Unlock your site’s full potential with best practices vetted by our experts. Learn the Webflow Way.
“Webflow is the first web design tool that I used that felt like more than a prototyping tool — and gave me the confidence to go live with what I built.”

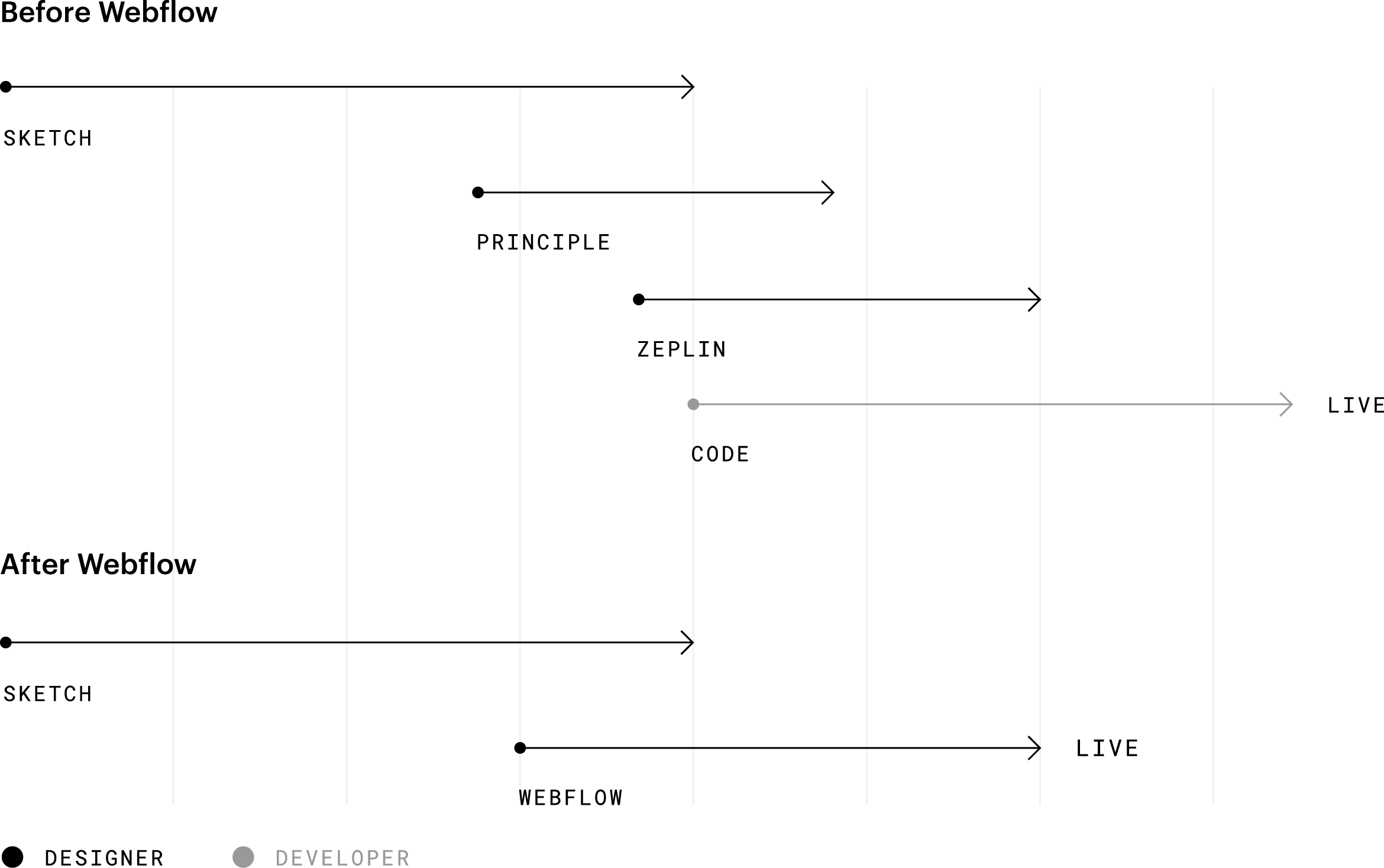
Life before Webflow
Before JT started using Webflow, his web design process meant spending a lot of time in design software, mostly Figma. And because he didn't do much web development himself, the next step meant handing his designs off to engineers through their design-to-developer handoff tool, Zeplin.
Before a developer could bring his designs to life, though, he had to jump through several hoops. That included marking up mockups with specs, using something like Principle to prototype some animations, and giving the developer some sense of his artistic direction. After that, it was a waiting game.

Life after Webflow
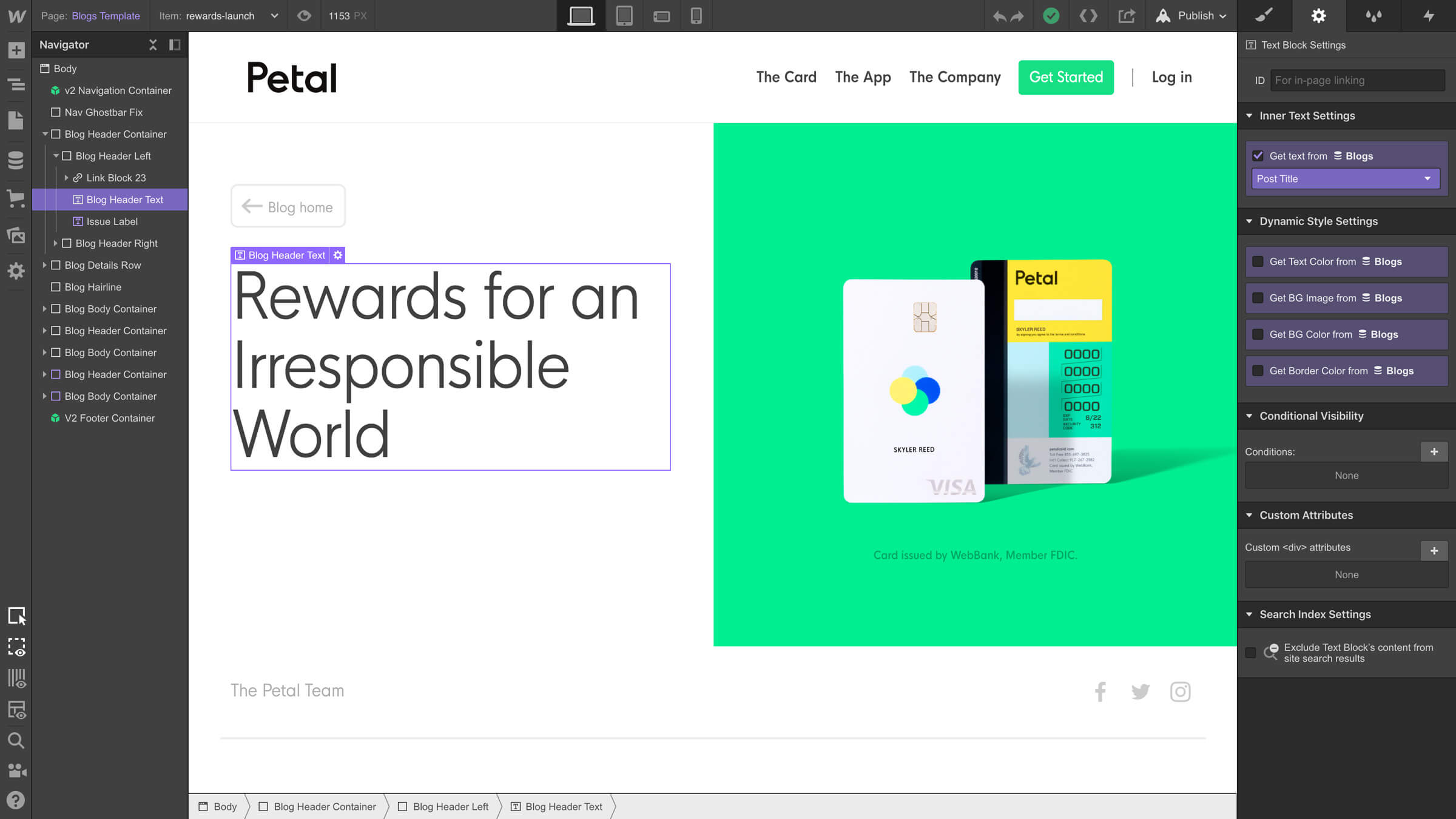
Once JT tried Webflow, he was impressed with the complexity and flexibility of the product. In his words, “Webflow is the first web design tool I’ve used that felt like more than just a prototyping tool — and gave me the confidence that I publish what I built with it.”
Building and collaborating on new sites
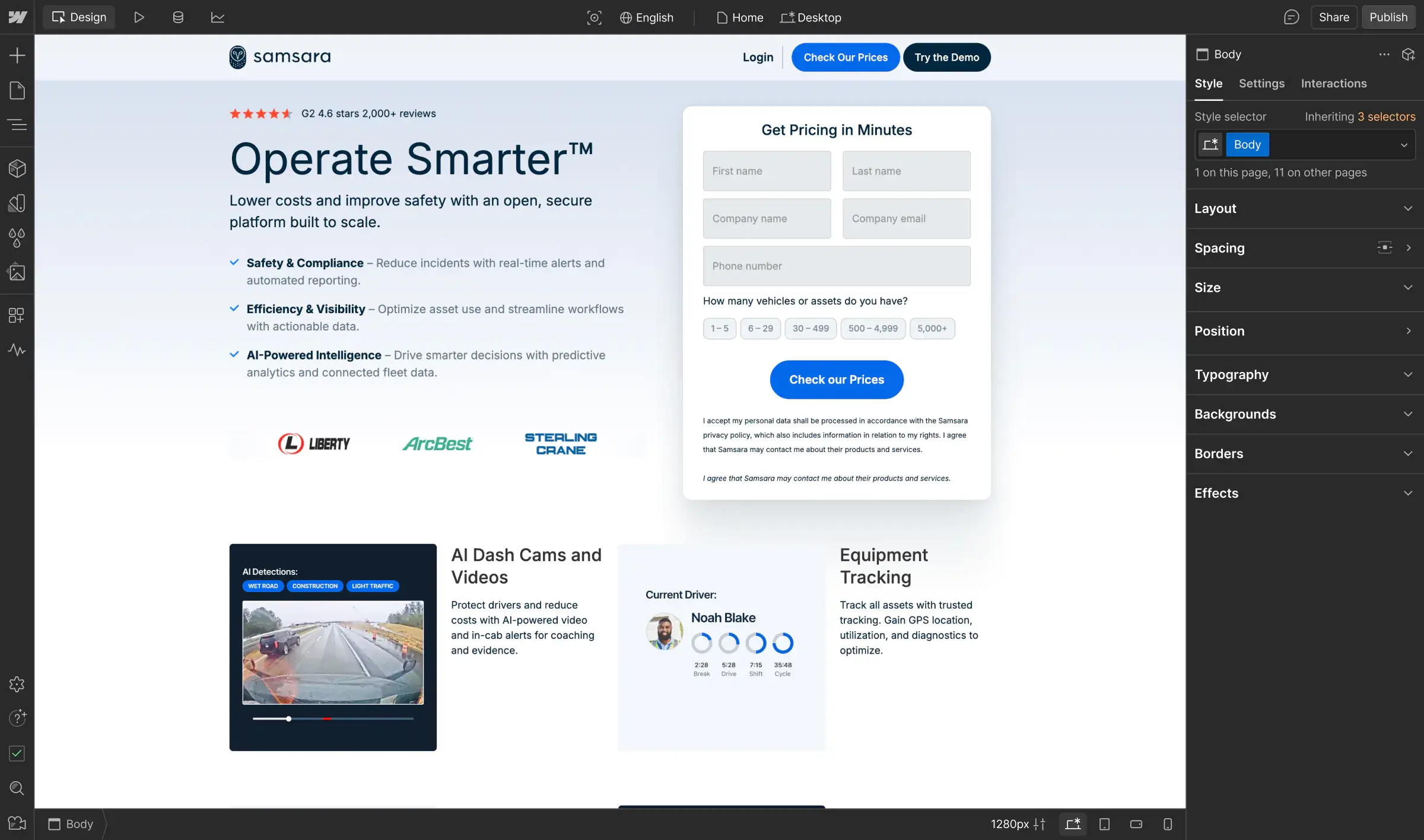
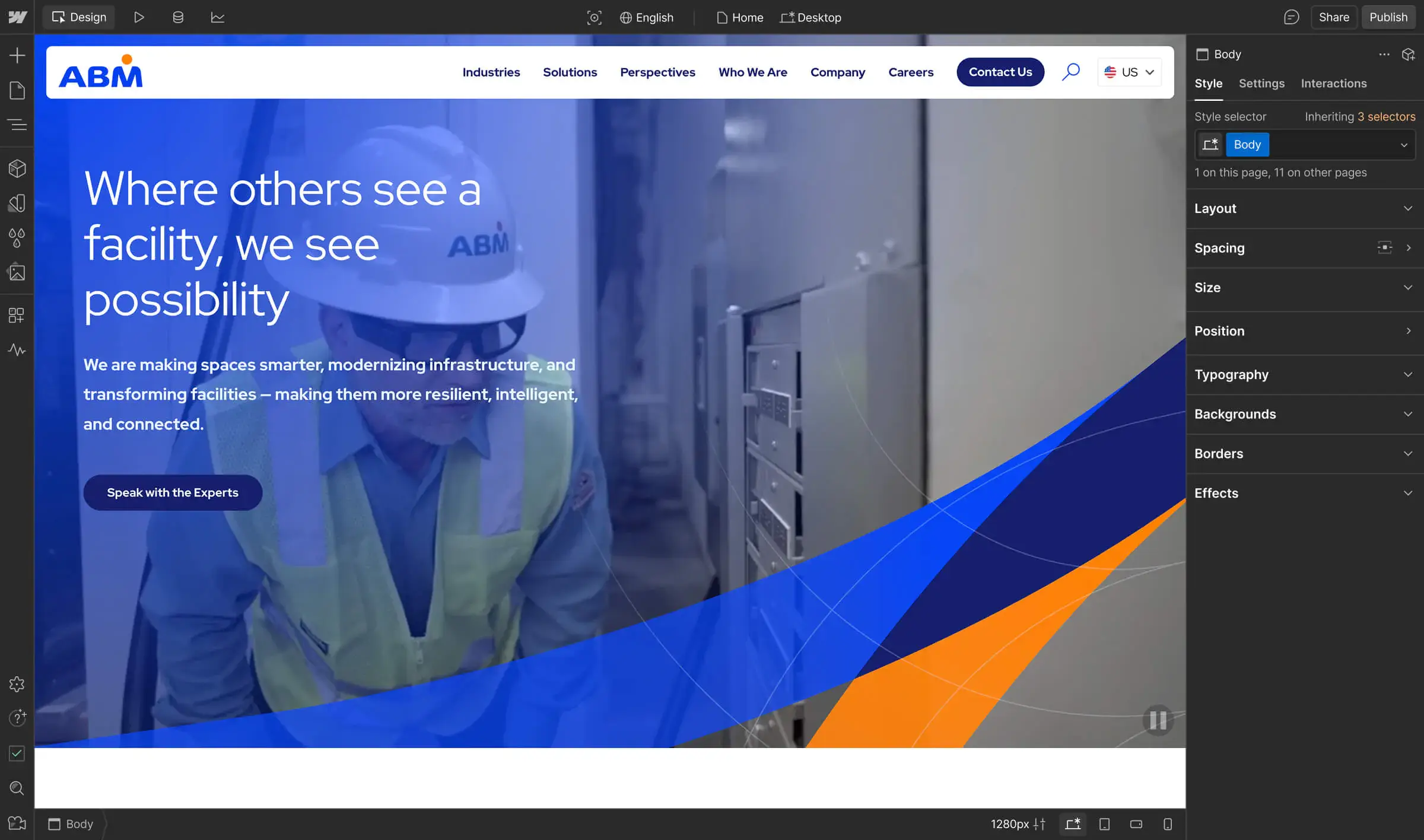
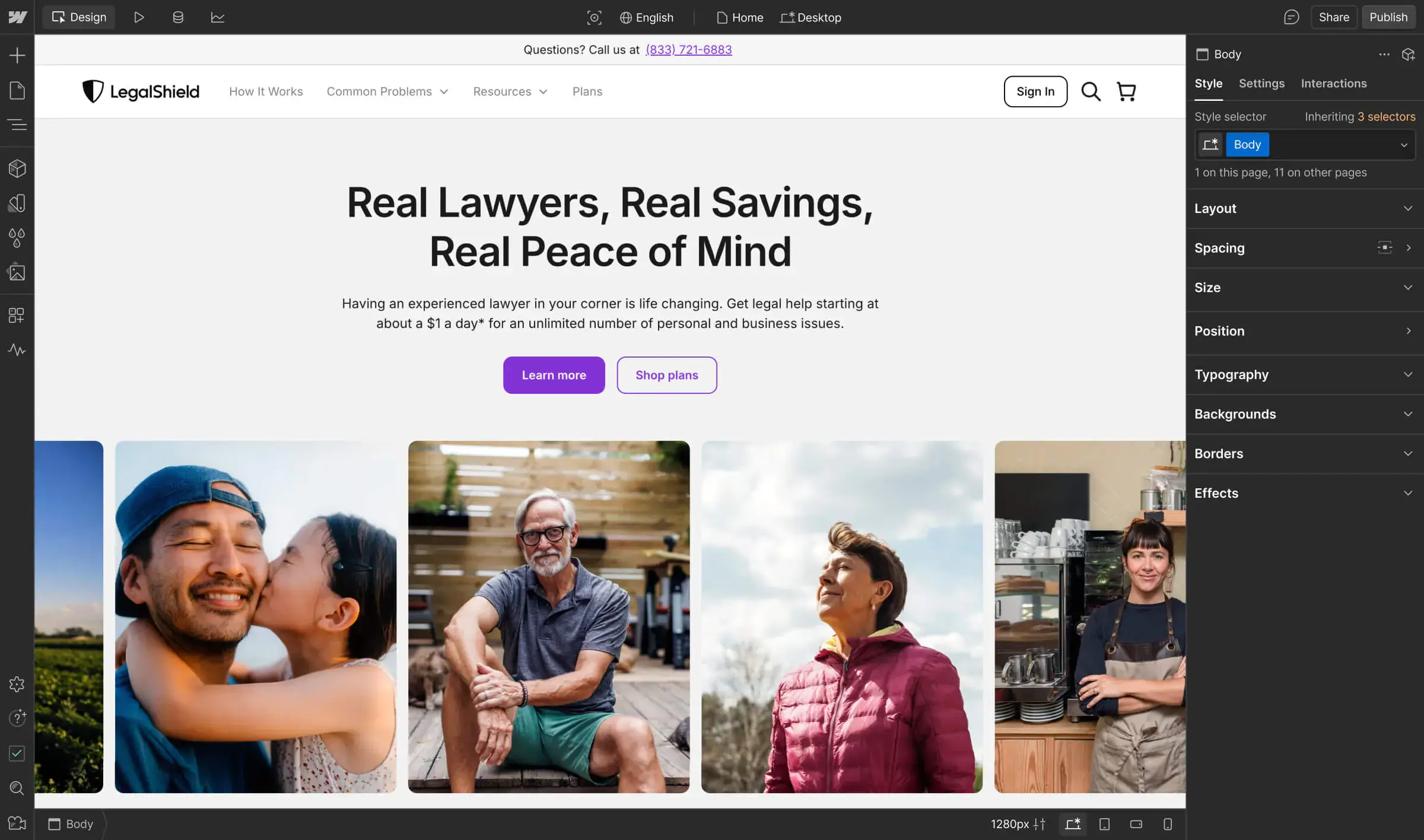
Now that JT can design and build sites directly in Webflow without needing to spend time coding — or waiting on a developer to ship it — he was able to move a lot faster. And his copywriting partner, Matt, can easily jump into the Editor and tweak copy without breaking the design. With Webflow, they can collaborate seamlessly, then jump into the production phase a lot quicker.
Once the site is built, JT can set up hosting, and invite clients to update the site right within the Editor. In other words, Webflow makes it easy to build, ship, and manage custom sites across different teams.
There's a big chunk of that web design process that I can skip now. I can sort of merge the prototyping and development phase, which has helped me build client sites a lot faster.
– JT Helms · Partner & designer @ Heco
Putting Webflow to the test

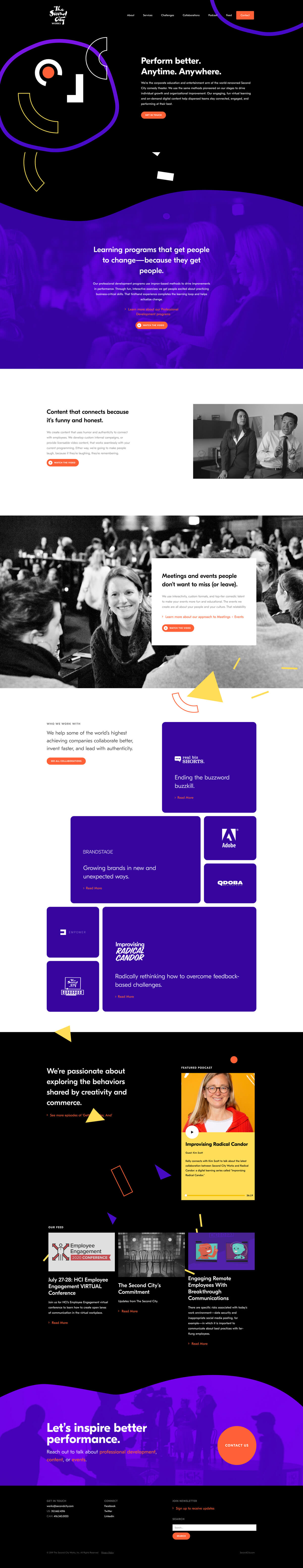
JT and Matt put Webflow to the test when they got hired to build a new site for Second City Works, the professional services arm of the legendary Second City comedy theater. Second City Works use improv activating techniques and metaphors to facilitate team building sessions and company offsites.
Before diving into a site overhaul, Heco worked to help define SCW’s key benefits and differentiators. They also worked together to create a new design language inspired by the classic improv principle of “yes, and.”
A big goal for the website update was to really highlight their new design language in order to make the content more engaging for visitors. Heco did that by leveraging Webflow’s interactions and animations to emphasize key ideas and to make the user experience more playful.
Explore more Enterprise stories
Explore more stories
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.