We already have on-canvas controls for defining your grid in Webflow, but (as we mentioned in our grid release notes) we’re taking this direct, on-canvas manipulation one step further.
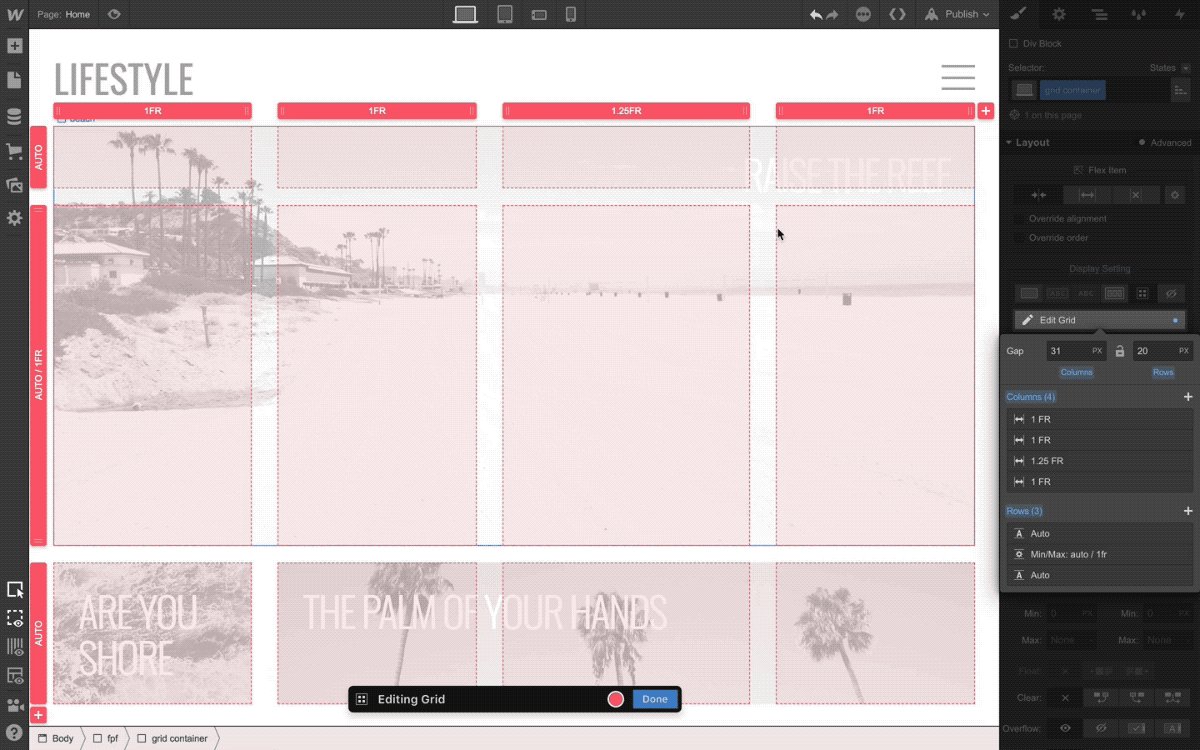
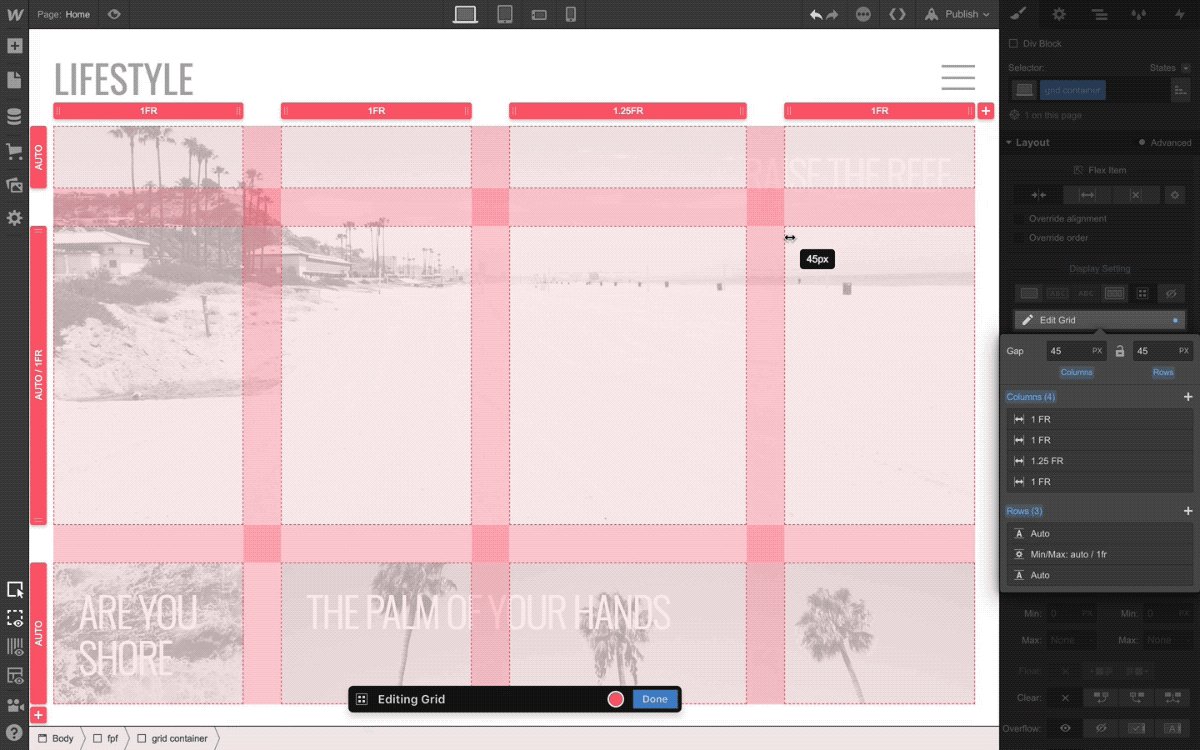
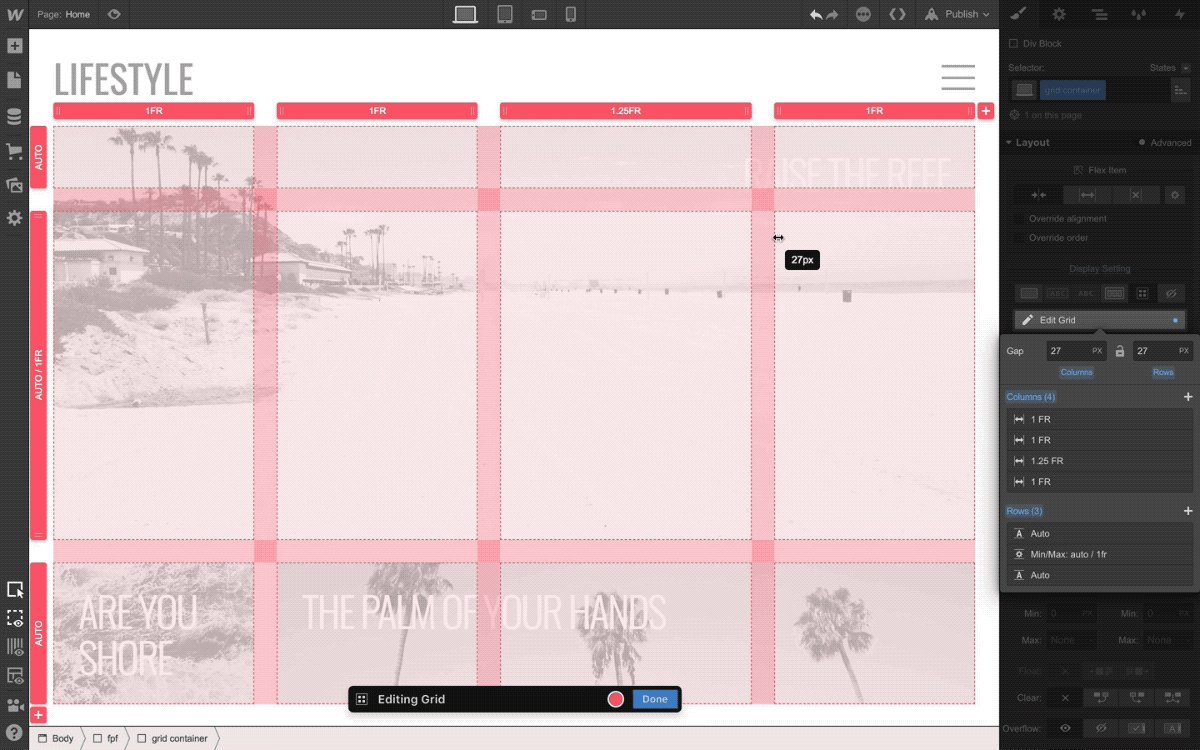
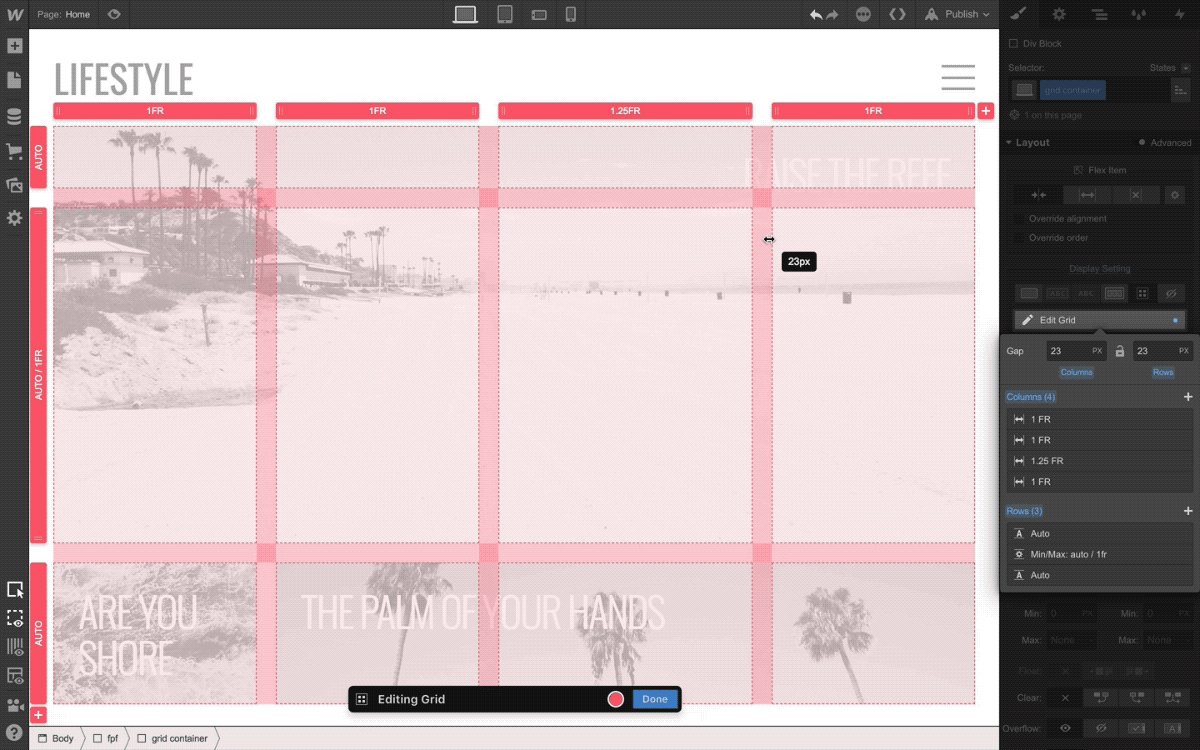
Now, you can define and customize your grid — all without leaving the canvas. Simply click and drag to resize rows, columns, and gaps in your grid container.

And for you advanced peeps, a quick tip: hold SHIFT while dragging gaps to match the size value for rows and columns.

All of this on-canvas grid control means that you can spend more time working with your grid on the visual canvas — and less time in the styles panel.
And with that, you’re grid to go.







.webp)







.webp)




.webp)




.webp)

.webp)



.webp)

.webp)
.webp)



.webp)






.webp)































