How Webflow enabled Responsival to grow their business and transition to Enterprise-level clients
Responsival leveraged the Webflow Experts Program and ongoing Webflow product improvements to transform their business. Now, they can spend more time on strategy and complex builds — all with fewer dev resources, a shorter workweek, and drastically increased engagement prices.
Unlock your site’s full potential with best practices vetted by our experts. Learn the Webflow Way.
“Being part of the Webflow Experts program and having visibility from Webflow.com has completely changed our business in every way possible.”

The Experts program opens up a world of opportunities for Responsival
Webflow Experts are trusted and proven Webflow Partners serving either businesses of all sizes. Responsival has been a part of the program since its inception. While they entered the program as a Professional Partner, serving mostly mom and pop shops, they’ve recently shifted their focus to enterprise customers.
Bryan Brown, CEO of Responsival, says that becoming a Webflow Expert transformed the way they do business. Responsival gets more leads from the Experts program than any other channel — receiving 4-8 qualified leads each month, depending on the season.
When clients come to Responsival with complex requests, Responsival can quickly demonstrate how Webflow can be used to create solutions efficiently.
I don’t want to say it’s not a challenge — we of course take the time to really curate every engagement and make sure that the scope is clear. But in terms of generating the initial spark of interest, the Webflow product and the Experts program put us in a fortunate position.
Because the Responsival team spends less time selling clients on Webflow, they can focus on keeping their pipeline full and dedicate more time to developing strategy and building sites.
That full pipeline allowed Responsival to really consider what types of projects they love to work on and what engagements made sense for their team. Experts are also privy to previews of the Webflow roadmap, so the team keeps a close eye on the Webflow product evolution.
As Webflow grew its base product offering, I scaled my team’s talent accordingly. We started offering more robust and customized solutions…as soon as we got a taste of these bigger builds, we knew that’s what we wanted to lean into.
Delivering more to clients with less dev resources
Bryan says that Webflow’s product innovation and the leads from the Experts program helped them land big names like FanDuel, the MLB, Little League World Series, the NFL, the NBA, and more.
Webflow gives Responsival the foundation they need not just to win clients, but also create custom experiences and complex builds efficiently. Bryan recalled Symbols as a feature that immediately changed the game for them.
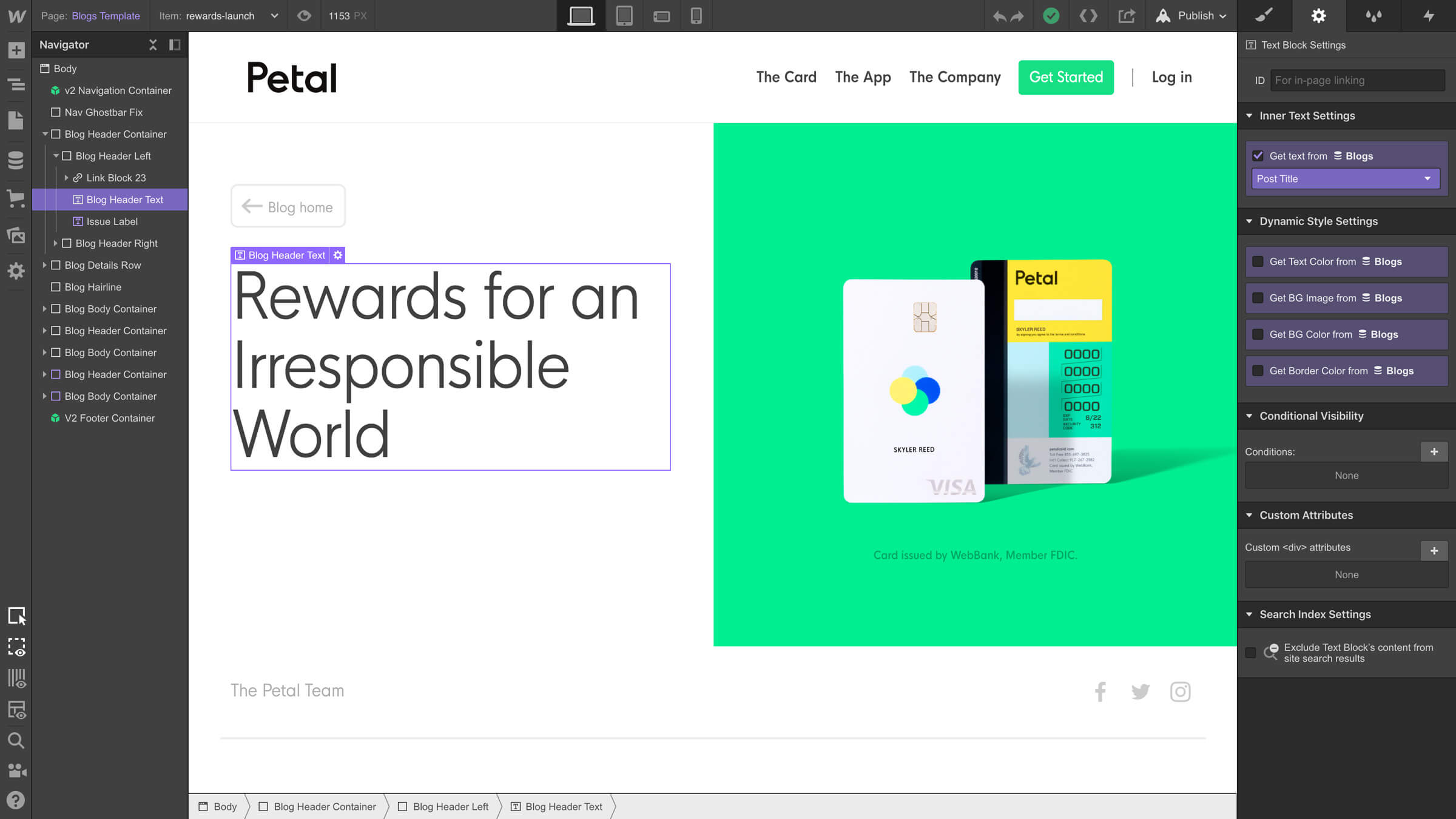
Creating Symbols allows Responsival to turn any element (including all of its children) into something they can reuse anywhere else in the project. With Symbols, the team can build navigation bars, hero sections, footers, and entire layouts that can be used again and again.
Plus, Symbol overrides let them adjust an element once and update it across the entire project automatically.
Symbol overrides allow us to create a really good middle ground for situations where the Editor isn’t enough but altering the design is too intimidating for the client. We create layouts and different constructs that let clients change certain aspects, like text or an image, on their own.
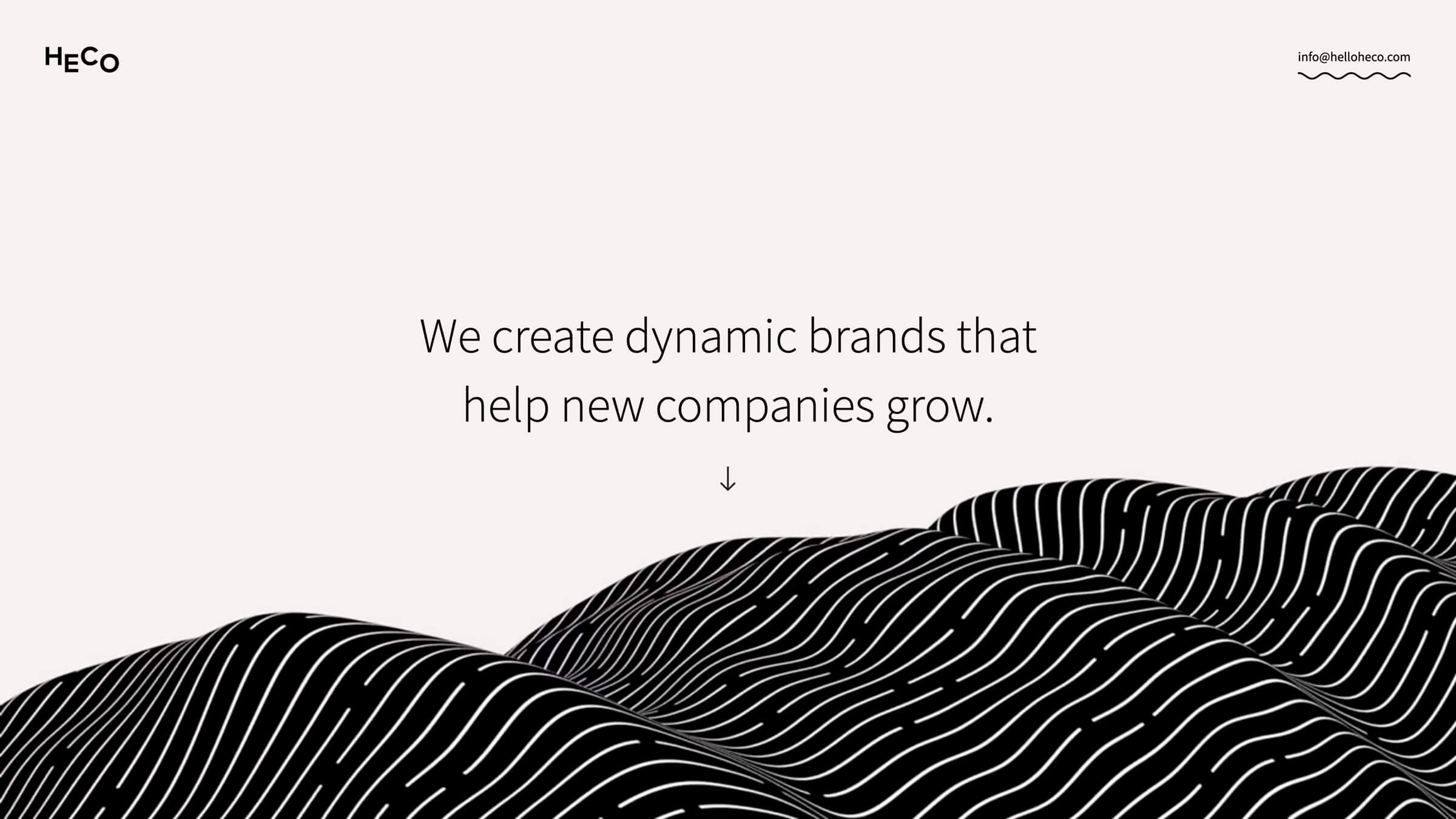
Responsival’s HYCU site build is a great example of how the team leverages the concept of Symbol overrides. The same layout, elements, and cohesive design appear throughout the site with different content. Using Symbols, the team created a standard layout for the hero section and then swapped in unique text for each page.

“Symbol overrides is the best feature that Webflow has and I think it’s the most underutilized by the community. We don’t build websites without it anymore.”
Transitioning to fewer clients with bigger budgets
Back when Responsival serviced small businesses, they worked on anywhere from 15-25 projects at a time. Projects were short-term — only 3-5 weeks — and averaged around $10,000 per engagement, so the team had to continuously shuffle in new clients.
Shifting to enterprise clients has allowed Responsival to have a more strategic, long-term mindset. Now, the team takes on engagements for 3-5 months rather than weeks. And because the average engagement is just over $80,000, they aim for 10-12 total projects per year.
Strategy is by far the greatest expansion in our offering in the past year…enterprise clients are really eager to dive deep into customer psychology and work with our team on information architecture, the content outline, and user journeys…all that nerdy stuff we’re so passionate about.
Bryan adds that taking on fewer engagements helps the team create better, more usable, and scalable Webflow projects for enterprise clients.
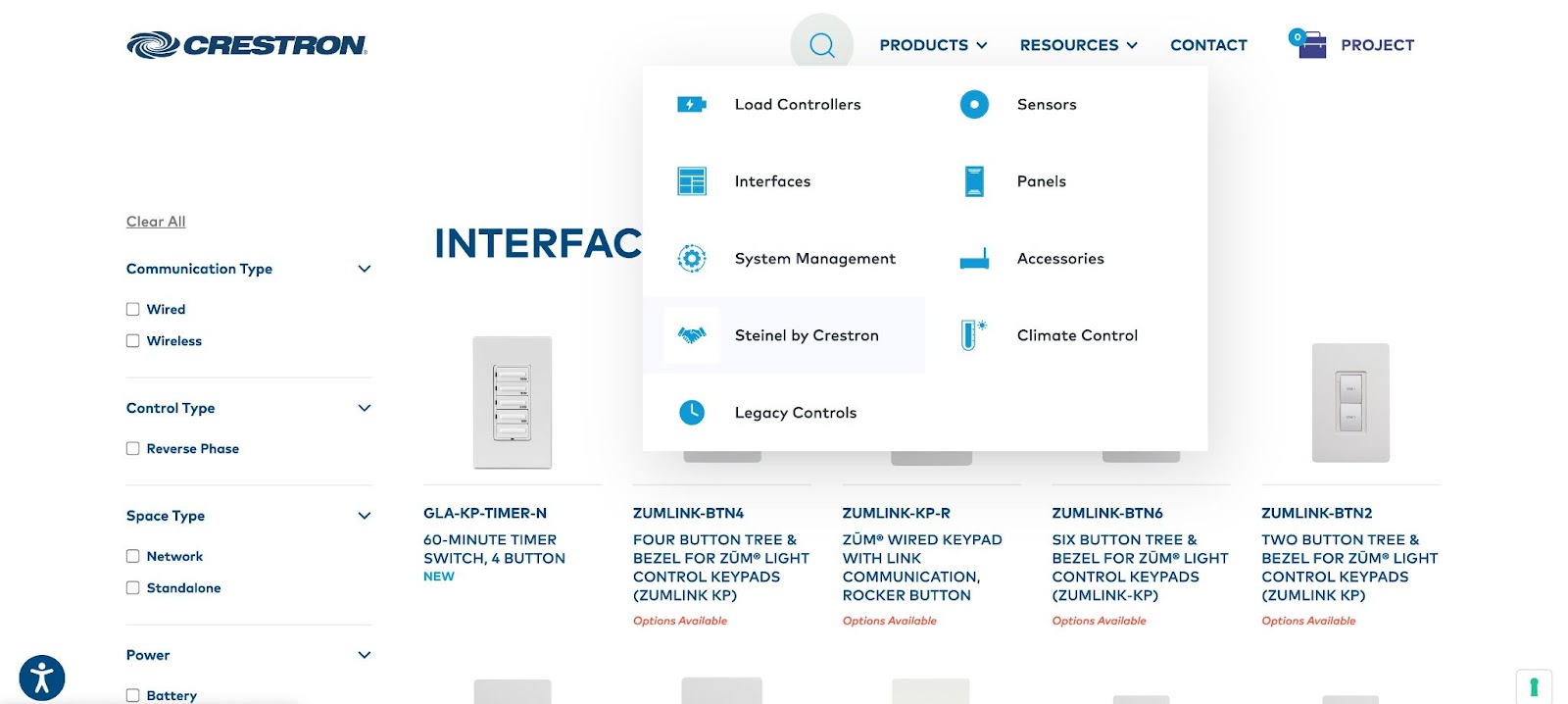
When Crestron Lighting came to Responsival with a technically complex request, Responsival felt prepared for the challenge. Crestron Lighting wasn’t looking for a corporate website redesign. Instead, they needed a marketing website built for the sales team that included a robust product directory.
The Responsival team started with strategy, then designed the experiences in Figma before developing the site in Webflow.
Using Webflow's CMS, we were able to build a very complex product catalog that features different associated literature downloads for every SKU. We extended Webflow's native abilities here by allowing users to ‘build a project’ that gives them the opportunity to concatenate several downloadable files into a single PDF output.
Bryan notes that none of this would have been possible without Webflow’s CMS API. It’s the foundation of the entire solution and allows the client to easily self-manage the complex site.
Not only was Crestron Lighting happy with the overall approach and final result, they are still a Responsival client to this day. Responsival provides them with growth marketing services and monthly Webflow support.

Enterprise-level clients like Crestron Lighting offer the Responsival team much more expansion potential. Large organizations tend to have ongoing needs — whether it be for landing pages, marketing campaigns, product launches, or entire site builds. Once clients see not only the final result, but also all the intricate, thoughtful details that went into the strategy and build, they’re more inclined to work with Responsival in the future.
We make sure that the experience we’re crafting makes sense every step of the way, from the broad psychology to the particulars like why a color is a certain way or what the conversion action is on a certain page…we really look to deliver upon and exceed expectations.
Bryan says that taking the time to focus on strategy and creating scalable solutions not only sets the initial project up for success, but also encourages clients to continue to work and grow with Responsival.
Increasing efficiency and leaving time for creative thinking
Long-term engagements with fewer clients give the Responsival team the space to build their skills, come up with innovative solutions, and take time to recharge. Bryan feels that as a leader, it’s his job to steer the ship in a way that retains key employees and leaves room for rest, learning, and creative thinking.
We started elevating our offering, and these opportunities started coming our way. I felt we could pull off a 4-day, 32-hour workweek. No one works Fridays anymore, and everyone still gets paid full-time…I think it’s the break the team deserves.
Bryan also builds in time for expanding the team’s Webflow expertise. Every Thursday, the entire team connects to discuss Webflow news, review Slack conversations from the Experts workspace, chat about stories from the Webflow Inspo newsletter, and check out any new Webflow University lessons.
We have dedicated learning time where the team focuses on Webflow, whether it’s looking at new lessons in Webflow University, doing technical challenges, or anything in between…we make our hunger for Webflow knowledge a key piece of our working environment.
Learn more about becoming a Webflow Expert.
Explore more Enterprise stories
Explore more stories
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.