Unlock your site’s full potential with best practices vetted by our experts. Learn the Webflow Way.
“Now that we’re building in Webflow, we’re much faster to a live prototype that we can review across browsers and devices. That means it’s a lot cheaper for us to make changes on the fly — and we can go live faster.”

Limiting tools, limited output
We had a very basic WordPress blog that was built years before that was a pain to update, and that none of our engineers wanted to get involved with. Beyond that, we had none of our reporting tools set up on the blog, so we had no visibility on the impact our content efforts were making.
Christopher Patota, Product Manager
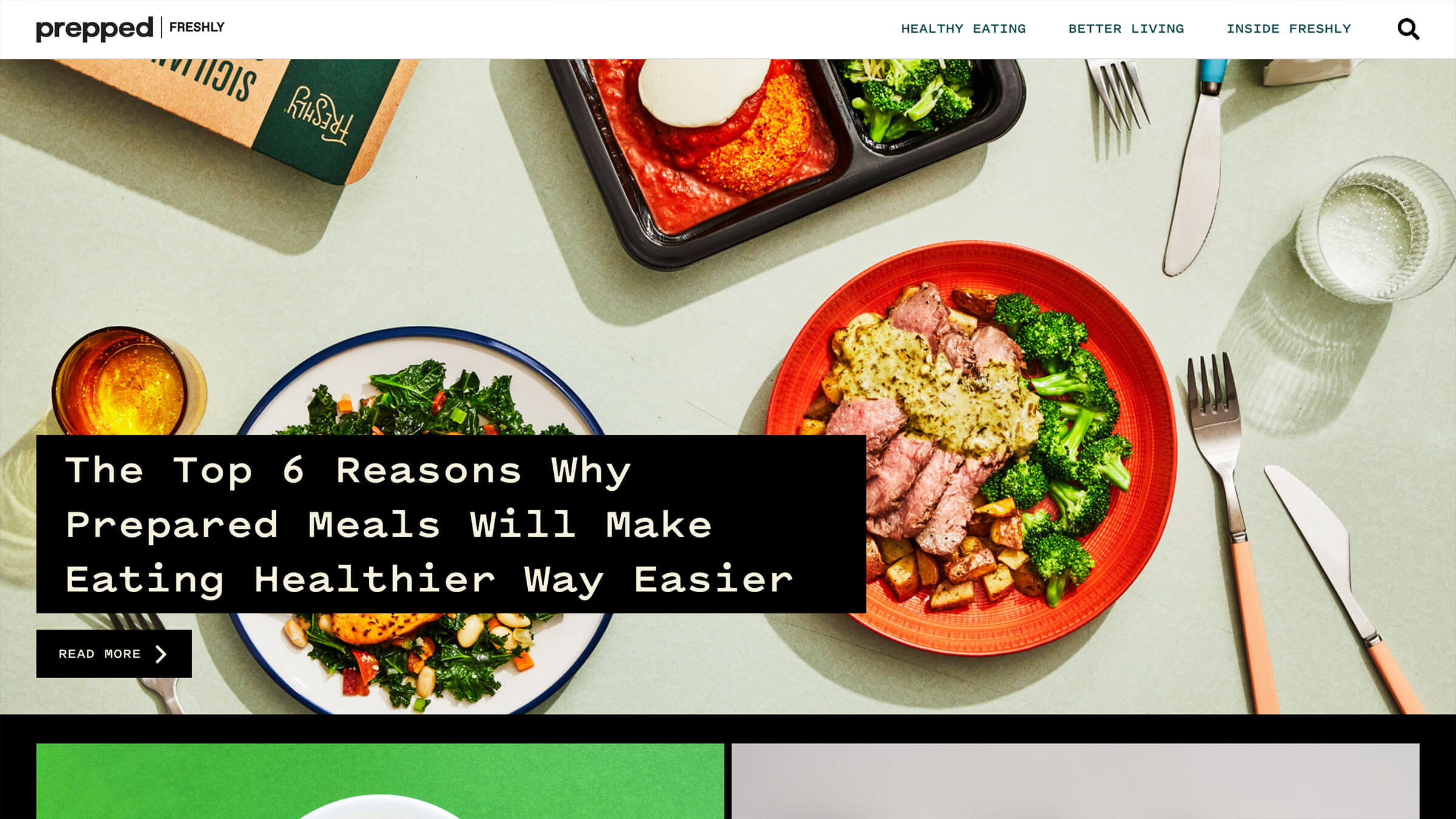
As Freshly began exploring expanded content marketing efforts in 2019, they faced a problem: getting new content live — whether that be on their blog or as web pages — was a slow, engineering-driven process. The blog was a neglected, outdated WordPress instance that “was a pain to update, and that none of our engineers wanted to get involved with,” according to Product Manager Christopher Patota. As for the website, new pages needed to be coded by hand by engineers, which meant competing for prioritization with core product related projects.
To remove these obstacles, Freshly’s cross-functional content team was organized to find a better way for the team to build, launch, and measure the impact of new content efforts.
Switching to Webflow
I knew from day one that we wouldn’t have dedicated engineering support for our content projects, so we needed to be able to do a lot quickly with as close to no code as possible.
Christopher Patota, Product Manager
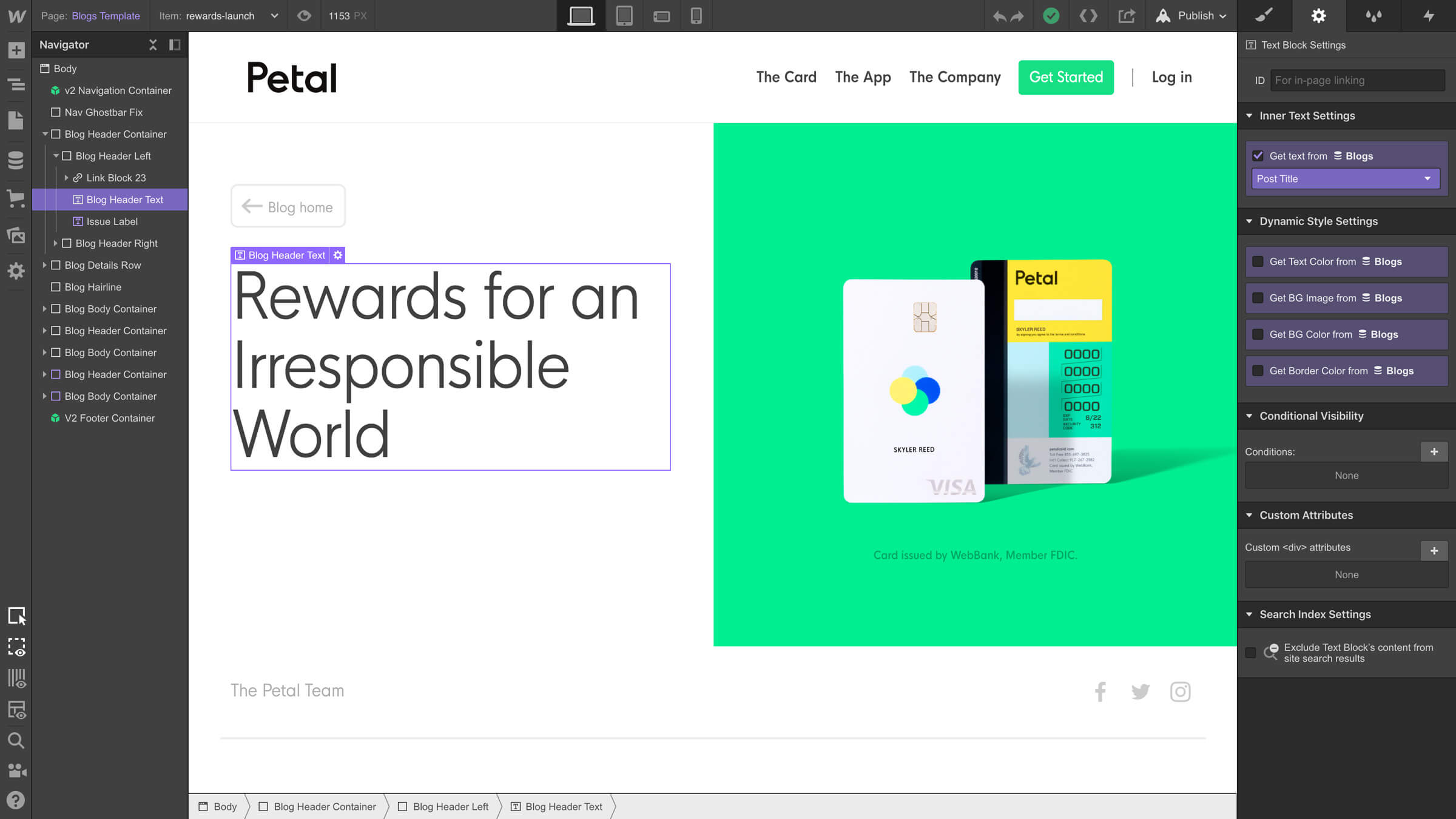
As the discussion around new tools began, several members of the design team who’d used Webflow on some smaller projects brought it forward as an option. At the same time, Christopher Patota “knew from day one that we wouldn’t have dedicated engineering support for our content projects, so we needed to be able to do a lot quickly with as close to no code as possible.” As he dug in to vet the tool, Webflow’s visual CMS and complete design control made it clear that the Freshly team would be able to build pages that mirror the main site’s design, all without needing to involve engineers.

But building pages is only half the battle: the team needed to also ensure they could measure the impact of these new projects by properly integrating their core analytics tools (Segment and Amplitude). Thankfully, adding custom code to Webflow pages is easy, and Chris says that “we haven’t needed to sacrifice anything on the analytics side.”
As a product team, we need a 360 view of our users as they move across our product and web pages. With Webflow we haven’t needed to sacrifice anything on the analytics side — we’ve been able to mimic tracking on Webflow pages with custom code just like we have it in our product codebase.
Christopher Patota, Product Manager
Once they made the call to start building pages in Webflow, they had their first page built in a couple weeks, eventually working with a Webflow Expert to migrate their blog and other landing pages to Webflow.
A better, faster workflow
With their blog living in Webflow, their content team can quickly and easily publish new content from the Editor without any help. As a bonus project, the mobile engineering team connected their blog to the app with Webflow’s CMS API — passing all new content from the blog to the app for customers who want to read content on the go.

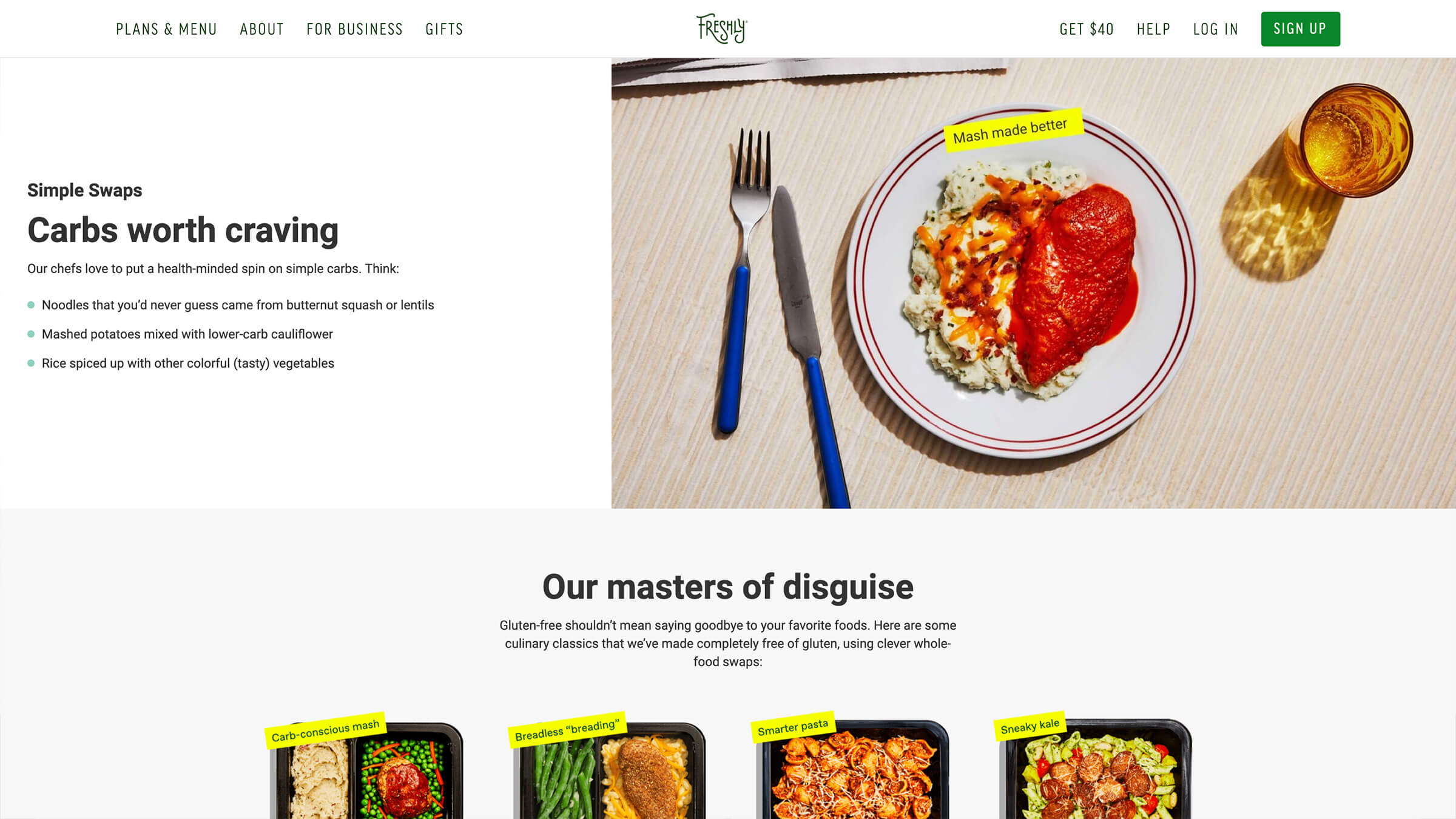
As for new static pages, now that Freshly has fully integrated Webflow into their workflows, the process for designing and launching new pages is dramatically faster and easier. In this new workflow, their designer works on designs in Sketch or prototypes them in Webflow, then collaborates with a freelancer to execute the final build.
Now that we’re building in Webflow, we’re much faster to a live prototype that we can review across browsers and devices. That means it’s a lot cheaper for us to make changes on the fly.
Christopher Patota, Product Manager
Compared to their traditional developer workflow, when the team builds in Webflow “we’re much faster to a live prototype that we can review across browsers and devices. That means it’s a lot cheaper for us to make changes on the fly.”
Even after the page is built, their designer can make quick fixes on their own as needed without bothering anyone else. As Product Designer Lisa Pesok says “as a designer, it’s so much quicker to fix small details on my own than bothering engineers or freelancers to make the changes for me. It saves a ton of time as we approach launch.”
As a designer, it’s so much quicker to fix small details on my own [in Webflow] than bothering engineers or freelancers to make the changes for me. It saves a ton of time as we approach launch.
Lisa Pesok, Product Designer
Results
Now that the Freshly team’s transitioned to building more of their marketing pages in Webflow, they’ve seen traffic on their blog double, and have been able to run frequent A/B tests on hundreds of thousands of sessions to optimize their lead capture and purchase flows.
In addition to these metrics, the content team now has a fundamentally new level of control over what they create, which lets them publish and experiment with new content faster, more efficiently, and for less money.
Explore more Enterprise stories
Explore more stories
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.