Feature
Designer
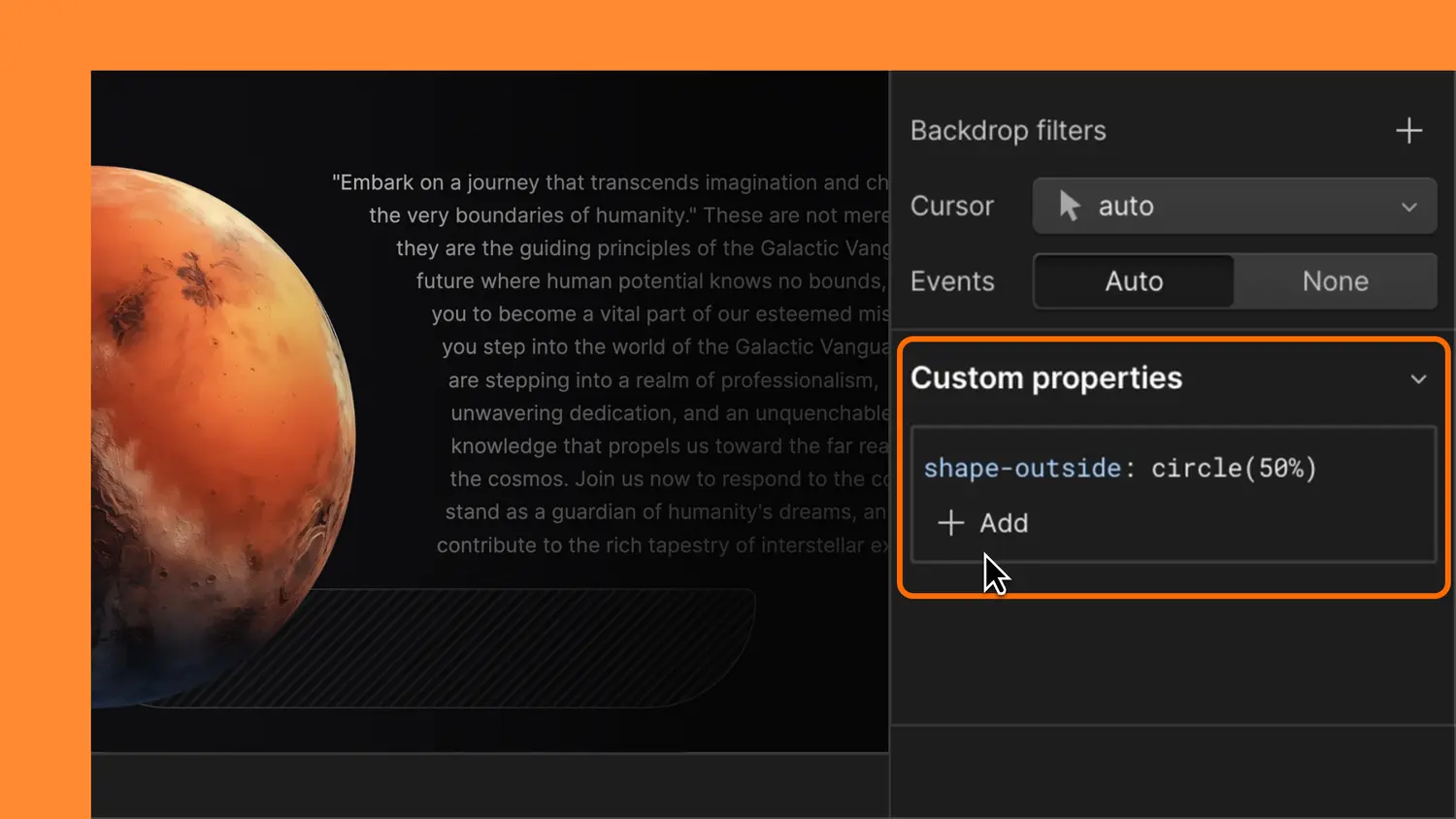
Custom CSS properties and values
Explore Webflow's latest update: targeted expansion of supported CSS properties and values to empower richer designs and smoother workflows.

Introducing expanded custom CSS properties and values support in Webflow
We're excited to unveil a game-changing update to Webflow: our most comprehensive expansion of CSS properties to date, now fully integrated into the Webflow Designer. This update introduces Custom CSS properties and values, boosting our support to cover nearly 90% of all available properties. This pivotal enhancement equips our users with advanced styling capabilities directly within our intuitive visual development interface, streamlining workflows and deepening the potential for CSS exploration.
Our commitment to web development superpowers
Custom CSS properties and values enhance the design capabilities within Webflow, reducing the reliance on custom code and making the design process more intuitive and efficient, unlocking additional use cases.
Typography and text effects
- Advanced typography: Try out text-wrap for balanced text flow, text-decoration-thickness for custom underline styles, and text-underline-offset for precise positioning. These additions and more, offer detailed control over text styling and can be paired alongside animations for dynamic effects.
Visual enhancements
- Theme management: Using values such as currentColor and inherit in CSS simplifies theming for use cases such as dark and light modes by allowing elements to adapt to their parent’s color and style, ensuring consistency across the site’s varied themes with minimal code.
Custom shapes and masks
- Clip-path and masks: With properties such as clip-path and mask-image, designers can craft more complex shapes and nuanced image effects such as gradients and organic, imperfect geometries, adding depth and layers to achieve intricacies and richer details.
Accessibility and user preferences
- User preferences: New properties like accent-color and forced-color-adjust enhance the accessibility and usability of websites, ensuring a better experience for all users.
Advanced functions
- Functions as values: Combine properties with functions such as calc(), clamp(), max()/min(), and var()for responsive, adaptive layouts and typography in a new level of sophistication of web design within an intuitive framework.
Customer spotlight: Jon Cole and CSS Calc functions
“With Webflow’s expansion of CSS capabilities, we're in a position where we can have our cake and also eat it. This update introduces unparalleled flexibility for frameworks like Blockhead by enriching our toolkit with custom CSS properties and advanced functions. Among these, calc() stands out by simplifying type sizing, allowing for converting REMs into pixel-equivalent values for enhanced adaptability without losing the clarity of pixel-based systems. I can see it providing a boost for client work too, calc() ensures the codebase is both feature-rich and tailored for unique design requirements without as many trade-offs.” - Jon Cole, Freelance Web Developer and Creator of the Webflow Framework Blockhead
What will you create?
Explore the vast world of expanded CSS properties and values in Webflow and discover the impact on your projects. Whether you're diving deep into professional development or just starting, these features are designed to inspire your creativity and optimize your design process. Experiment today and unlock the full potential of your web designs with Webflow!
Join us for a live stream where we dive into the exciting features of Custom CSS properties and values within Webflow. See firsthand the power of these updates in action and how they can transform your design workflow.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.





.jpeg)
.jpeg)
.jpeg)



















