You're in great company
Webflow is trusted by more than 300,000 of the world’s leading organizations. Read their stories to discover how teams like yours are revolutionizing how they build for the web.


Analyze
Localization
Optimize
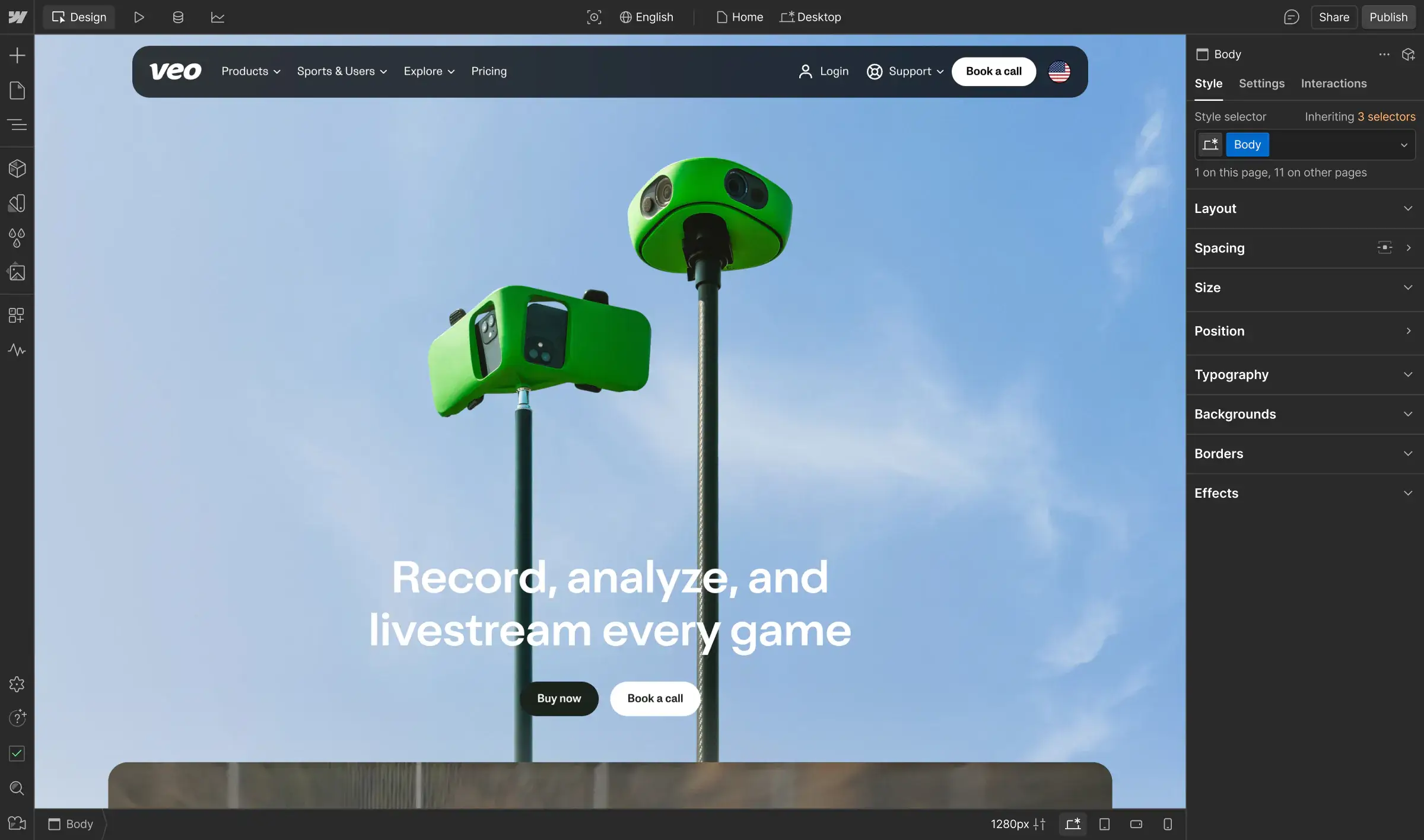
After years of slow, developer-heavy workflows, Veo took back control of their site with Webflow Enterprise and Enterprise Partner Kvalifik. Now the team moves quickly, ships global content with ease, and tailors customer journeys for every sport and market.


Analyze
Localization
Optimize
With an outdated web platform and a looming global rebrand, Verifone needed to prove their marketing team could drive the company’s next era of growth. With Webflow, they rebuilt their digital presence in just 10 days, repositioning the company for a ‘boundless’ future.


Analyze
Localization
Optimize
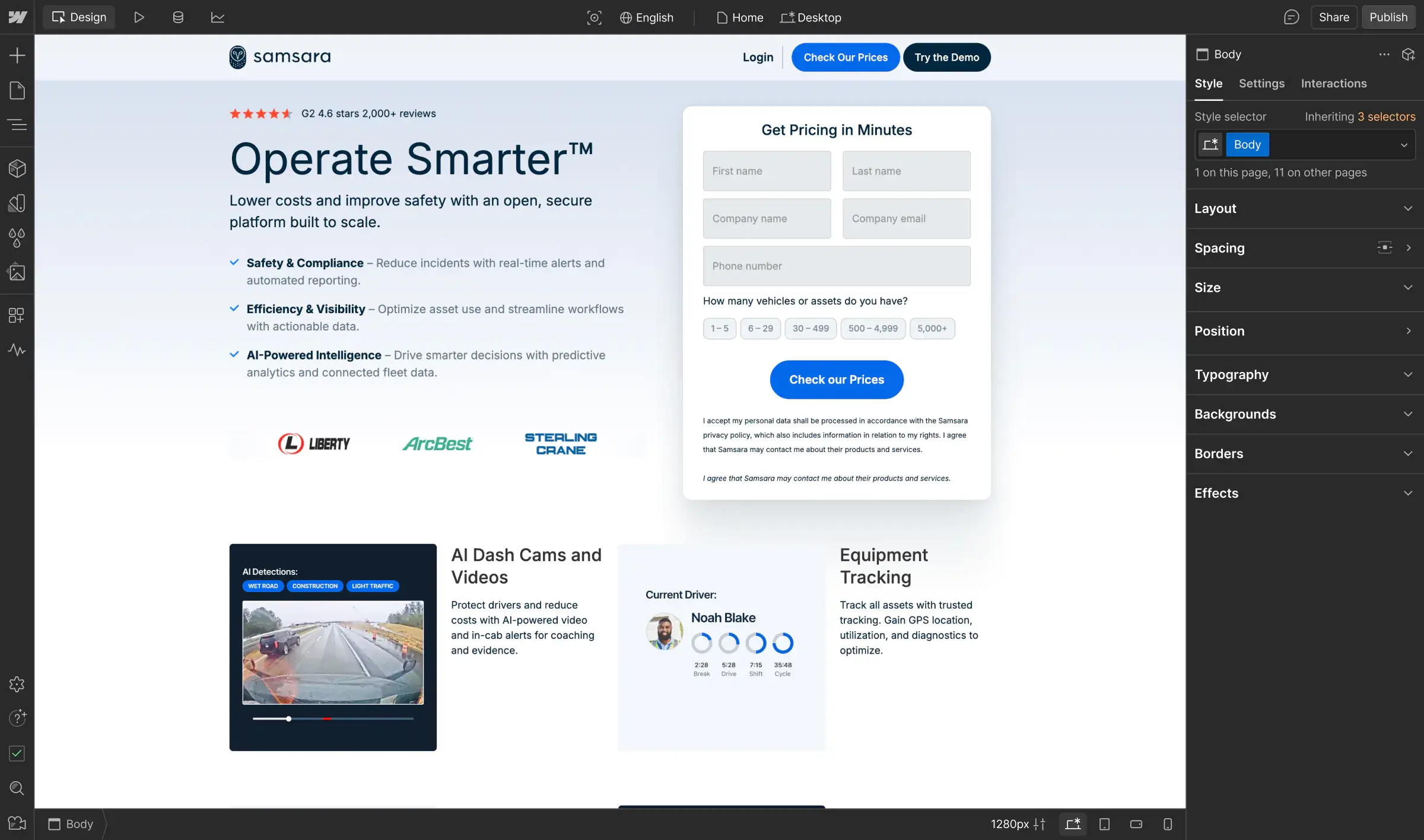
Samsara’s marketing team needed a more powerful way to test ideas and reach the right audiences. With Webflow Optimize, they took control of experimentation and can launch campaigns in days, personalize at scale, and drive stronger results across the funnel.


Analyze
Localization
Optimize
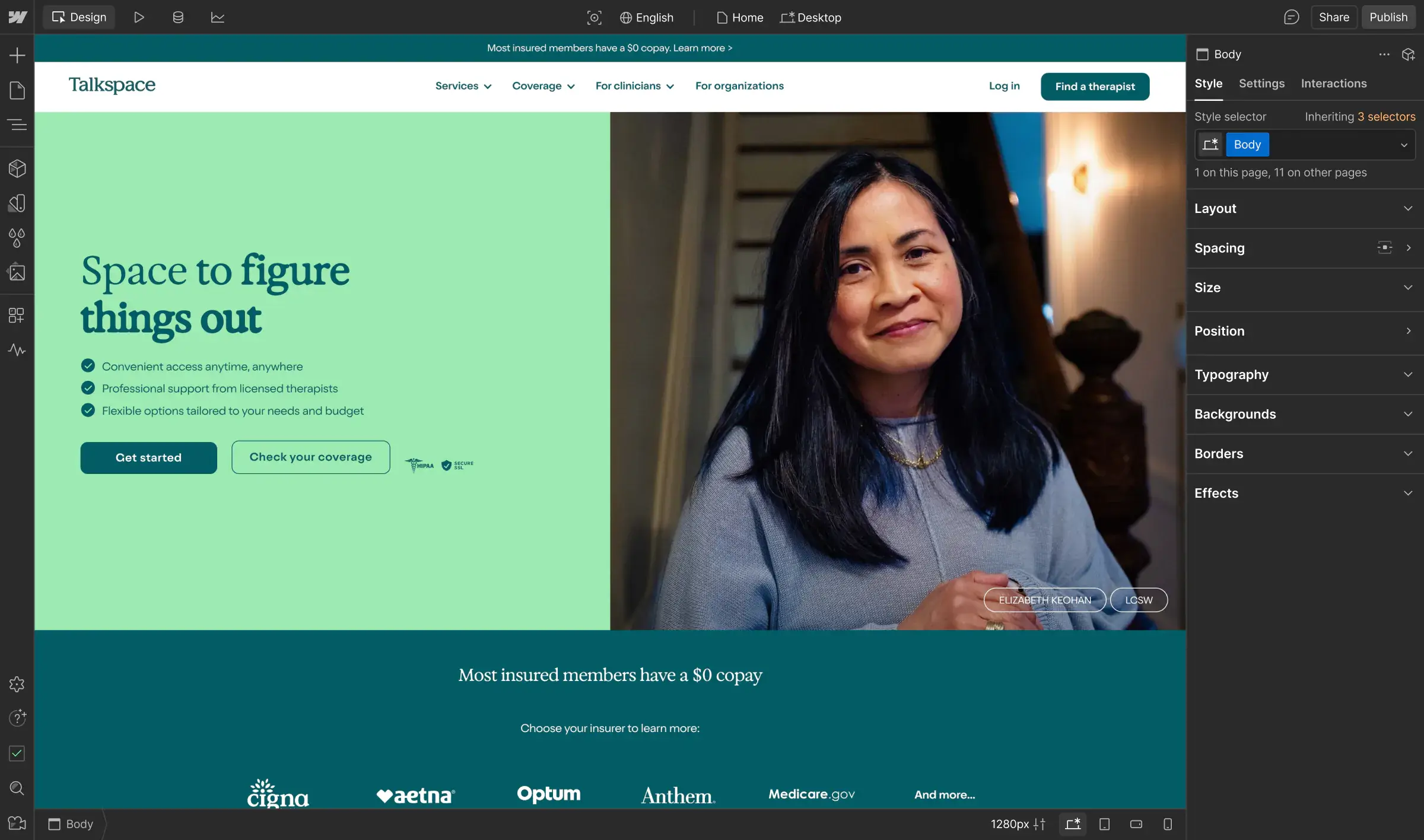
Talkspace needed a way to unify their digital presence and brand identity. With Webflow Enterprise, updates now take hours, new pages launch 7x faster, and the team can focus on their mission to expand access to mental health care.


Analyze
Localization
Optimize
Dermalogica once relied on intuition to guide their digital strategy. With Webflow Optimize, the brand now runs hundreds of experiments across six global sites, uncovering insights that shape both their customer experience and their business investments.


Analyze
Localization
Optimize
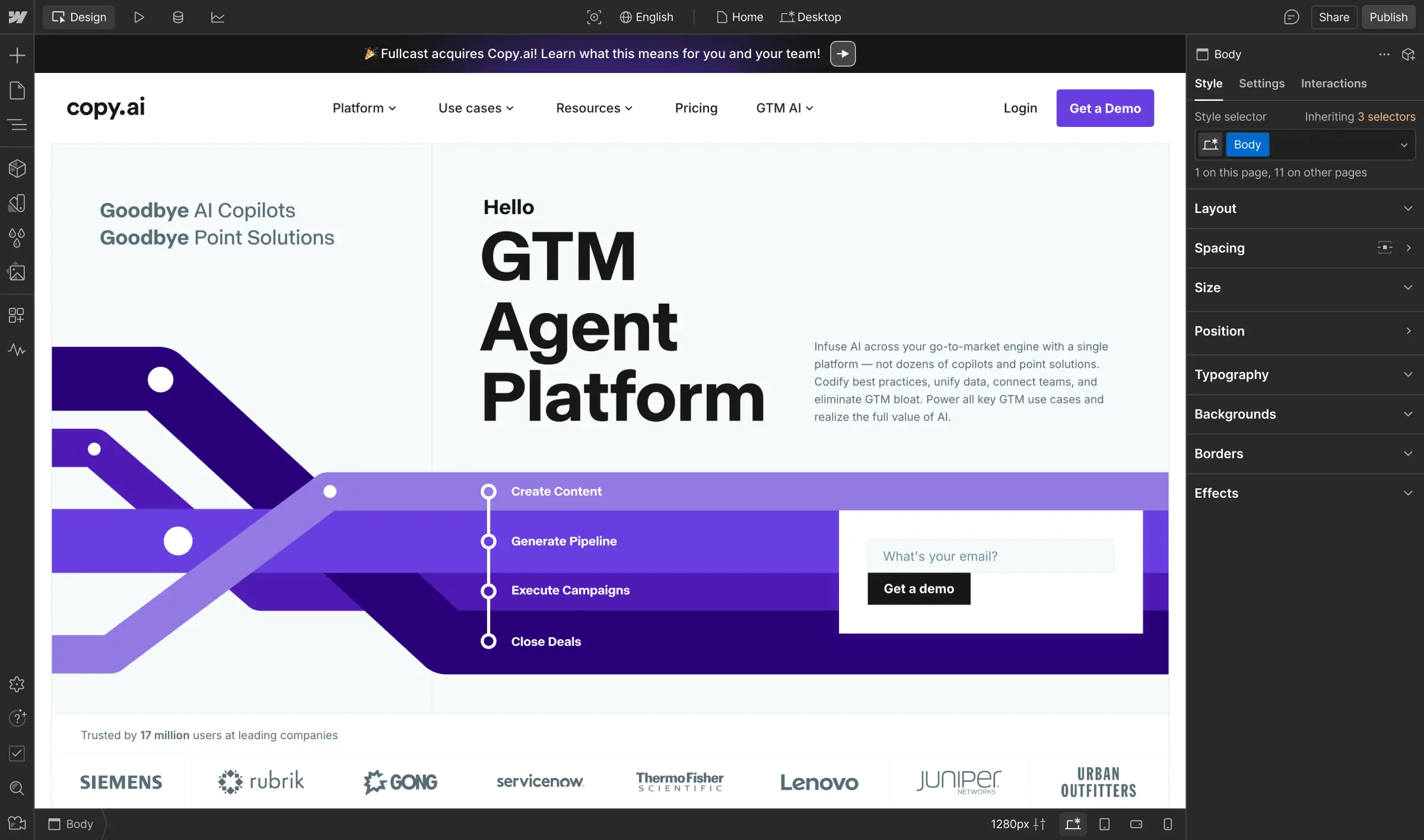
Before Webflow Enterprise, Copy.ai relied on external support for every update, which limited their control and slowed growth. Now, with Webflow’s visual CMS and hands-on support, the team publishes in hours instead of days and drives millions in sales pipeline from organic content.


Analyze
Localization
Optimize
Awardco’s website was slow to update, hard to scale, and no longer reflected their billion-dollar valuation. With Webflow Enterprise and Amply, the team rebuilt in six months, launching 2,000+ pages, scaling globally, and doubling conversions while solidifying industry leadership.


Analyze
Localization
Optimize
As VRIFY’s go-to-market strategy matured, their team needed a faster, more collaborative way to scale content. With Webflow Enterprise, they’ve unlocked the speed, trust, and flexibility to turn their website into a true growth engine — without adding headcount.


Analyze
Localization
Optimize
Evolving far beyond its janitorial roots, ABM sought a digital transformation that could match their growth and modern brand. With Webflow, they reshaped their story, accelerated publishing from weeks to hours, and built a website that powers global scale.
Hmm...we couldn't find any results
Try a different a different search term or reset the filter.


Analyze
Localization
Optimize
Like many agencies, Edgar Allan wasn’t satisfied with sluggish platforms, heavy handoffs, and post-launch slow-downs. By adopting Webflow more than a decade ago, they embraced a modern agency model that enables a more innovative, scalable way to design, build, and optimize.


Analyze
Localization
Optimize
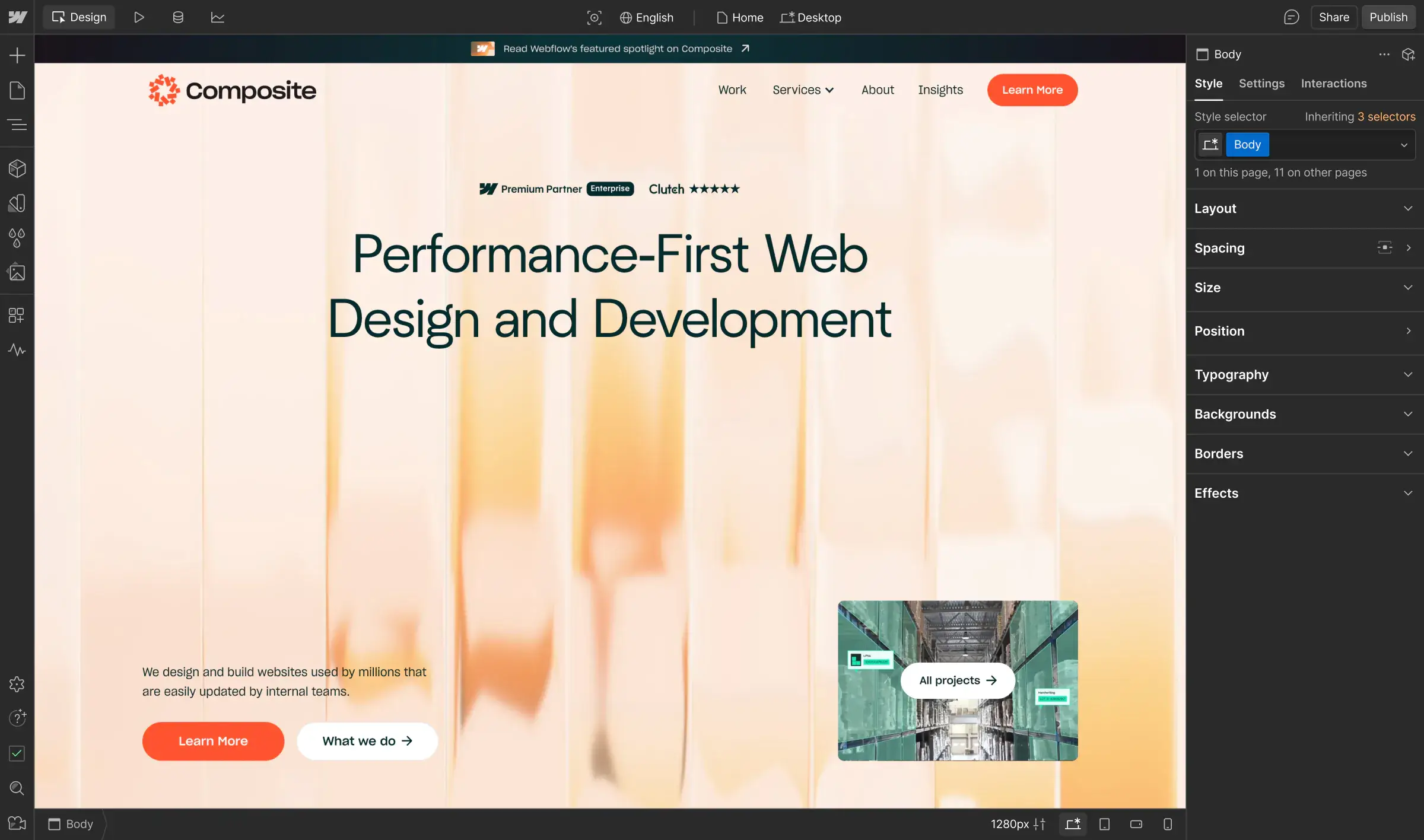
With Webflow, Composite gives enterprise clients the freedom to move faster and own their digital presence. By replacing code-heavy builds with a visual workflow, the team delivers higher-performing sites in weeks instead of months — helping clients ship, iterate, and scale with confidence.


Analyze
Localization
Optimize
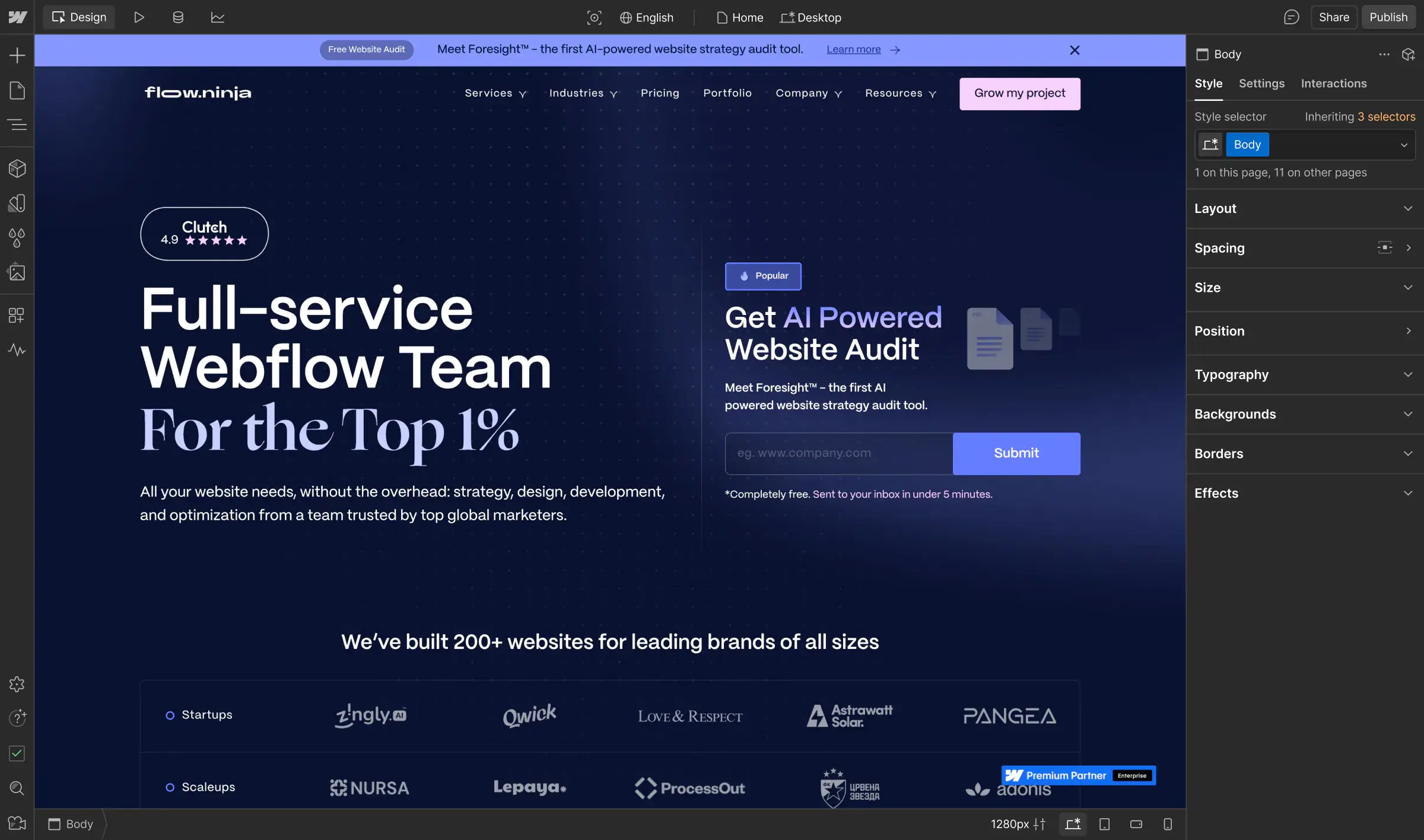
Flow Ninja rebuilt how enterprise teams launch on the web, turning complex, slow-moving sites into scalable, high-performing experiences. With Webflow, they help clients around the world move faster, cut costs, and drive measurable business impact.


Analyze
Localization
Optimize
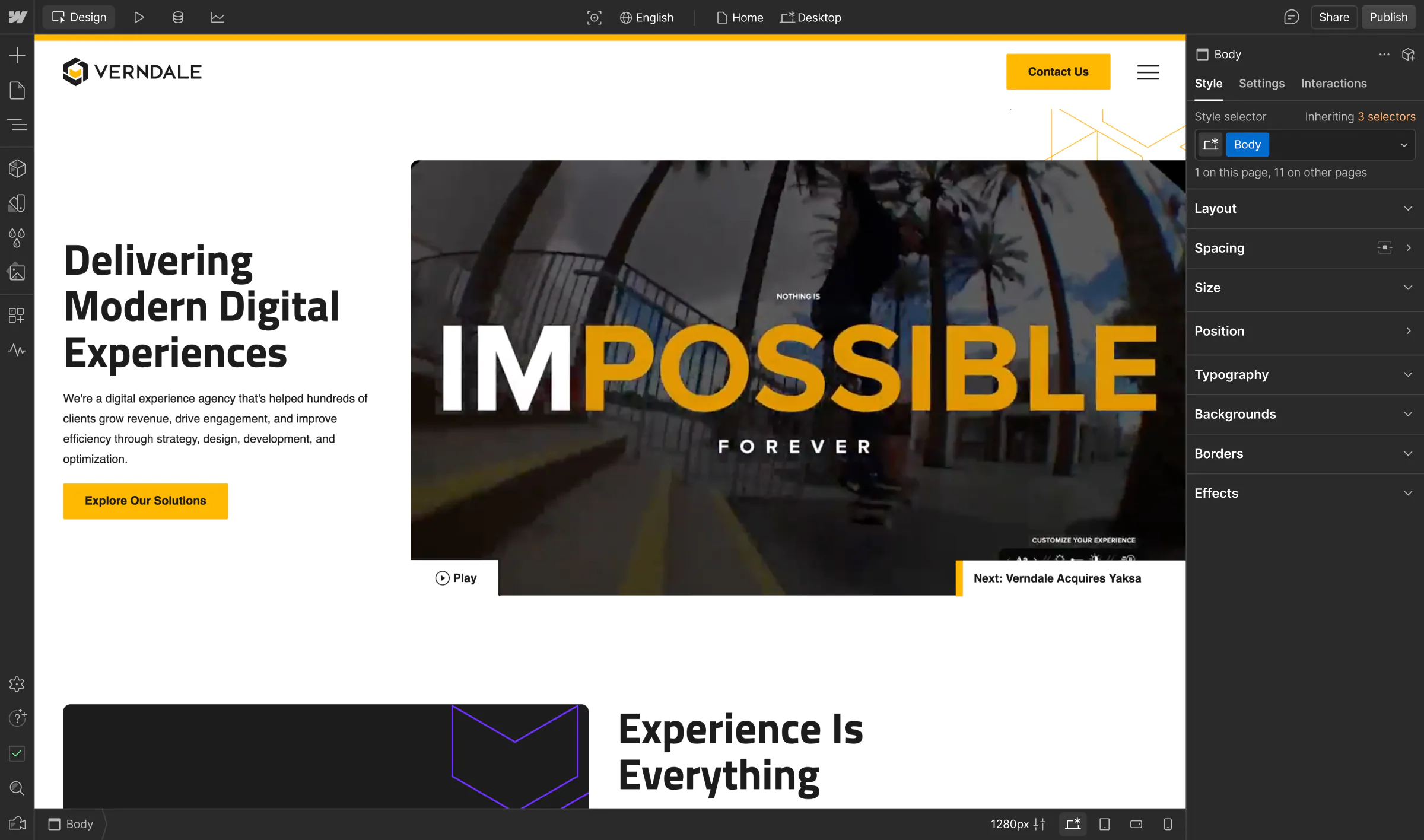
Recognizing the challenges clients face with traditional DXPs and developer-intensive headless CMSs, Verndale turned to Webflow’s WXP. The visual-first, composable CMS allows Verndale to create high-impact digital experiences for their clients – minus the technical overhead.


Analyze
Localization
Optimize
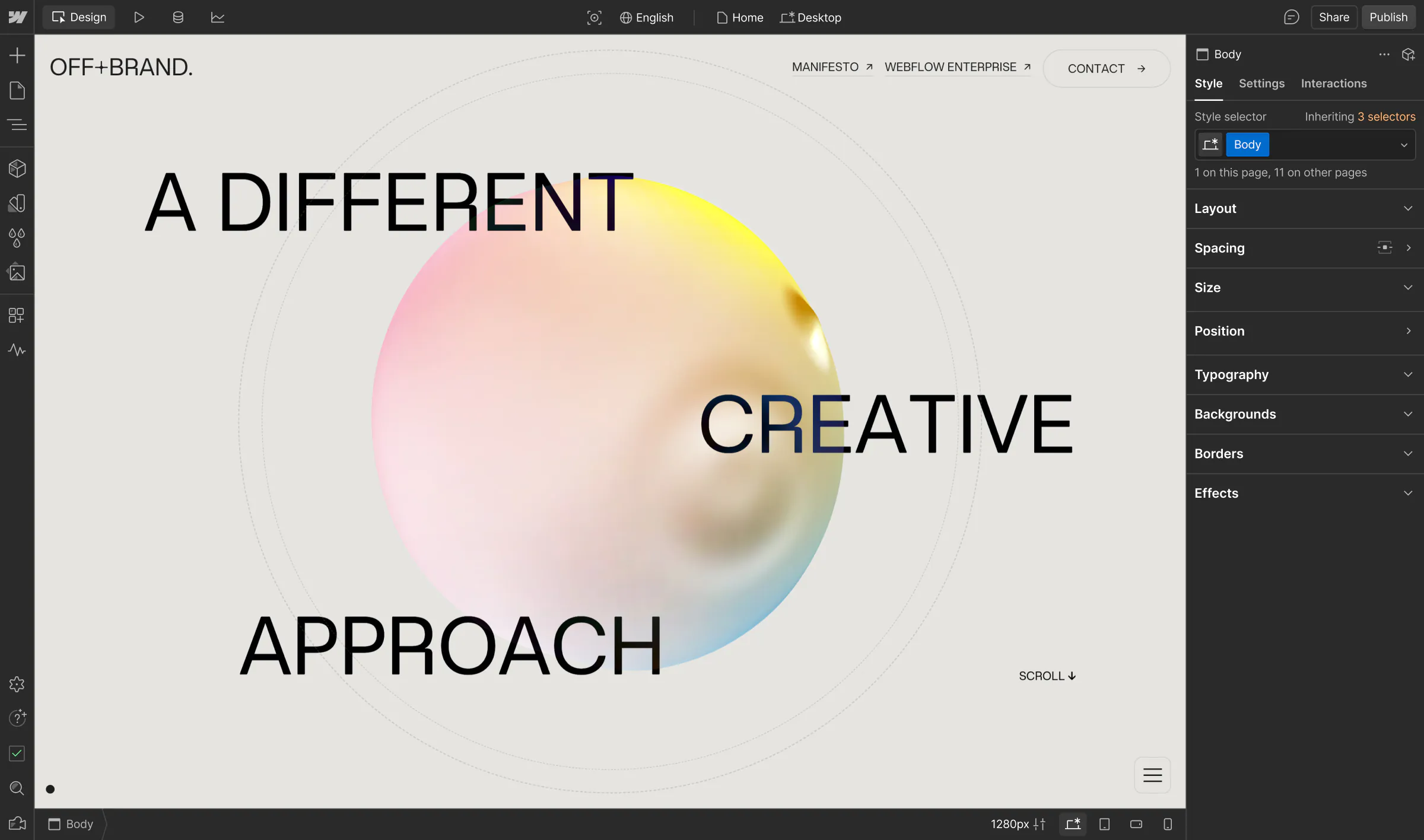
Known for delivering award-winning sites in record time, OFF+BRAND. uses Webflow to create high-performance, scalable content that blends striking design with seamless functionality, enabling clients to manage their sites independently while achieving real business impact.


Analyze
Localization
Optimize
As a Webflow Enterprise Partner, Refokus uses Webflow as a key part of their innovation toolkit to reduce development times and costs while delivering websites that increase engagement and help brands emotionally connect to global audiences.


Analyze
Localization
Optimize
Fueled by the power of Webflow, Outliant drives dramatic reductions in tech costs while empowering enterprise clients to dominate their industry with best-in-class digital experiences.


Analyze
Localization
Optimize
Boutique agencies can often lose business due to long production timelines and tedious feedback loops—but DIKO has moved beyond those constraints to deliver even the most technically challenging projects for big clients.


Analyze
Localization
Optimize
Instead of hoping front-end developers can execute on his big ideas, Kinetic Studio’s Hunter Thompson uses Webflow to control his entire vision, from executing design to setting up hosting and domains, publishing sites, and optimizing SEO.


Analyze
Localization
Optimize
The full-service creative agency can deliver its signature high-design work without having to wait for developers, ultimately saving time and opening the door to more client opportunities.


Analyze
Localization
Optimize
Since migrating to Webflow, the recruitment marketing agency has bypassed the need to outsource web development, attracted bigger clients, and introduced a new revenue stream.


Analyze
Localization
Optimize
Once hindered by traditional development processes, The Digital Panda’s team of global visionaries now use Webflow to efficiently deliver more powerful web experiences to enterprise clients.


Analyze
Localization
Optimize
With limited resources and no in-house developers, the Funsize team can tap into the power of Webflow to push creative boundaries and exceed client expectations—delivering better work, faster.


Analyze
Localization
Optimize
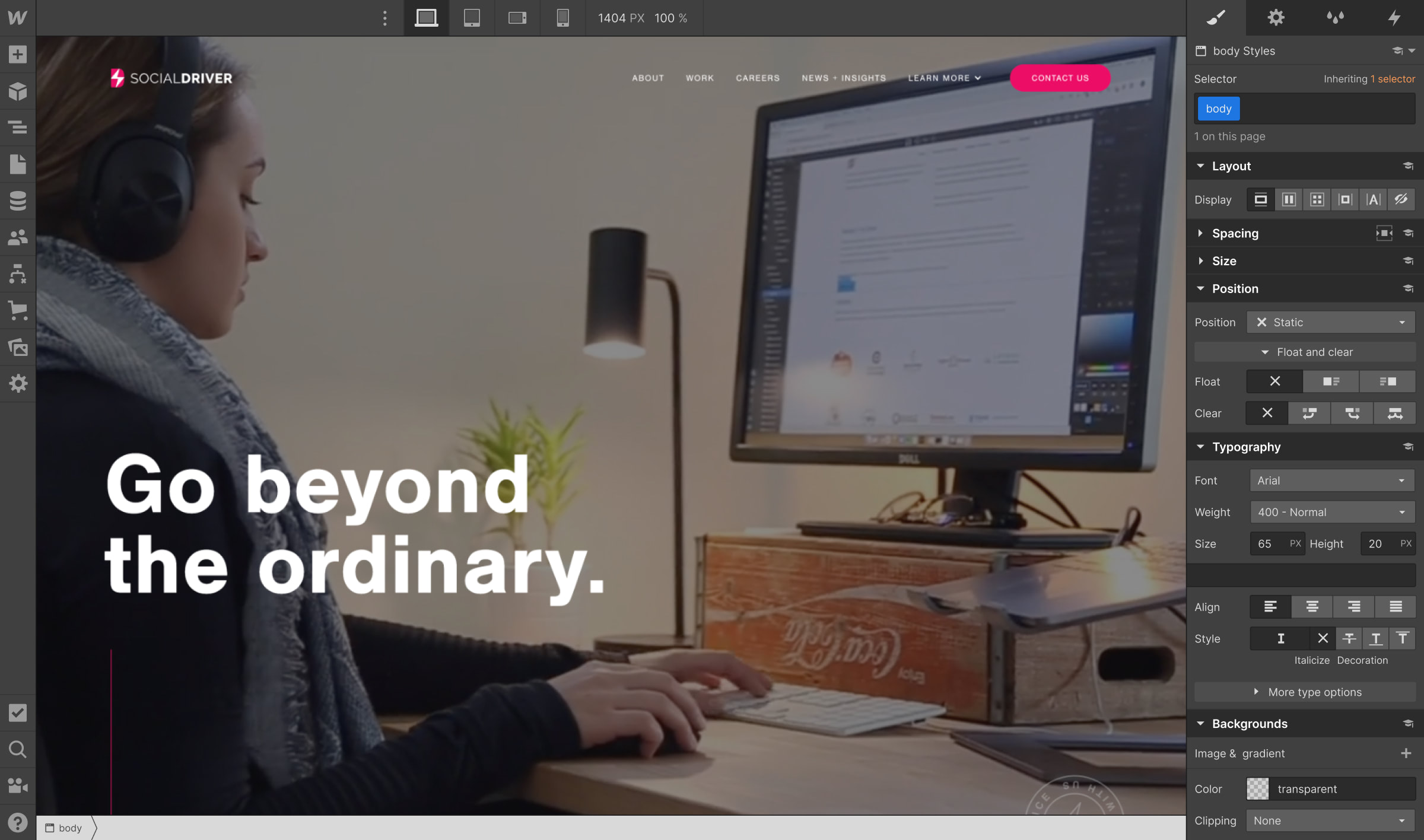
As a Webflow Enterprise Partner, Social Driver expands their client base and leverages comprehensive features to tackle custom builds with high security standards — all while moving quickly with less reliance on developers.


Analyze
Localization
Optimize
Responsival leveraged the Webflow Experts Program to transform their business with fewer dev resources, a shorter workweek, and drastically increased engagement prices.


Analyze
Localization
Optimize
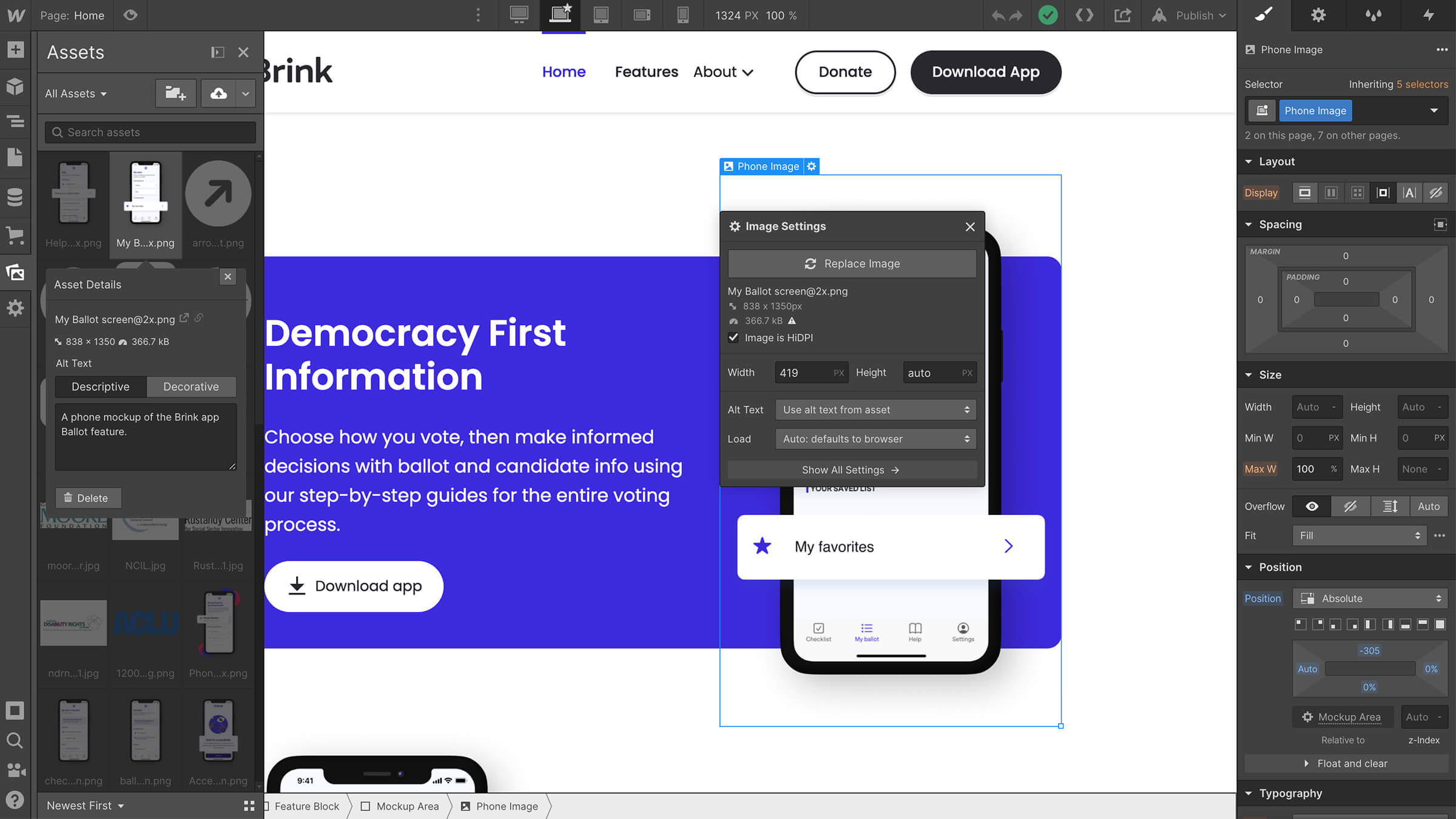
The team at Brink — a mobile Election Guide built with accessible technology to make democracy available to everyone — worked with design agency 8020 to build a website that was accessible by design.


Analyze
Localization
Optimize
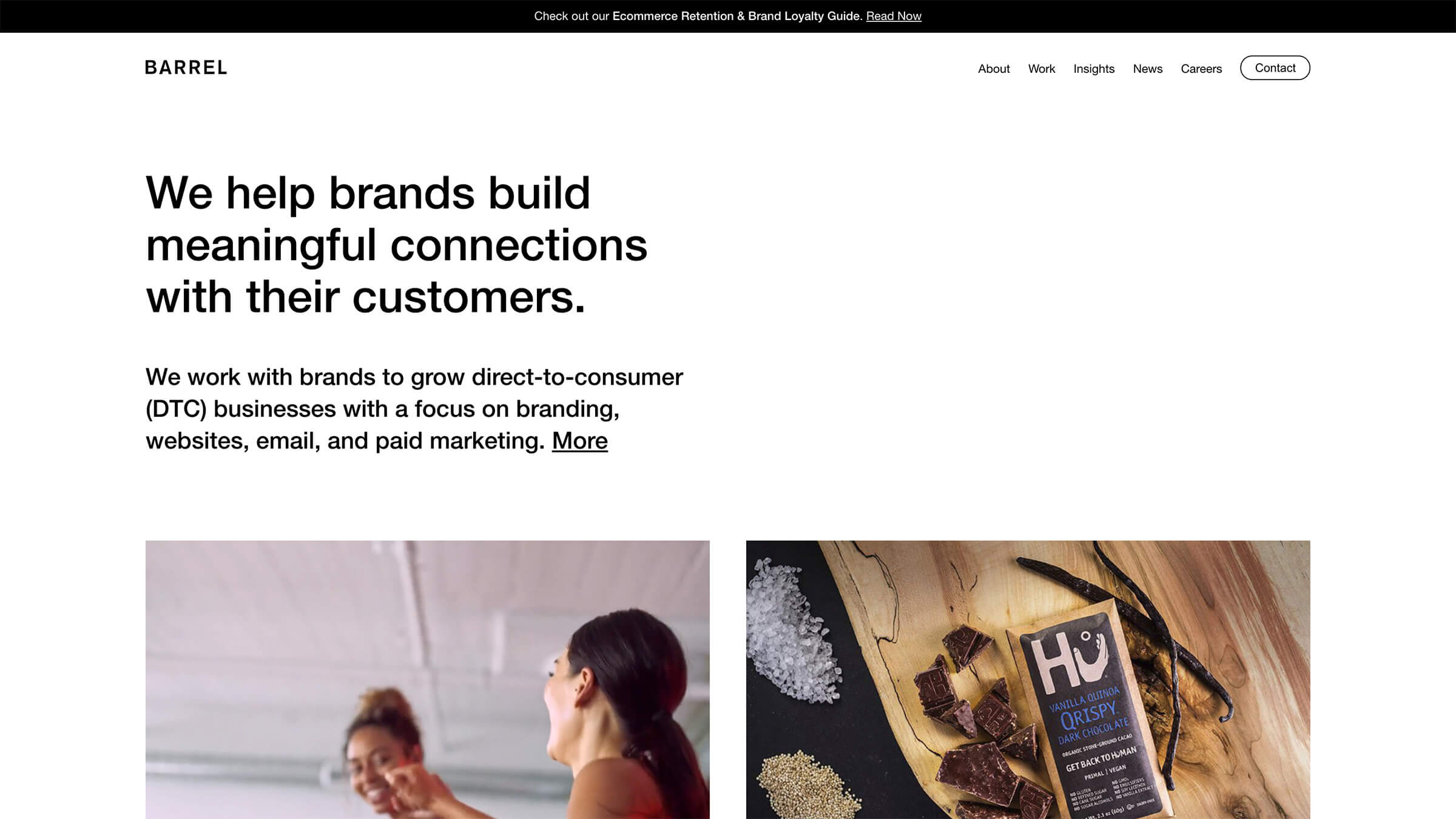
Adding Webflow to their toolkit enabled the team at Barrel to significantly streamline their development and review processes with clients — all while empowering designers to do their best work.


Analyze
Localization
Optimize
Ramotion switched from React to Webflow to build their marketing sites faster and give clients more control over their site after launch.


Analyze
Localization
Optimize
Designers JT Helms and Matt Cowen work together to build custom sites for major clients — and do everything without relying on developers.
Customers love us
But don't just take our word for it — check out our latest G2 awards.



Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.



















