Feature
Designer
Add a reCAPTCHA field to your forms
Now you can add a reCAPTCHA field to forms to make sure your submissions are brought to you by certified human beings.

As anyone who’s worked on the web for a bit knows, forms can attract spam submissions from robots. For obvious reasons, this is less than ideal.
So we’re making it easy to tell robots and humans apart by letting you add a reCAPTCHA field to your forms.

(Sidenote: did you know the CAPTCHA stands for “Completely Automated Public Turing test to tell Computers and Humans Apart”?)
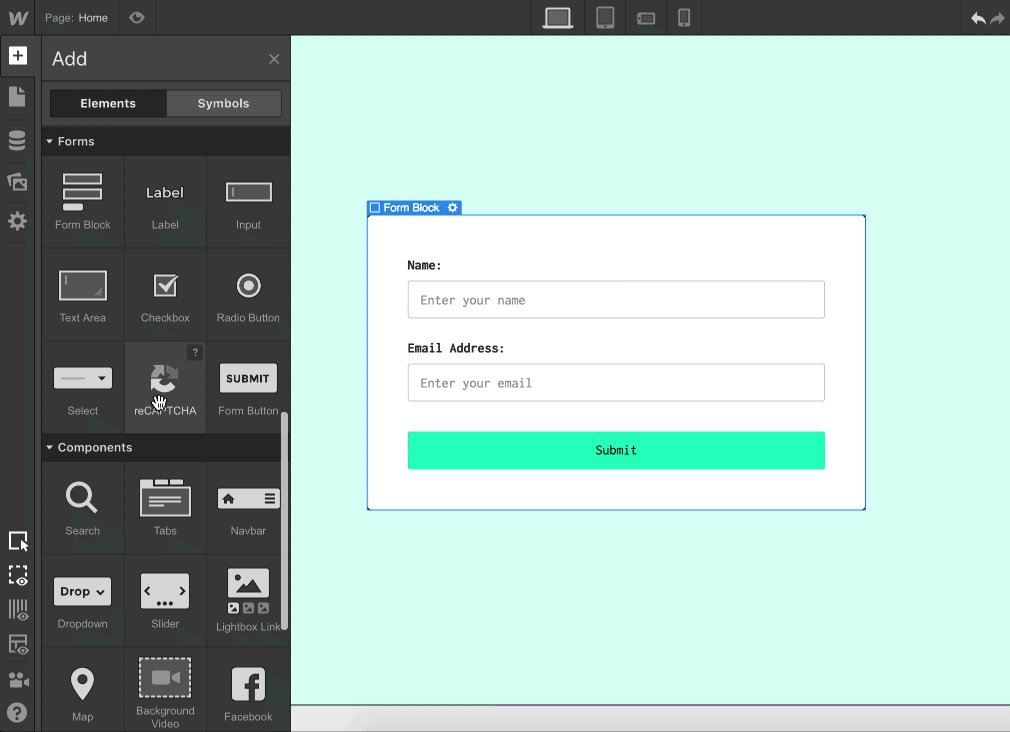
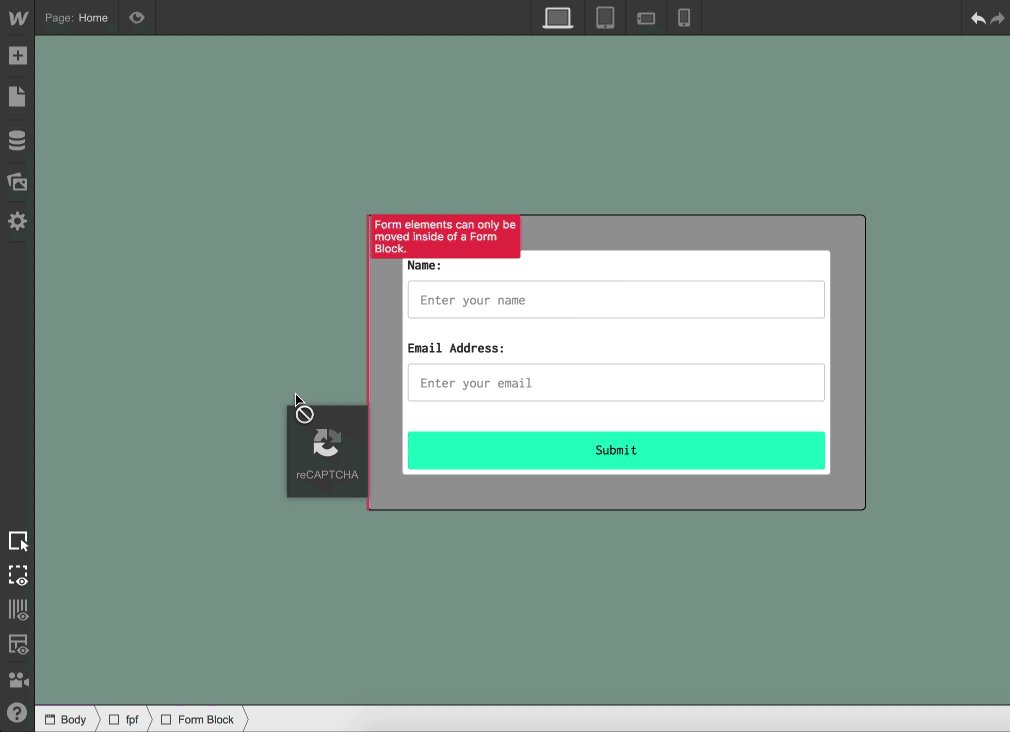
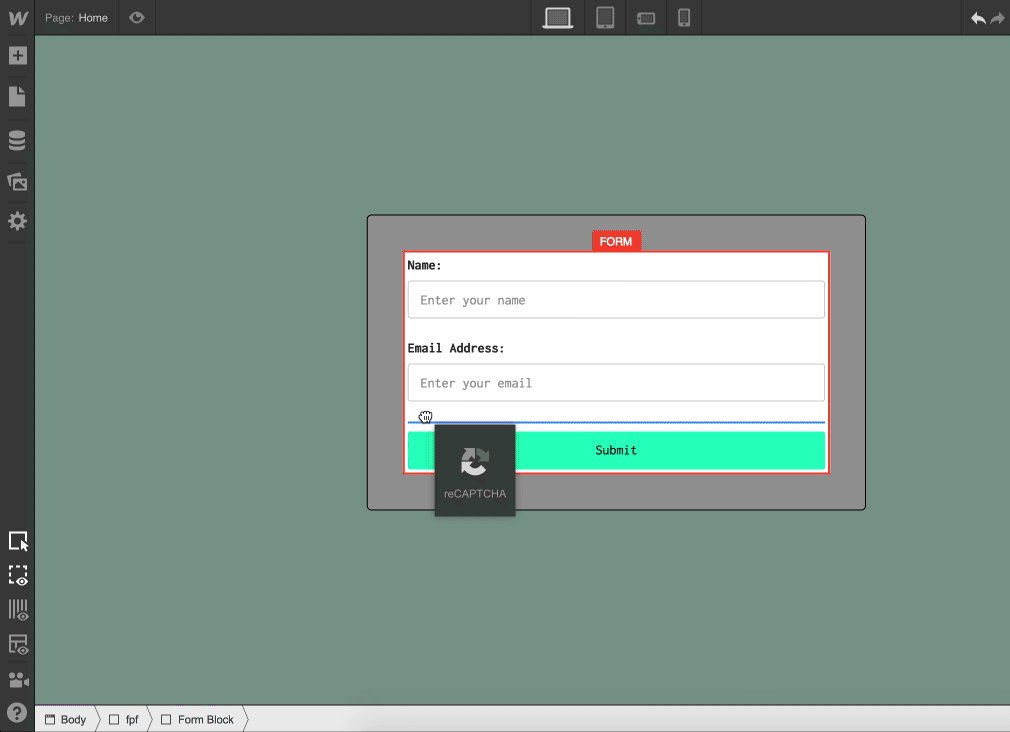
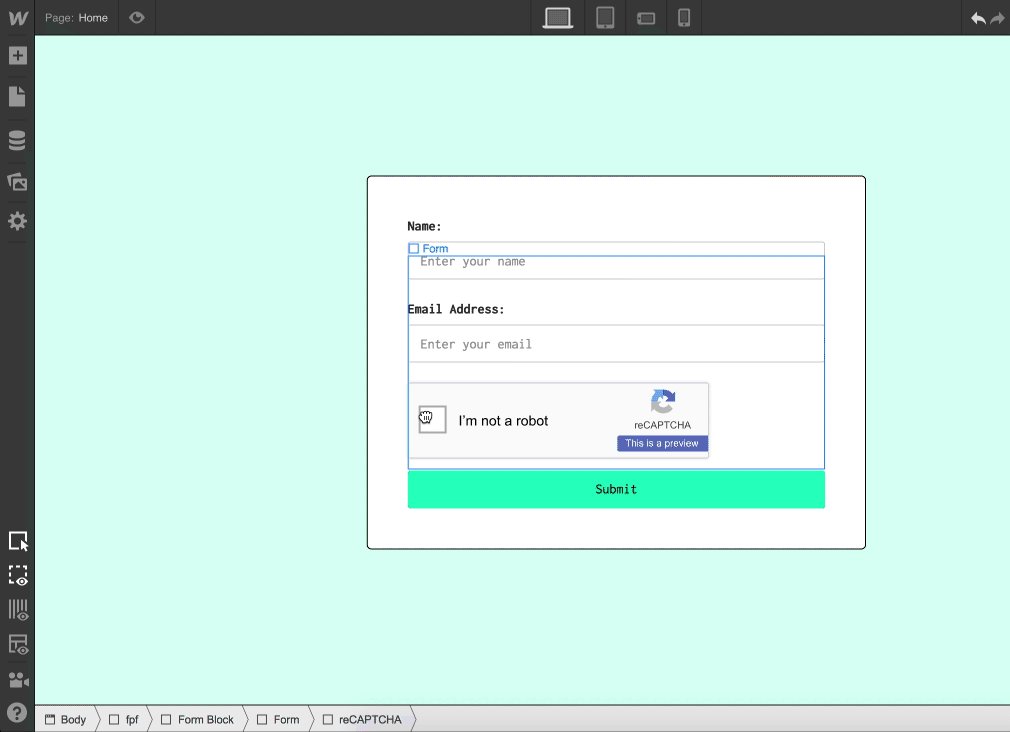
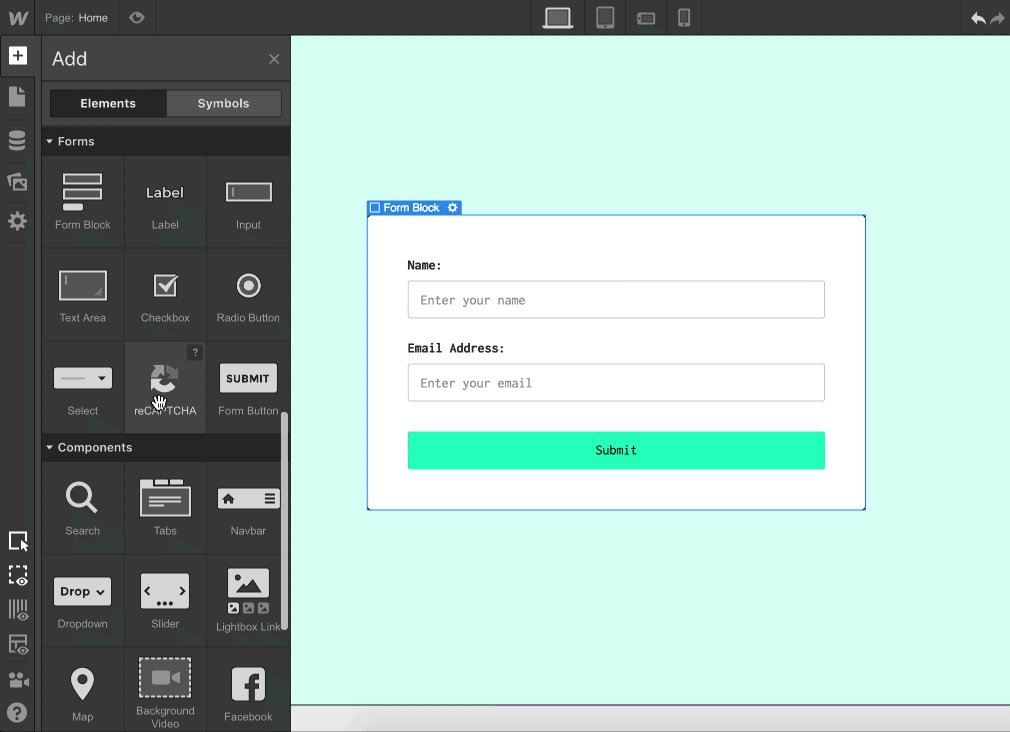
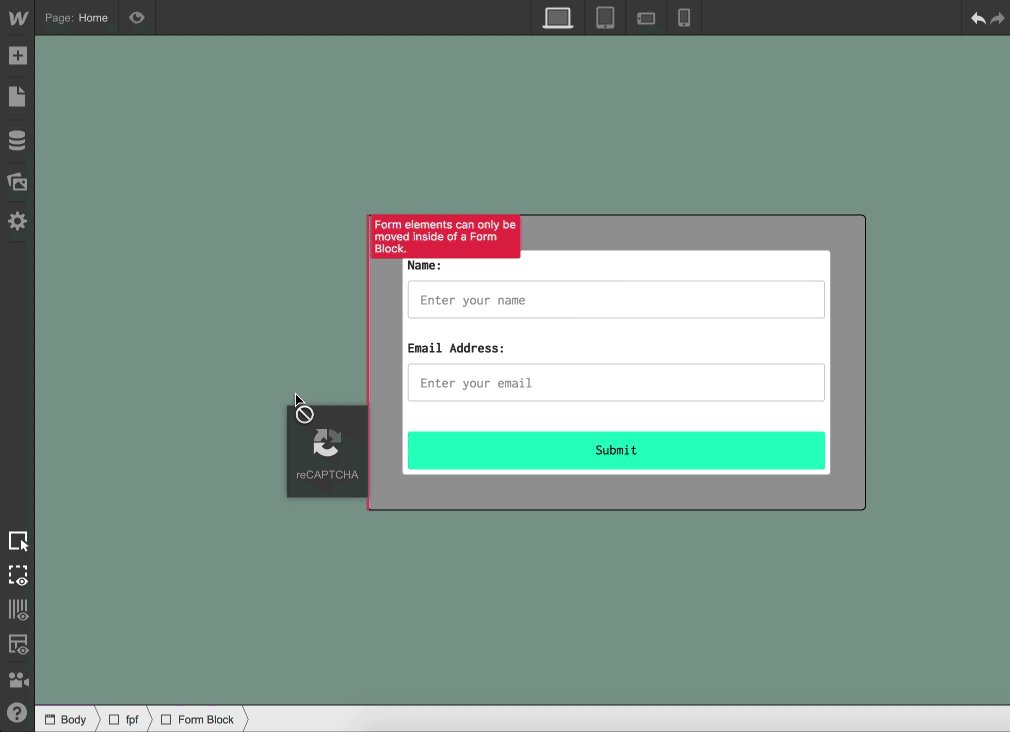
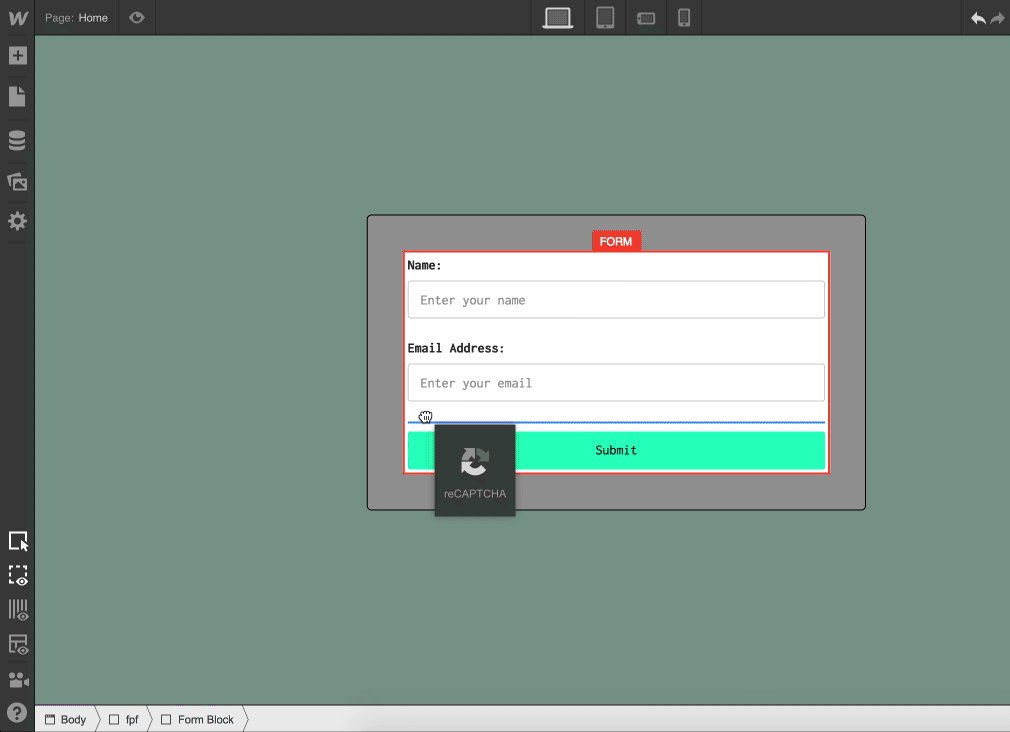
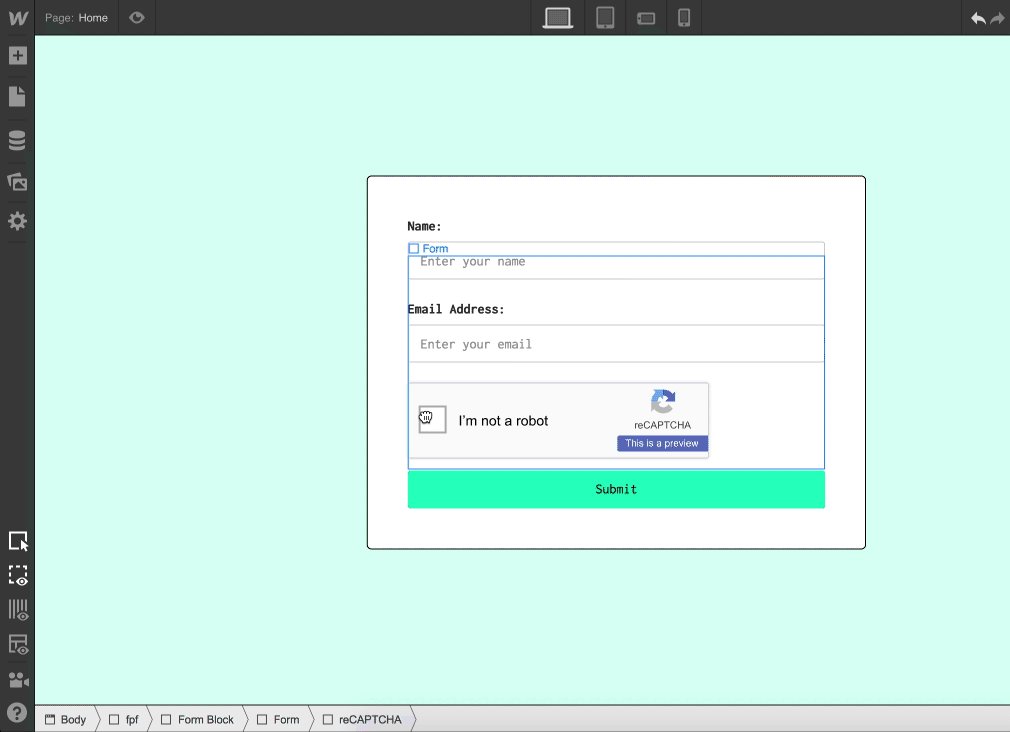
Ok, fun facts aside, here’s how to bring reCAPTCHA to a form on your site:
- Add reCAPTCHA element to all forms
- Generate API and secret keys via Google
- Enable reCAPTCHA for forms in your project settings
- Publish, celebrate humanity, scorn robots
One important note: for security reasons, once you enable reCAPTCHA for your site forms, you’ll need to add the reCAPTCHA field to every form on your site for them to keep working.
For a full look at how to add reCAPTCHA to your forms, check out our guide on Webflow University.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.




.jpeg)
.jpeg)
.jpeg)




















