Unlock your site’s full potential with best practices vetted by our experts. Learn the Webflow Way.
“We all feel that this is the future of how websites should be built. I strongly believe Webflow will continue to take over the web, because with Webflow people with no coding experience can now do things that in the past, only developers could.”

The old way: building in React
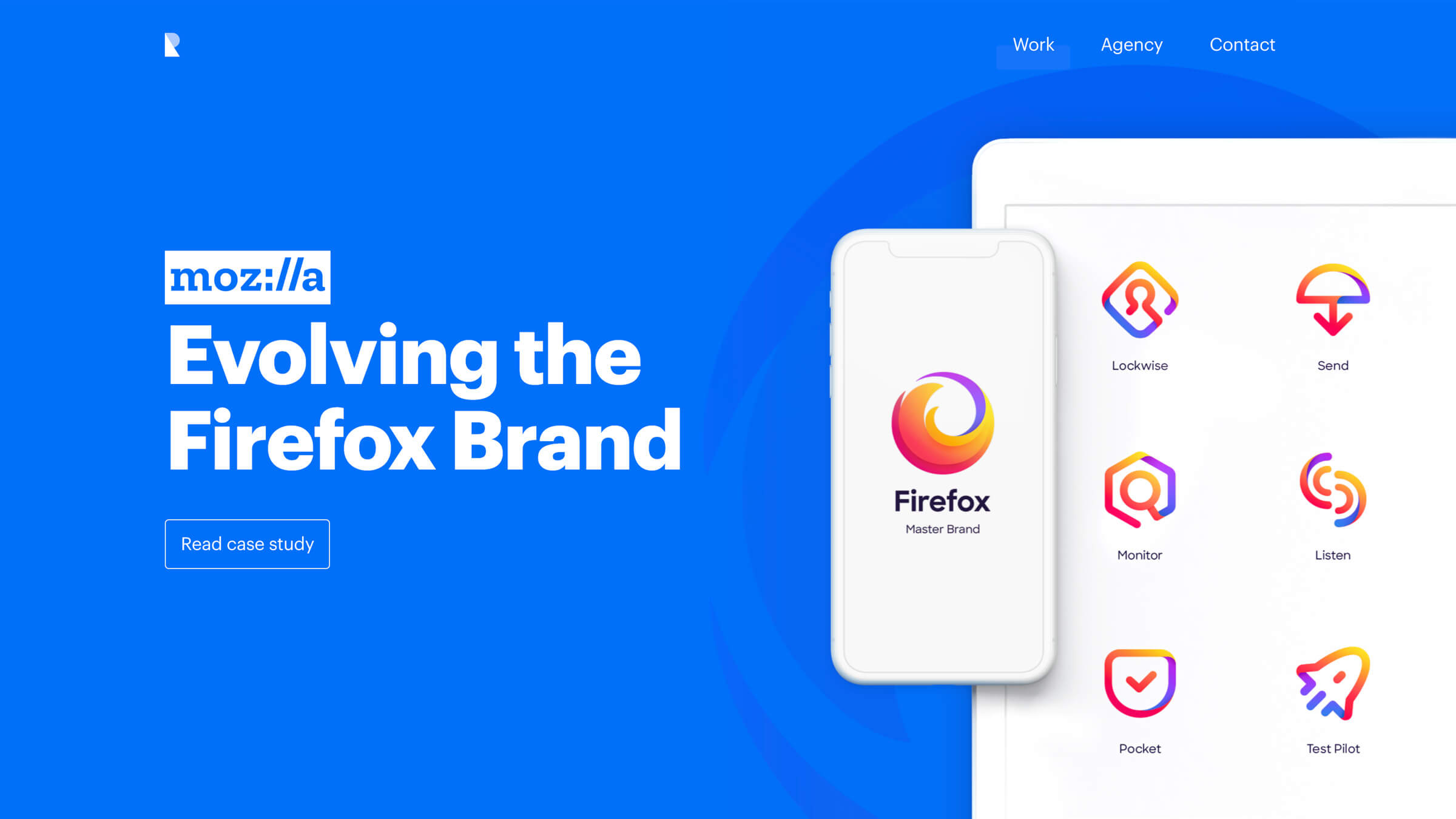
Ramotion is a design agency that does product design and branding work for large brands, including Salesforce, Volusion, and Firefox. Working for brands at this scale means everything the team does needs to be completely custom — and in the case of websites and branding, delivering high-quality, unique work is crucial. For this reason, the Ramotion team would traditionally build all their marketing sites from scratch using React and Jamstack. This gave them complete control over the site, but it also meant that once they delivered the site, clients would still be reliant on developers to make even small updates to the site.
While some clients had asked about using WordPress to make things simpler, that was “too old school,” and the team didn’t want to be responsible for the ongoing updates and maintenance issues that plague WordPress sites. With all this in mind, Ramotion began experimenting with Webflow, which allowed them to not only create custom sites faster, but also to empower clients to update the site on their own after Ramotion delivered it.
Discovering Webflow
Our clients want us to be as creative as possible, and our designs are typically pretty complex, so templates and pre-built themes aren’t an option for us. For this reason, we would typically build websites from scratch using React, but when we started to build with Webflow, we realized it had all the control we needed.
Juri Vasylenko, CTO of Ramotion
After building everything custom for years, in 2017 the Ramotion team had a handful of smaller websites on their plate and limited developers available, so they asked their designers to look into tools that would allow them to build these sites on their own.They considered Squarespace, but given that the tool limits you to building with pre-built components, it inherently restricted their creative freedom and had to be ruled out. At the same time, one of their designers used Webflow to build an exact replica of the design they’d already made in Sketch, and the team knew they had discovered something powerful.
Faster builds, faster results
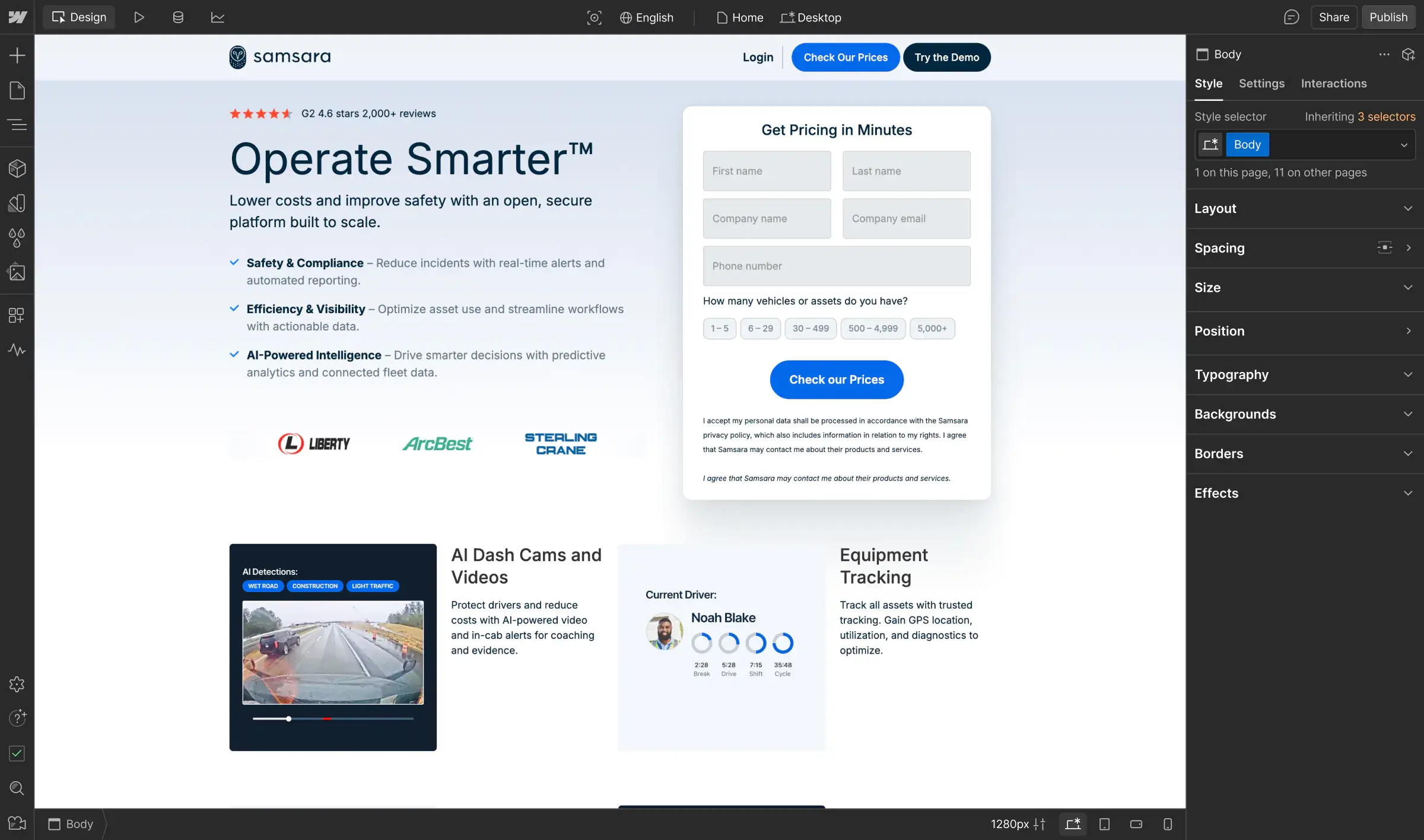
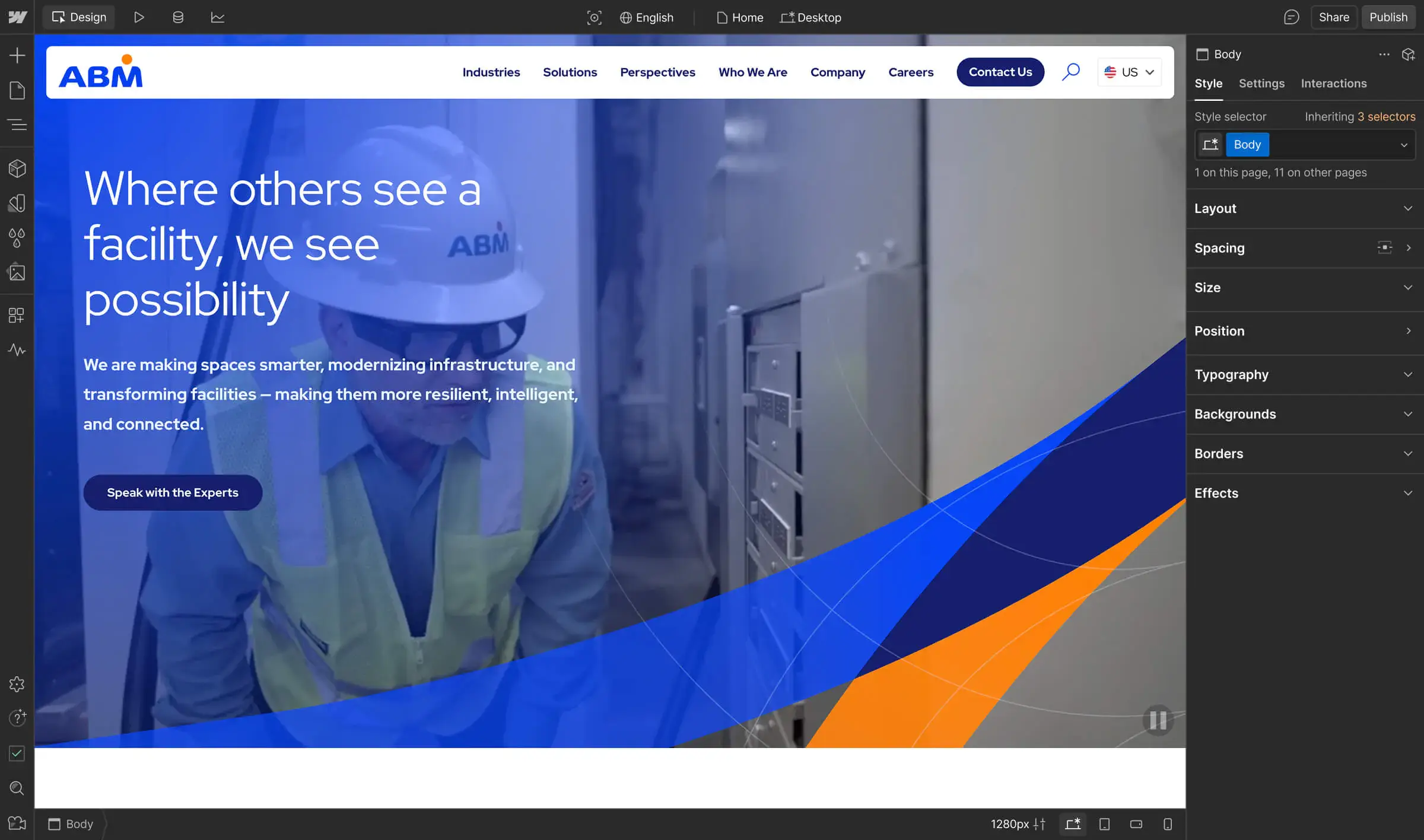
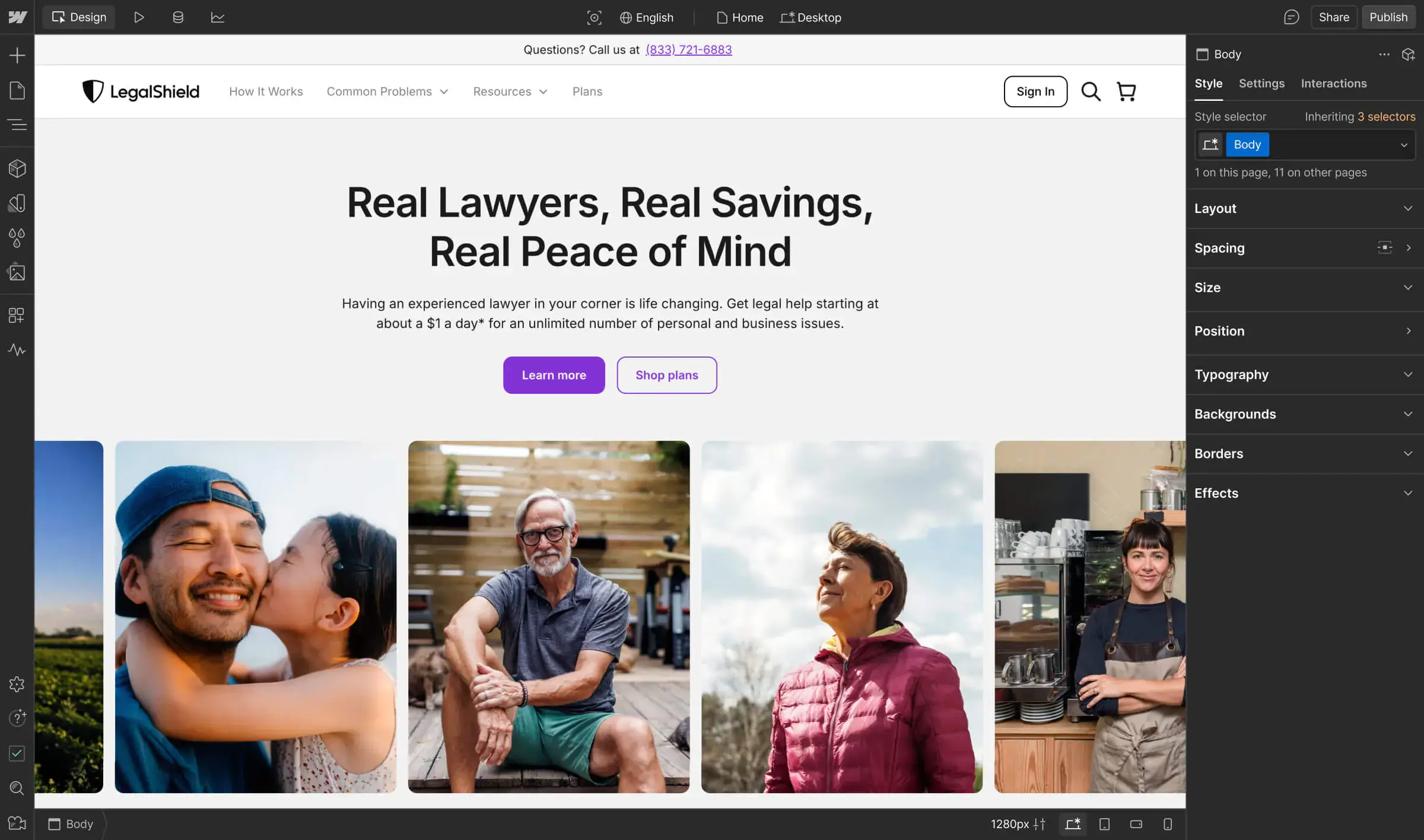
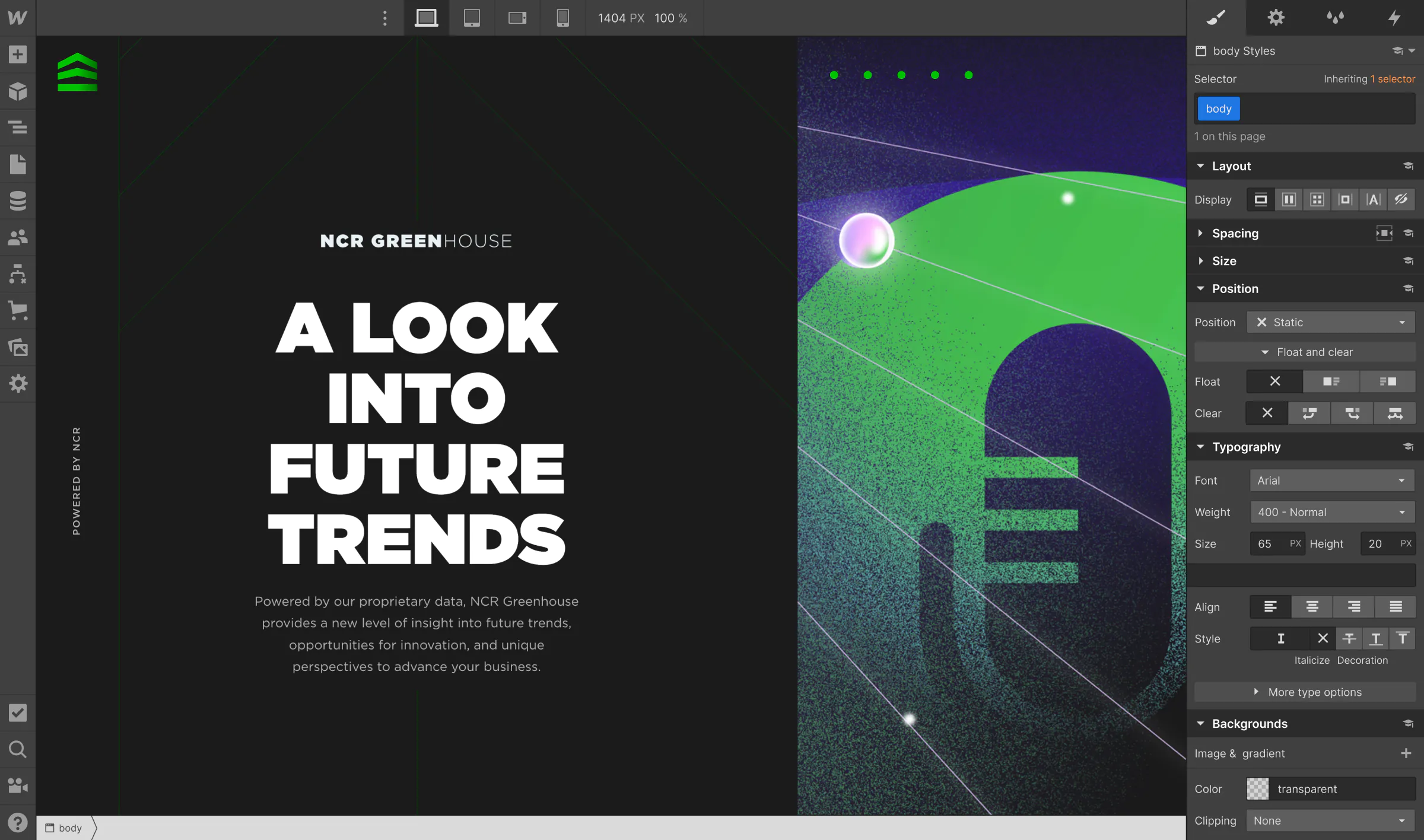
After making the switch to Webflow for most of their marketing site work, their site builds have increased in speed by around 20%, without limiting their creativity at all. For example, Ramotion lead the branding and website development for Descript, building the site completely in Webflow. Another recent favorite of theirs is the Open Colony site, which made good use of Webflow’s advanced interactions and animations toolset (along with some custom WebGL code).
One of the great things about using Webflow is that we can show progress so much faster than when we build in React. This helps us share results right away instead of spending weeks developing a design system before we can show anything.
Denis Pakhaliuk, CEO of Ramotion
Aside from speeding up the overall build process, Webflow also lets the CEO Denis Pakhaliuk show clients live results sooner, rather than forcing him to wait several weeks as the developers work on the design system before he can show a live URL.
And while the build process is important, the real value of Webflow becomes clear after Ramotion hands the site off, giving clients the tools to make changes themselves without developers.
Empowering clients after launch
The big difference between building client sites in Webflow and building them from scratch is what happens after the site is live. With Webflow, Ramotion’s clients are able to make smaller changes without any developers, using the Designer to make simple updates to things like font color, size, or simple layout tweaks — or the Editor to update content like blog posts and other CMS-driven content. Compared to the process of tweaking a React codebase or working in a headless CMS like Contentful, the experience of working with Webflow is much simpler and easier for clients.
Explore more Enterprise stories
Explore more stories
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.