Unlock your site’s full potential with best practices vetted by our experts. Learn the Webflow Way.
“With Webflow, our design and marketing teams now own web publishing — giving us the freedom to experiment, build, launch and test, all without consuming scarce engineering time.”

The old way: relying on engineering
Before we moved to Webflow, our entire website was owned by engineering … This meant that changes as simple as a headline edit required going through the traditional product prioritization process.
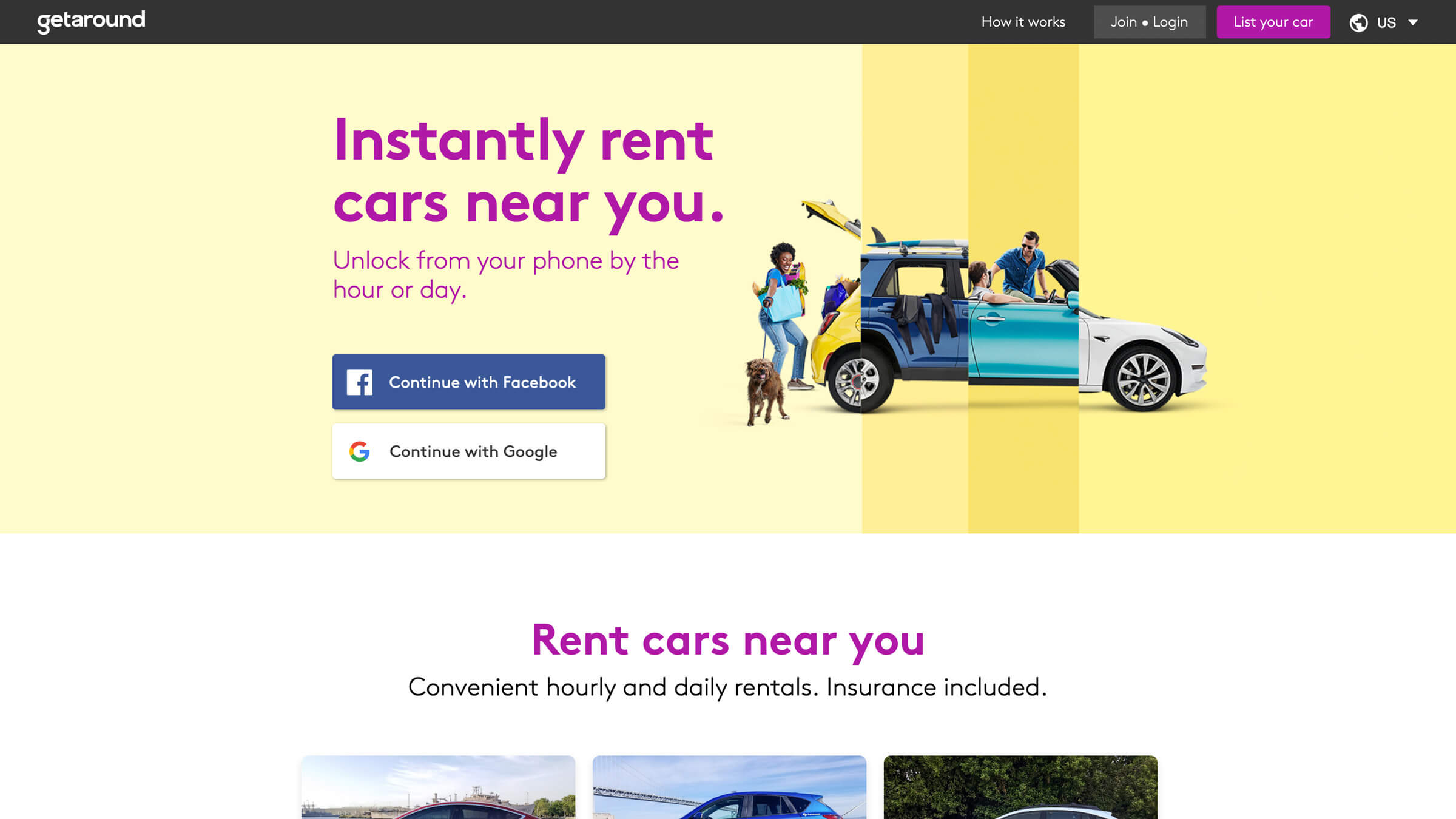
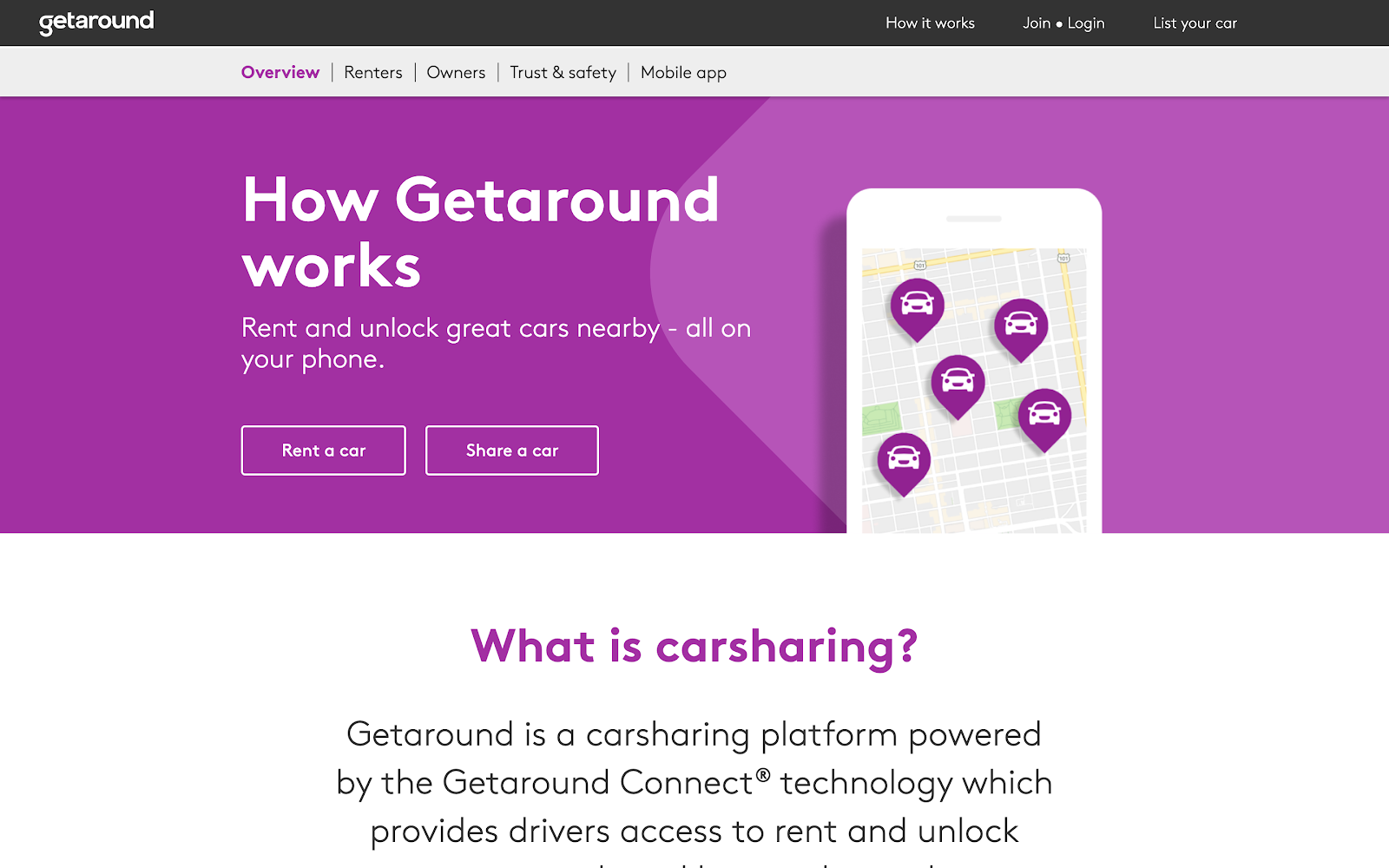
Before moving to Webflow, Getaround’s public facing website pages were built into their main product codebase, which meant that the only people on the team able to make changes were engineers. This meant that all website updates — both small and large — needed to go through product managers. And of course, with product managers overseeing engineering time for their own product-related initiatives, too often the marketing team’s requests to update the marketing site were met with the unfortunate result of “sorry, we couldn’t prioritize it.” As a result, Getaround went eight years without a major redesign on their site, only making changes as needed for legal reasons or major announcements.
This engineering-driven process for updating the website severely limited the marketing team’s ability to follow through on their initiatives. At the same time, their team was growing and their ambitions for the website grew in tandem — specifically with regard to SEO and conversion targets that they wanted to improve on the existing site.
Migrating to take control
As the company grew, marketing took on bigger goals for website — but still had to go through product to make changes. We migrated to Webflow so we could take things into our own hands and get sh*t done.
Watch Camille’s November 2019 talk about Getaround’s migration to Webflow.
Beginning with some of their smaller landing pages, the Getaround marketing team put Webflow to the test and quickly saw how much faster they could move without being handcuffed by development cycles. With this initial test phase complete, the migration process kicked off in earnest, and after a couple months, the team successfully moved all of their core public facing (pre-login) pages to Webflow. (For more details on this migration process, check out Camille’s talk from Webflow’s No Code Conf in November 2019.)
Moving faster and smarter
Now engineering can focus on making a product experience great, and letting marketing focus on marketing that great product experience.

With the website under their control, the marketing team could be more ambitious in their plans to improve the site, particularly in the realm of building out new pages to increase SEO acquisition. To that end, the team worked on a large set of location-specific pages (e.g. “Rental cars in San Francisco,” and “Rental cars in Boston,” etc.) that would help them expand into more markets, and ultimately drive more customers to their sign-up flow. As marketing was able to work with design on getting these pages live, engineering could stay focused on improving the core product — which means both teams operate more efficiently and get to focus on what they each do best.
Results since the switch
After migrating to Webflow, we are launching pages weekly, total site sessions have increased 80%, and search sessions have increased 55%. Beyond these stats, our team is simply way more nimble than before, and can operate under a time crunch as needed for high priority projects.
Since migrating to Webflow, the marketing team has been able to make changes and experiment on the website with a lot more autonomy and creativity. As a result, they’ve seen:
- Page launches take less than 1 week
- 80% increase in overall site sessions
- 55% increase in sessions from organic search
But perhaps most importantly, the team is simply “way more nimble than before,” and can launch new pages much faster for high priority projects that inevitably pop up.
Explore more Enterprise stories
Explore more stories
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.