How Oyster is saving millions with Webflow Enterprise
Without a centralized design approach, the global HR company was dealing with an inconsistent brand presence. The team upgraded from self-serve to Webflow Enterprise to uplevel team collaboration, scale global web initiatives, and elevate their brand.
Unlock your site’s full potential with best practices vetted by our experts. Learn the Webflow Way.
“Webflow is central to our business operations. It serves as the digital glue that binds together different aspects of our business, from customer service and lead generation to content and SEO.”

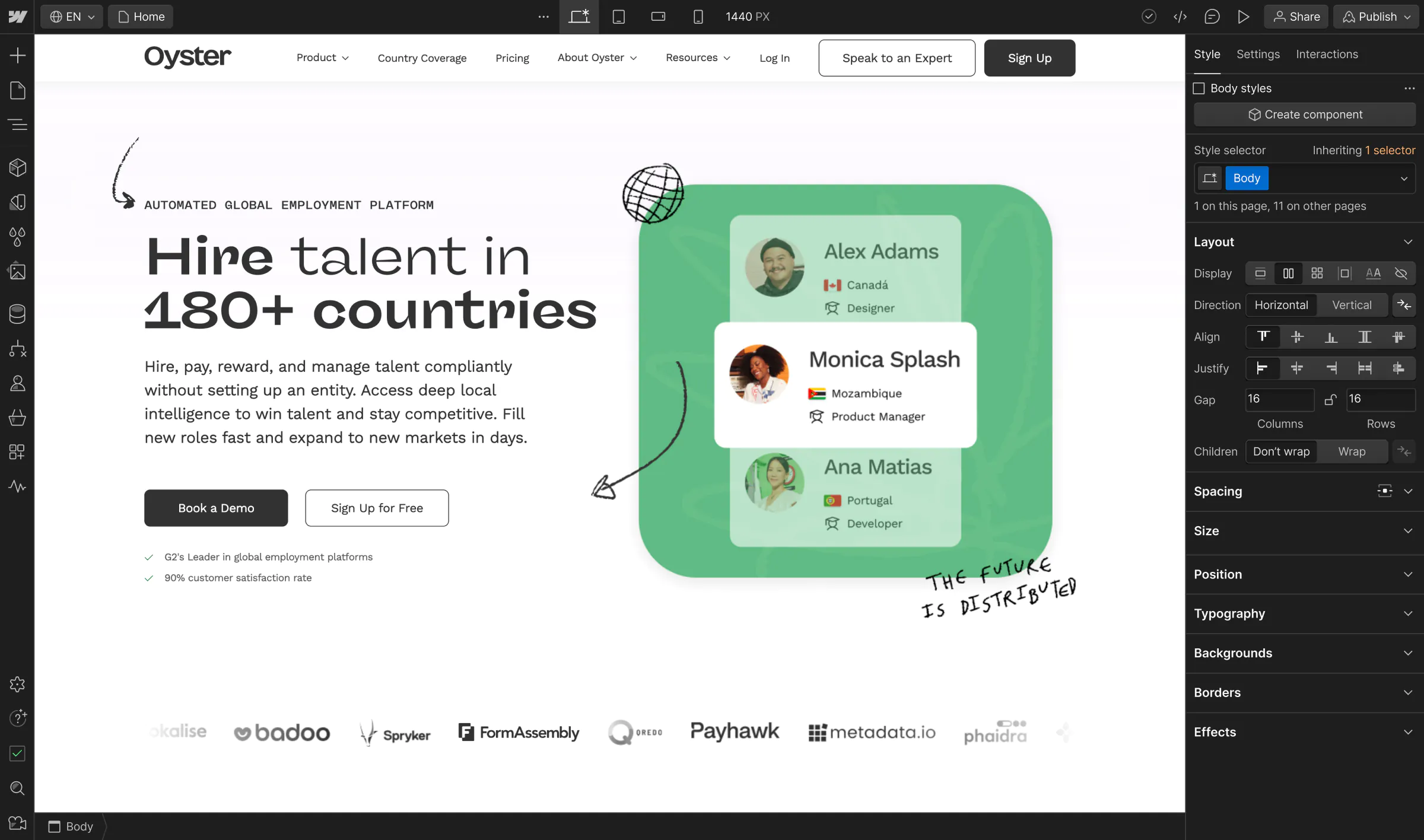
For centuries, job opportunities have been inextricably tied to location — until now. Enter Oyster: a global HR software company that's on a mission to ensure the best jobs aren't just open to locals, but everyone who's qualified. Since late 2019, they've been reimagining the future of work by building bridges between companies and the world’s top talent. Today, the company provides step-by-step guidance for every part of the global employment lifecycle, enabling teams of all sizes to hire, pay, and retain the best talent — no matter their location.
To scale their global brand, Oyster needed a professional, highly engaging, and informative marketing site—including landing pages, blog posts, and microsites—from which to direct prospects and customers. In 2021, Oyster hired their first in-house website hire, Sudiksha Khanduja, Lead Website Marketing Manager, who maintained a few CMS collections and less than 40 static pages for Oyster’s main marketing site. “As our organization grew, so did our website’s needs in terms of traffic, data storage, and functionality,” says Sudiksha.
Quickly growing past the limits of Webflow self-serve
Webflow’s visual coding capabilities allow us to build compelling, user-friendly experiences at lightning speed—and make more time for experimentation.
Sudiksha Khanduja, Lead Website Marketing Manager, Oyster
As the owner of Oyster's global web presence, Sudiksha worked with Webflow Partner, Zabal Media, for the development of their website. “It was amazing to work with Zabal on the CMS, architecture and many custom scripts for integrations that Oyster still has in place today,” she says.
In less than a year, the team grew past the limits of self-serve. To properly build a design system that would grow with the team, as well as access more robust security features and a reliable hosting infrastructure the team would need to effectively scale, the team upgraded to Webflow Enterprise in 2022. Doing so unlocked everything they needed to ensure they could maintain brand consistency across all touchpoints.
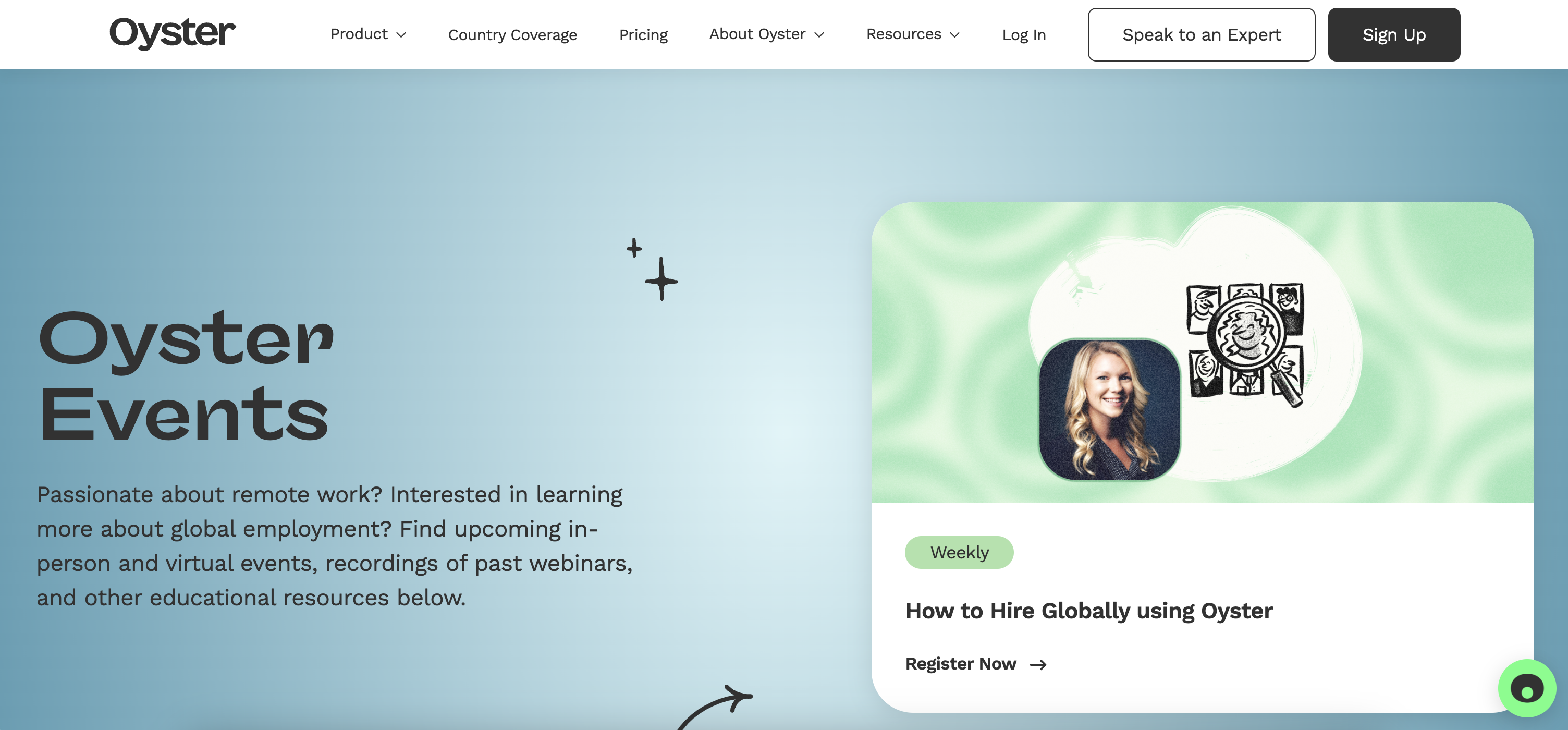
Today, the content and marketing teams can create specialized landing pages that seamlessly guide diverse audiences on the right journey—whether that’s towards their Events Hub, content resources, or into the sales funnel for demo requests and app sign-ups. “Webflow Enterprise enables rapid design, prototyping, and deployment — speeding up time-to-market,” says Sudiksha. “We’re empowered to build not just a website, but a fully integrated and responsive digital ecosystem.”

To save time and resources, the team leans into Webflow Enterprise’s advanced collaboration features, like page branching, which enables multiple users to work on separate pages at the same time. This is especially helpful when they’re reskinning a page or working with the content team on QA to ship updates faster. “Page branching has drastically improved our internal workflows leading to faster site updates and seamless collaboration”, says Sudiksha. The Oyster team are also advocates for Webflow’s version control, activity log, and cleanup features: “Being able to clean up CSS with a button is so underrated. You cannot do that in a traditional coding environment.”
When it's time to QA and test changes made to an existing page or even a net new page, the team leverages private staging which adds an additional layer of security by locking down their staging link so that only teammates from Oyster can access it. During the review and QA process the team leans on commenting to quickly share feedback, like calling out a needed design adjustment on a certain breakpoint or clarifying that a particular update to a page is still pending.
Dedicated support acts as an extension of the Oyster team
Our Enterprise Account Team provides strategic guidance around best practices, which has been integral in ensuring we maximize our ROI and deliver best-in-class web experiences.
Sudiksha Khanduja, Lead Website Marketing Manager, Oyster
During the transition to Webflow Enterprise, Oyster worked closely with their dedicated Account Team, including their Customer Success Manager (CSM), to lean on their expertise and best practices. To set up a foundation for their web infrastructure and workflows, they started with an extensive website audit focused on accessibility, SEO, and speed. “It’s one thing to develop, but it’s another thing to manage the website in a way that’s fully optimized,” says Sudiksha.
After the site audit, the Webflow Account team provided strategic recommendations to improve website performance, accessibility and overall user experience. Oyster leverages the dedicated support as an extension of their team, consistently optimizing their website to ensure it aligns with business objectives– making their Webflow partnership not just efficient but highly strategic.
The Webflow Account Team continues to deliver tailored strategy session suggestions, share upcoming product releases, and connect Oyster with expert Technical Architects (TA) for more complex projects. “The priority given to our website’s uptime is incredibly reassuring,” says Sudiksha. “Our CSM and TA are indispensable assets to our team.” Thanks to their insights, Oyster can grow in a way that enables teams across the company to increase revenue, reduce costs, and mitigate risk.
Oyster works 6x faster with a scalable design system
With Webflow Enterprise, everyone works better together, which means our page speeds have gone up, our build times are more efficient, and leads are coming in faster.
Sudiksha Khanduja, Lead Website Marketing Manager, Oyster
Once they reviewed the website audit, the design team set about building a scalable design system to promote consistency across their global web presence. This included a three-part learning session with a Webflow Technical Architect to cover exactly how to create global classes, style guides, and shared styles. Oyster now has a fully integrated and responsive digital ecosystem complemented by a style guide library of more than 200+ components in both Figma and Webflow, which speeds up website updates and maintains uniformity.
This new infrastructure enables legal, partnerships, and content teams within Oyster to independently manage and publish their own content. “It’s amazing to see the need for devs decrease, while other teams gain the ability to fully and independently own the website and all its functionality,” says Sudiksha. Originally from a computer science background, she is in awe of the resource shift. “We’ve removed ourselves as gatekeepers and empowered colleagues to take this system, create their own experience, and collaborate better together.”
Content that would previously take 12 to 18 hours to build now takes three at most. “Because the designers and developers speak the same language, we build net-new designs six times faster,” says Sudiksha. Additionally, the team drastically improved their site speed, which led to a 17% decrease in cost-per-click (CPC) for their Google ad spend. Even as the team continues to build out their system, they’ve already projected $1.4 million in annual savings from site optimizations thanks to reusable components.
To ensure all components are optimized for scale, Sudiksha and the team are following the Webflow accessibility checklist combined with ARIA’s recommendations. This is especially important since Oyster’s global presence means they have to comply with accessibility laws in more than one country. “We want to see improvement in our accessibility, our page performance, and the overall visual cohesiveness,” Sudiksha says. So far, they’ve increased accessibility scores from 54% to 76%, and it continues to climb.
Creating a future of work where talent breaks through borders
With Webflow Enterprise, we're not just building websites… We’re accelerating our business.
Sudiksha Khanduja, Lead Website Marketing Manager, Oyster
As innovators in the global employment industry, Oyster now has a firm digital foundation from which to continue pioneering unique solutions and pathways for users. Their main marketing pages — along with their dynamic and regularly updated blog, FAQs, and microsites — serve as valuable resources for customers and boost SEO rankings. “This helps position Oyster as a thought leader in the domain of global employment solutions,” says Sudiksha.
Take the Oyster Library, which is packed with over 400 expert articles for businesses navigating the complexities of international hiring. “Powered by technical SEO, our content aims to dominate search rankings, especially for global cities. And thanks to Webflow, managing our SEO efforts is as seamless as it is effective,” Sudiksha explains. To further tailor content and user experiences to various geographies, they’re looking forward to tapping into Webflow’s native localization features, unlocking their reach and relevance.
As Oyster expands their services and offerings, their powerful digital presence will evolve with them. “Webflow’s ease of use allows Oyster to stay agile in response to market needs or shifts and consistently stay ahead of our competitors, both now and in the future,” says Sudiksha.
Explore more Enterprise stories
Explore more stories
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.