How Kinetic Studio uses visual development to fuel his one-person agency
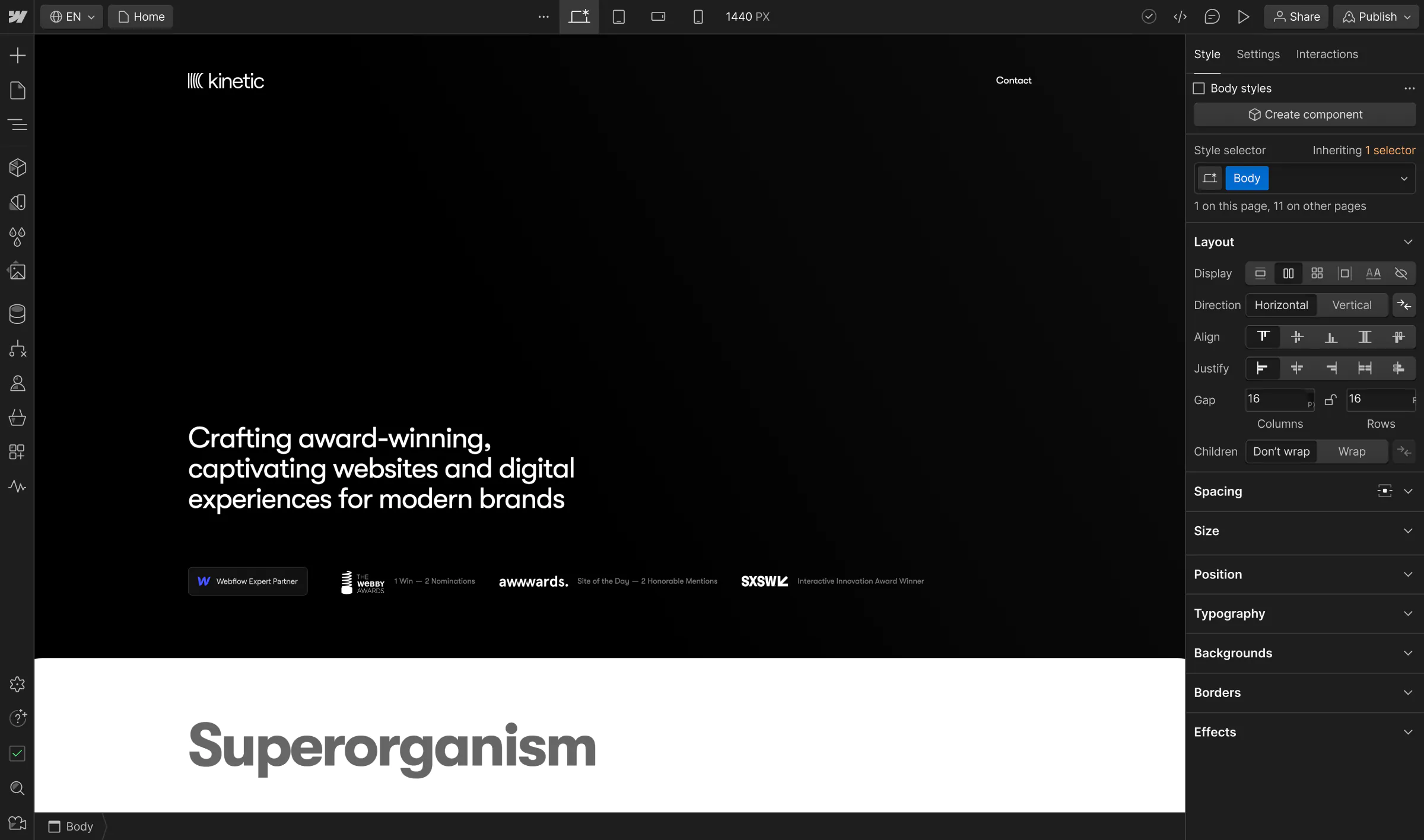
Instead of hoping front-end developers can execute on his big ideas, Kinetic Studio's Hunter Thompson uses Webflow to control his entire vision, from executing design to setting up hosting and domains, publishing sites, and optimizing SEO.
Unlock your site’s full potential with best practices vetted by our experts. Learn the Webflow Way.
“Having the power of Webflow in front of me is the biggest unlock as a designer — it feels like a superpower.”

A one-person, full-service agency, Kinetic Studio’s Hunter Thompson was constantly going back and forth with developers to decipher what was possible and how long it would take. As a skilled brand and product designer who didn’t love the technical side of building websites, he describes a “massive canyon” between the ideas he could envision and what he could actually execute.
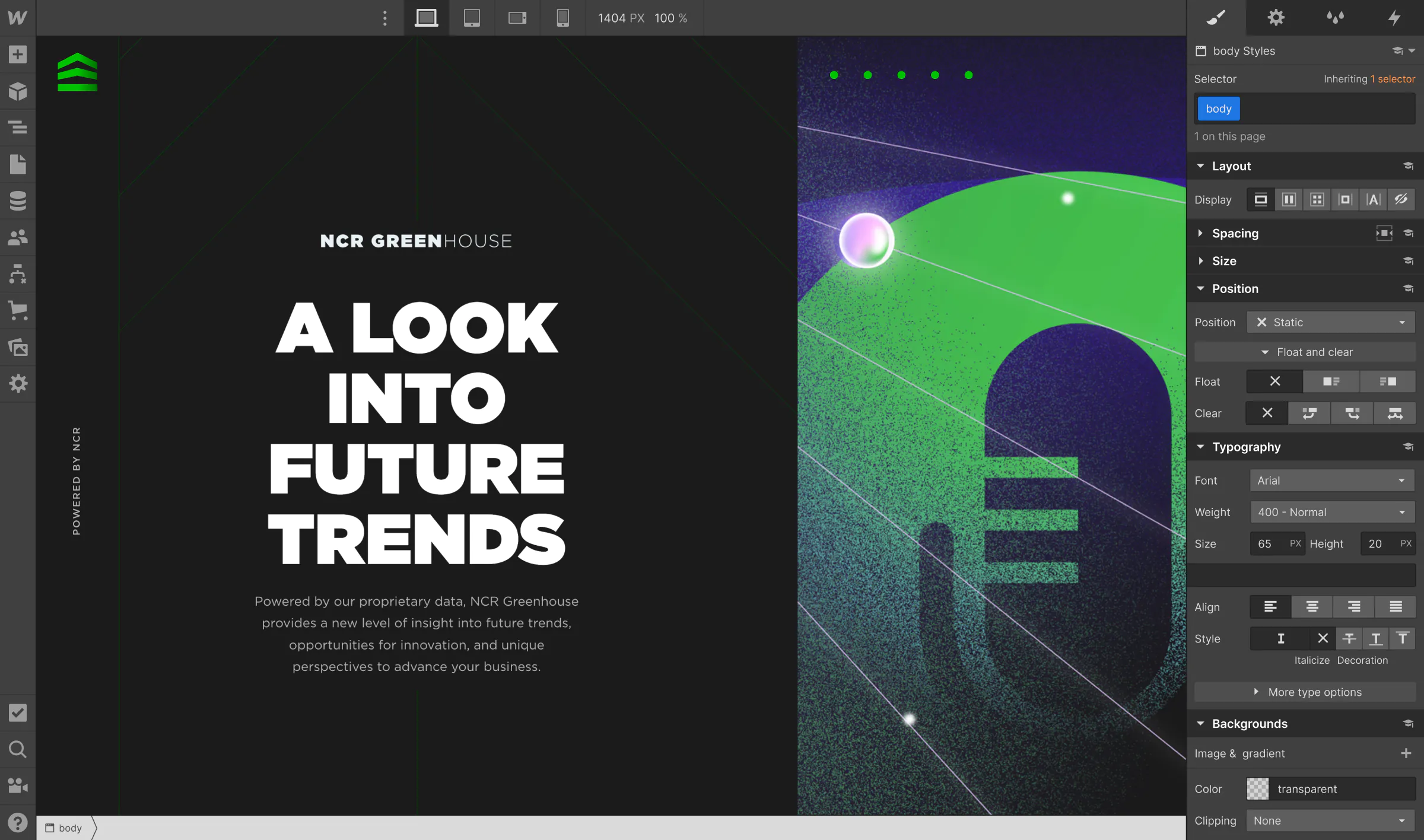
When he found Webflow, he was able to immediately unlock scroll-based storytelling — something he’d never been able to do. “With Webflow’s native interaction tooling, I can build pretty much anything I can think of,” he says. “Webflow meets this Goldilocks zone of features where I can complete really compelling, amazing, interactive work, but I didn’t have to bust out the terminal and get inside the code. It eliminates the extra fluff I don’t want to deal with as a designer.”
Launching a site with an 1,000-person waitlist in 6 weeks
Every one of my big ideas made it into the final build, and Webflow interactions were absolutely crucial in bringing the site to life.
Hunter Thompson, Founder, Kinetic Studio
One of Hunter’s favorite projects to date was for Sidebar. Created by a friend of Hunter’s and the designer of the Instagram logo, the platform helps users find their “own personal board of directors.” A strong algorithm invites people with similar experience and challenges to a facilitated small-group setting, where everyone enhances the other’s strengths and fuels professional development. Offering both a product and service, the Sidecar team spent an immense amount of time on the phone with people explaining how it works. To fill this void, they needed a compelling site to create a clear picture of their product and value in parallel with their public launch.
The tone of the site had to reflect both the high-end price tag of the product and its extreme value. Hunter completed the design in four weeks, and the site 10 days after that. He used scroll-based storytelling to create just the right vibe, and within a month of launch, over 1,000 people had joined the waitlist for a $5,000 product/service. With Webflow's embed feature, the engineering team was able to directly integrate the live Waitlist count into the design, which acted as social proof and increased conversions of more signups.
Once launched, Webflow’s CMS allowed the marketing team to manage content and copy without having to lean on Kinetic Studio’s team for basic site updates. “Webflow helped me blow the team’s expectations out of the park,” he says. “The site does all the heavy lifting now.”
Redefining what a one-person agency can accomplish
Webflow is a no-brainer if you want to build a site quickly — and also retain an immensely high bar of design, interactions, and performance.
Hunter Thompson, Founder, Kinetic Studio
Hiring a front-end developer for the types of sites Hunter normally ideates would easily cost him $10,000 or more per project. “With Webflow, I can do it all myself, which is more fun and efficient, and I can charge closer to a full design and development agency.” Without the need for in-house developers, Hunter has saved over $300,000 on client projects. Now, he can create highly interactive sites that live up to his own expectations and make waves in the design community.
As a Webflow Expert, Hunter gains access to priority support and exclusive updates. He’s also on Webflow’s Slack, where he engages with a group of talented, like-minded people. “The Slack community is invaluable to me,” he says. “I love sharing ideas and questions with them every day.”
Looking ahead, Hunter is energized by his success with Webflow and excited to stay small, working diligently through complex problems with new clients of all sizes. “Because it’s such a hot platform and everyone wants to be part of it, Webflow is by far my biggest funnel for new work,” he says. “It helps me punch above my weight.”
Explore more Enterprise stories
Explore more stories
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.