Unlock your site’s full potential with best practices vetted by our experts. Learn the Webflow Way.
“Giving control to the designer is super powerful. Webflow has allowed us to not just get to wireframes quicker but get to the website quicker.”

In search of a tool to empower designers
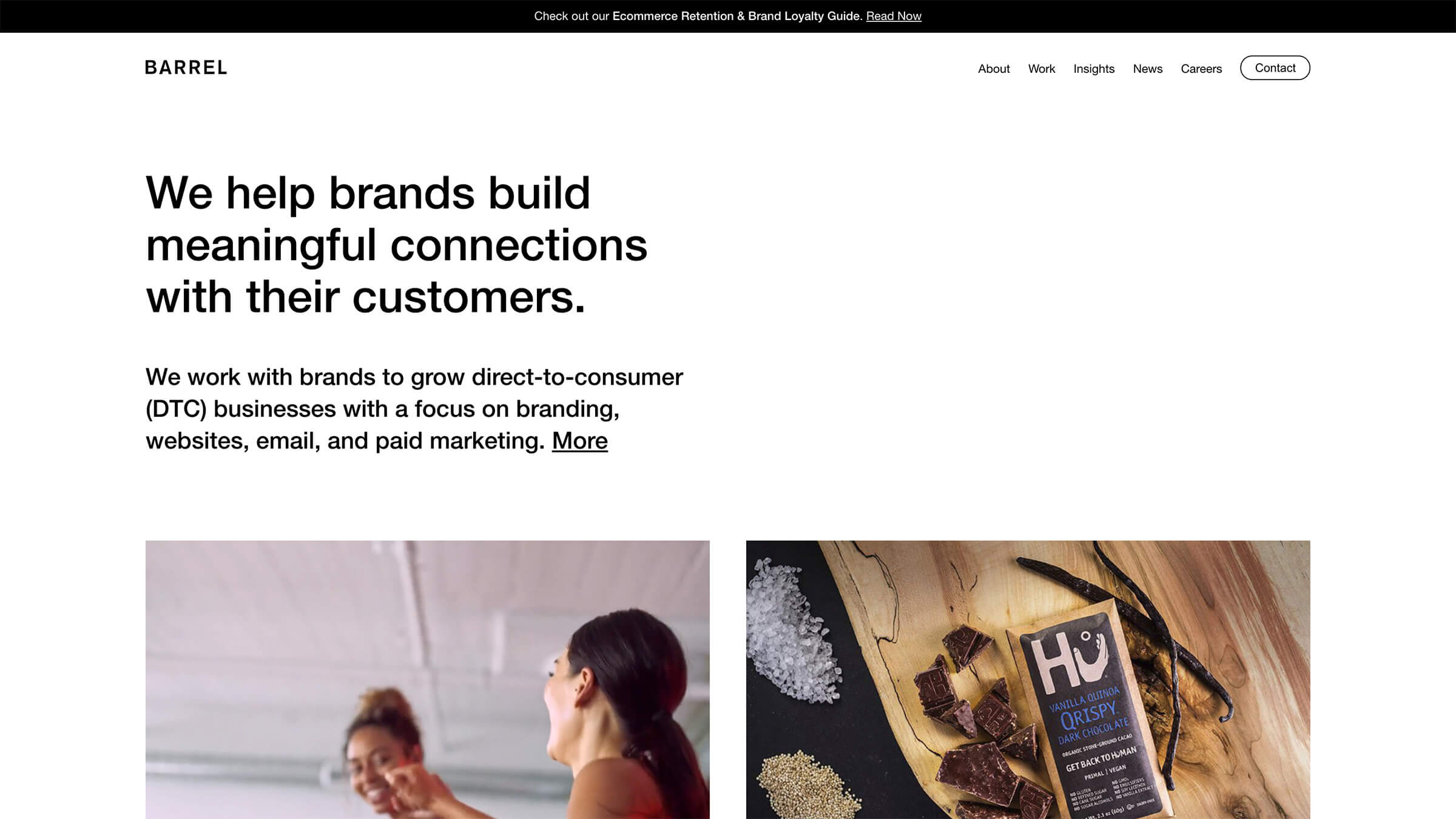
Barrel is an independent creative and digital marketing agency. With 15 years of experience designing and building websites, Barrel helps their clients deepen relationships with customers through design, technology, content, and marketing.
Although the team had a variety of web development and e-commerce tools available to them, they still felt like something was missing. They wanted to find a designer-friendly tool that could help scale their business.
Their requirements were two-fold:
- Increased efficiency in building a website by reducing (or eliminating) development costs, and;
- More control over the end product, providing increased creativity and value to clients.
Adopting Webflow at Barrel
After hearing about Webflow from others in the creative community, Lucas Ballasy, Partner and Creative Director at Barrel, started using Webflow to build out his personal website. Testing out the product on a lower stakes, personal project gave Lucas the opportunity to get a firsthand sense of Webflow’s functionality and ease of use. Shortly after completing his personal site, Lucas and the team started vetting the process of migrating Barrel’s website from Wordpress to Webflow.

Before making an official decision to adopt Webflow at Barrel, they needed to assess the learning curve for the team. Even if Webflow checked all the boxes the team was looking for from a technical perspective, it was important that their team was able to actually leverage the features of the tool.
To introduce Webflow, I facilitated an internal workshop to assess the adoption curve and viability of rolling it out to the team. We had everyone replicate the same landing page. I was surprised to see designers with limited code experience really excelling with Webflow.
Lucas Ballasy — Partner and Creative Director, Barrel
Barrel officially started using Webflow in 2019 and has used the tool to design and build 16 websites to-date.
Getting valuable feedback, faster
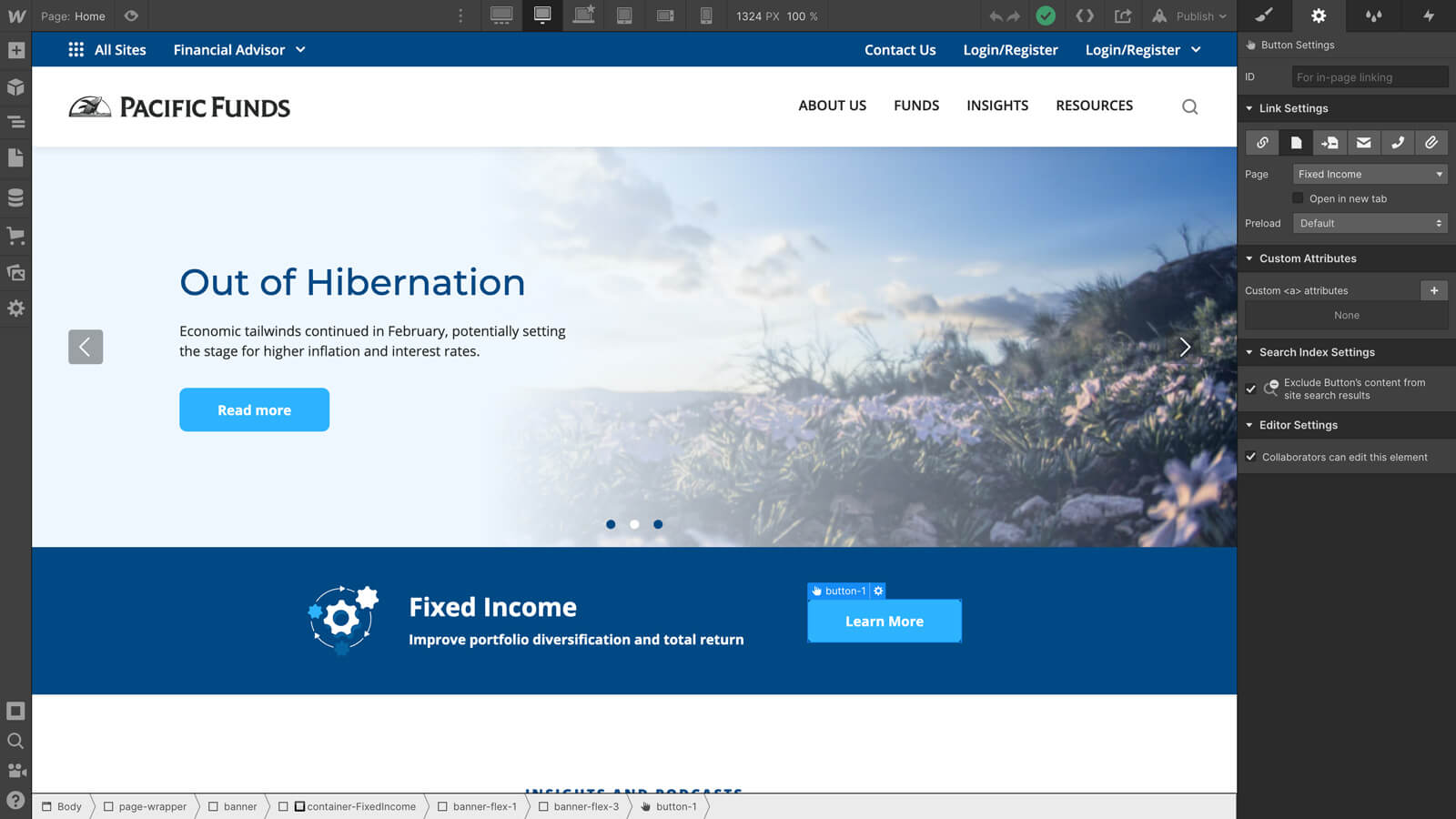
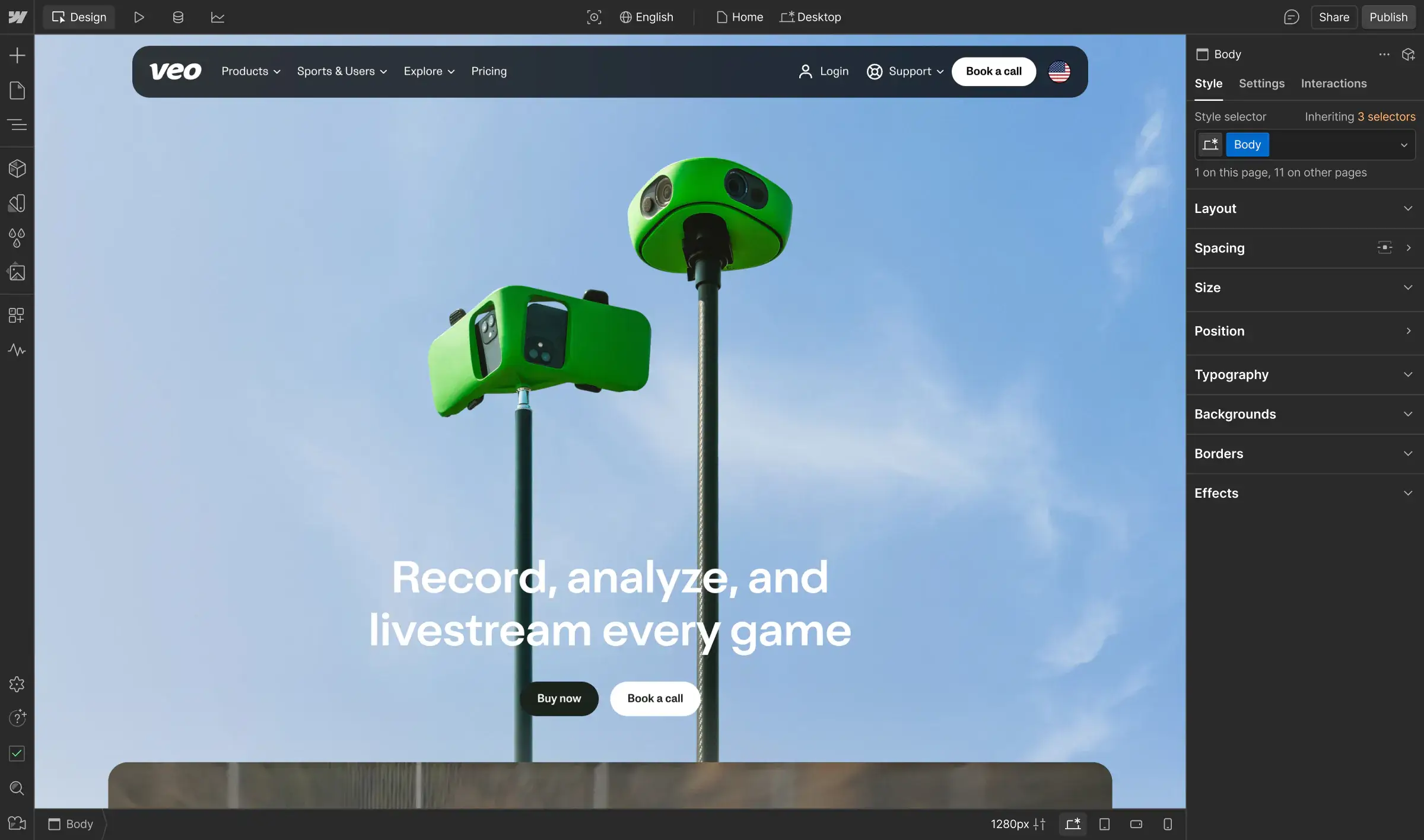
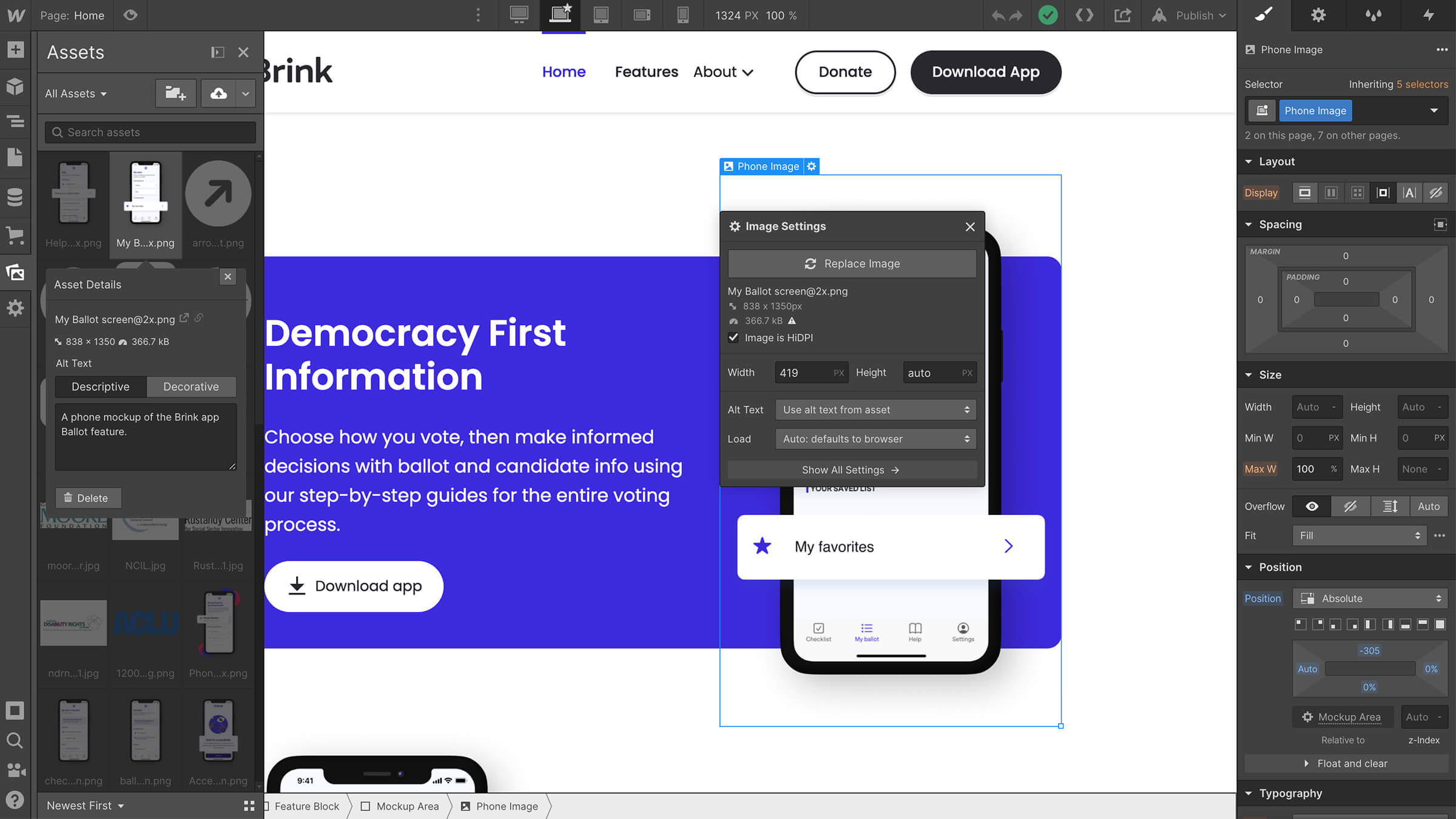
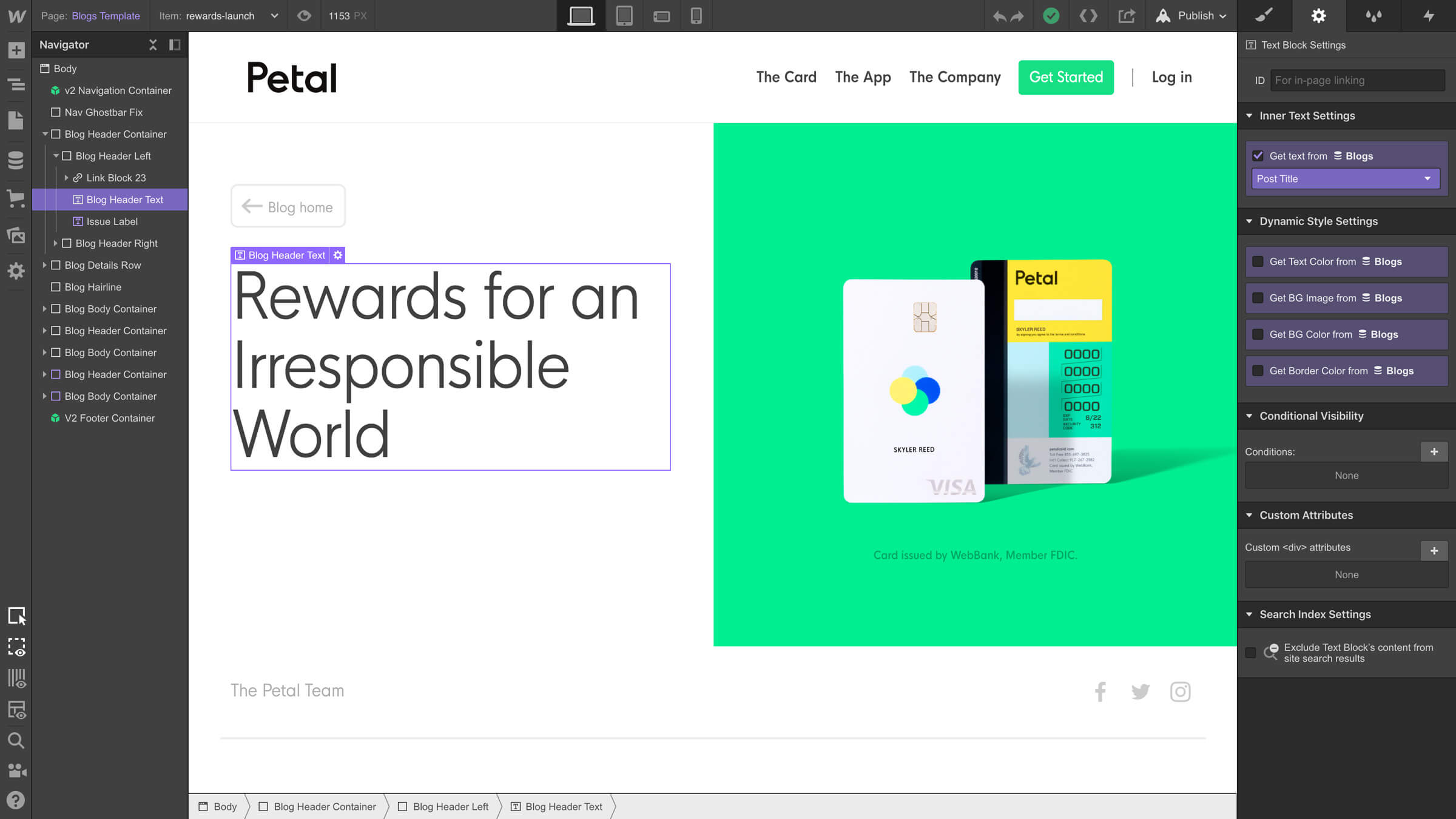
Using Webflow, the Barrel team streamlined their development and review processes with clients. Instead of cycling through wireframe and visual design reviews only to annotate the finalized designs for hand-off to a dev team, Barrel’s designers were able to build their initial wireframes right in Webflow.
Using Webflow is like having all the tools to start a painting on the same canvas it will end on. It wouldn't make sense to sketch for weeks on end, then transcribe your sketches for someone else to paint only to run into issues because you didn’t think about what kind of paint they were going to use.
Lucas Ballasy — Partner and Creative Director, Barrel
By starting in Webflow, designers had freedom to flex their creative muscles without worrying about how well their designs would translate in development. More importantly, it allowed them to get valuable client feedback in the earliest stages of the project.
When clients get to experience a website's design for the first time, that’s when you get the real feedback. With Webflow, we’ve been able to evolve our process so that clients are experiencing their website in the very first meeting.
Lucas Ballasy — Partner and Creative Director, Barrel
Explore more Enterprise stories
Explore more stories
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.