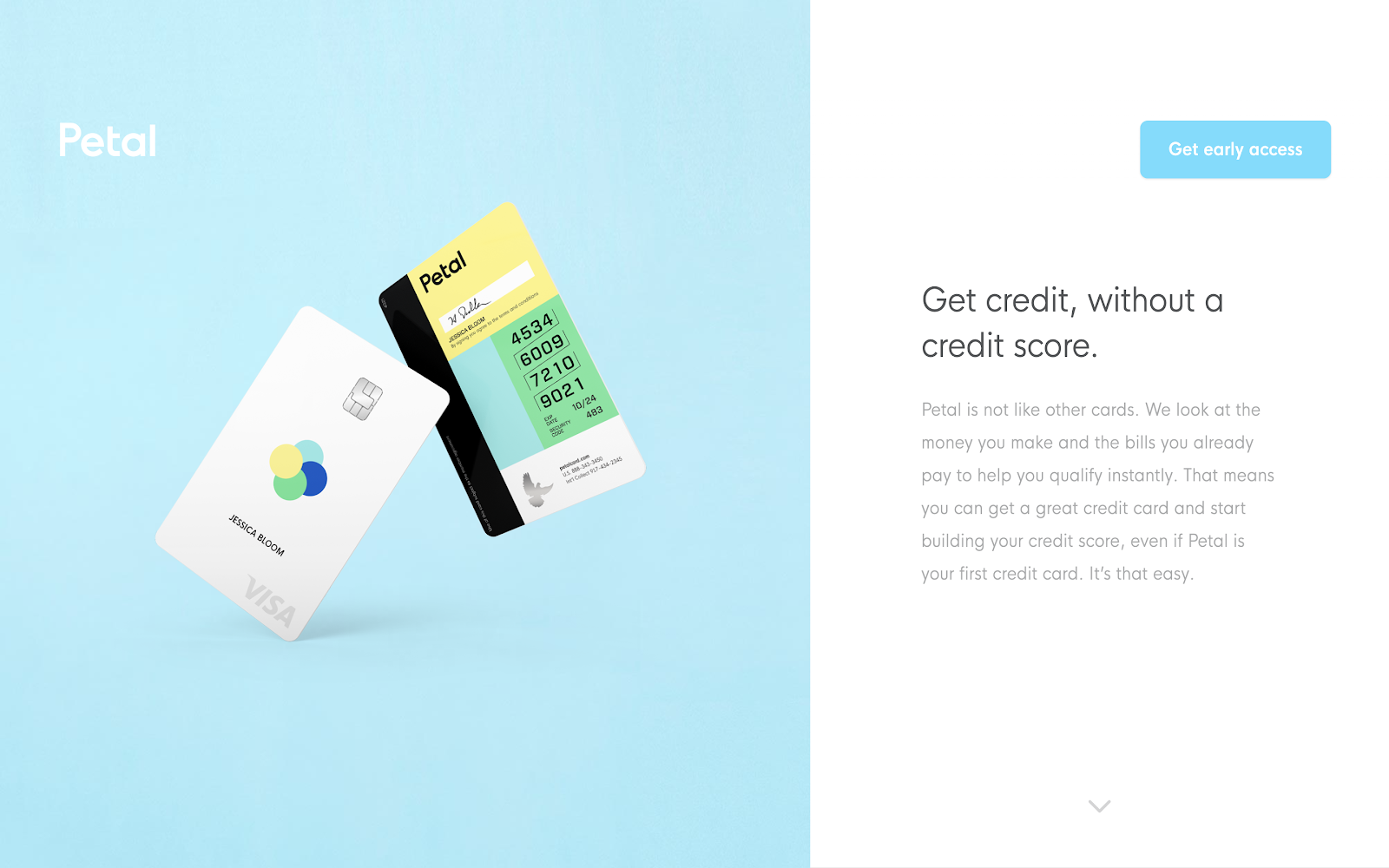
3+ years of growth. 100+ new employees. 8+ redesigns. All on Webflow.
From seed funding with a small team to now over 100 employees, Webflow has given Petal’s design and marketing team complete control of their site — no engineers required.
Unlock your site’s full potential with best practices vetted by our experts. Learn the Webflow Way.
“Our website is ultimately a marketing asset, not an engineering problem. Webflow makes that a reality, giving our design and marketing team full ownership.”

Webflow from the start
I feel like Webflow has given our design team superpowers. The biggest hurdle to bringing things to life on the web has always been engineering. With Webflow, that hurdle’s completely removed.
Josh Kaplan, Director of Design
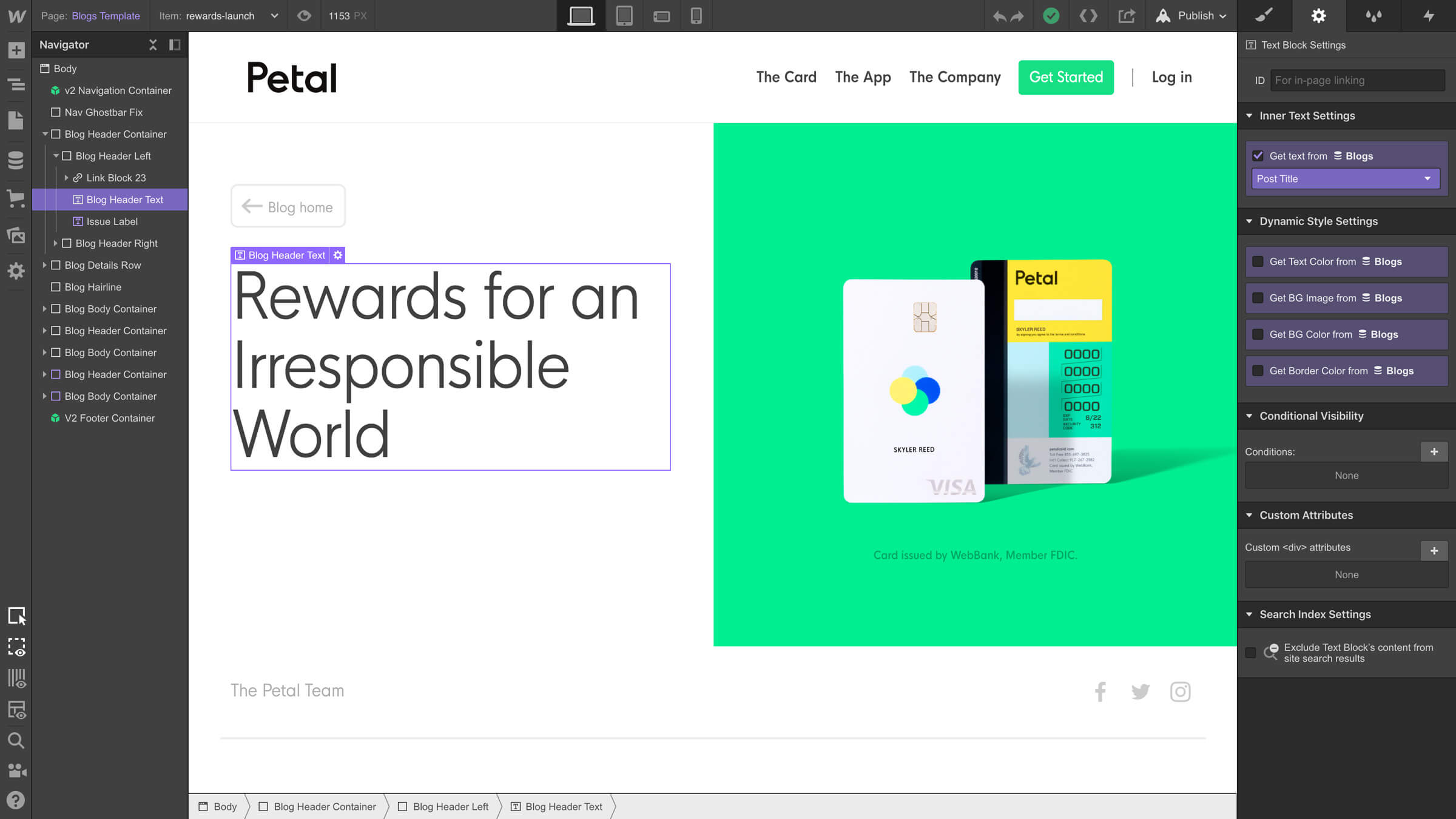
After raising their seed round in 2017, with press coverage on the launch coming soon, Petal needed to get a website up fast. Josh Kaplan, an early member of the team and now Petal’s Director of Design, gave Webflow a try and was thrilled to see how much control it gave him (and how much time it saved the engineers). The initial site launched with a waiting list, and Webflow quickly became a core tool for Petal as they grew.

Compared to his previous experience getting web pages up for companies, Webflow offered a completely new path: now design and marketing team members could own the website from start to finish, without relying on engineers. Josh even prototyped the initial web app end to end in Webflow when the company was 10 people, preferring the interactive nature of a live URL over the static, scattered artboards that other design tools offer.
Rapid testing and iteration
We add features rapidly, so we need a website that can evolve at the same speed.
Jack Docal, Acquisition Marketing Manager
As Petal has grown since 2017, the website has evolved alongside it. Over the years, Petal’s design and marketing team have run over 8 redesigns of the site, some small and some large. As Jack Docal, Petal’s Acquisition Marketing Manager describes it, “we add features rapidly, so we need a website that can evolve at the same speed.” From a process standpoint, the development time at the end of content planning was always the bottleneck for getting a redesign live. With Webflow, “that development bottleneck doesn’t exist,” according to Josh.
With Webflow, the design team can copy pages, rebuild and rework them as needed, then share the new designs with a password protected page for internal review and sharing. Instead of arguing over mockups and artboards, the team can share a real, working page as they move through the design process.
Expanding marketing efforts
We use Google Optimize, and have had at least one test running every day for the past year.
Jack Docal, Acquisition Marketing Manager
As a direct to consumer credit card company, almost all of Petal’s user acquisition takes place on their website — so the marketing team is constantly iterating and looking for ways to improve the site’s performance. To that end, adding new marketing tools and snippets is easy and quick, and according to Jack, “we use Google Optimize, and have had at least one test running every day for the past year.” Webflow’s also been key for developing landing pages to support the extensive paid advertising program that Petal’s team runs across [Facebook, Instagram, and beyond].

Beyond performance marketing, the Webflow CMS has enabled a wide range of people on the team to get involved with building out content. More recently, Petal has built out a custom blog that their marketing team can add to from the Editor, along with an FAQ section that their operations team can add to as well without bothering engineering or design.
Keeping engineering happy (and focused)
Because the tool is rooted in front-end fundamentals, the engineers really support and respect Webflow.
Josh Kaplan, Design Director
With Webflow powering the company website, engineering doesn’t need to be involved at all in the process of launching and updating new pages. From their perspective, the website is one less thing for them to worry about — and according to Josh, “because the tool is rooted in front-end fundamentals, the engineers really support and respect Webflow.” At the same time, engineers and product managers can focus their energy on shipping product features, not web pages, so everyone’s happy in the end.
Explore more Enterprise stories
Explore more stories
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.