Feature
Designer
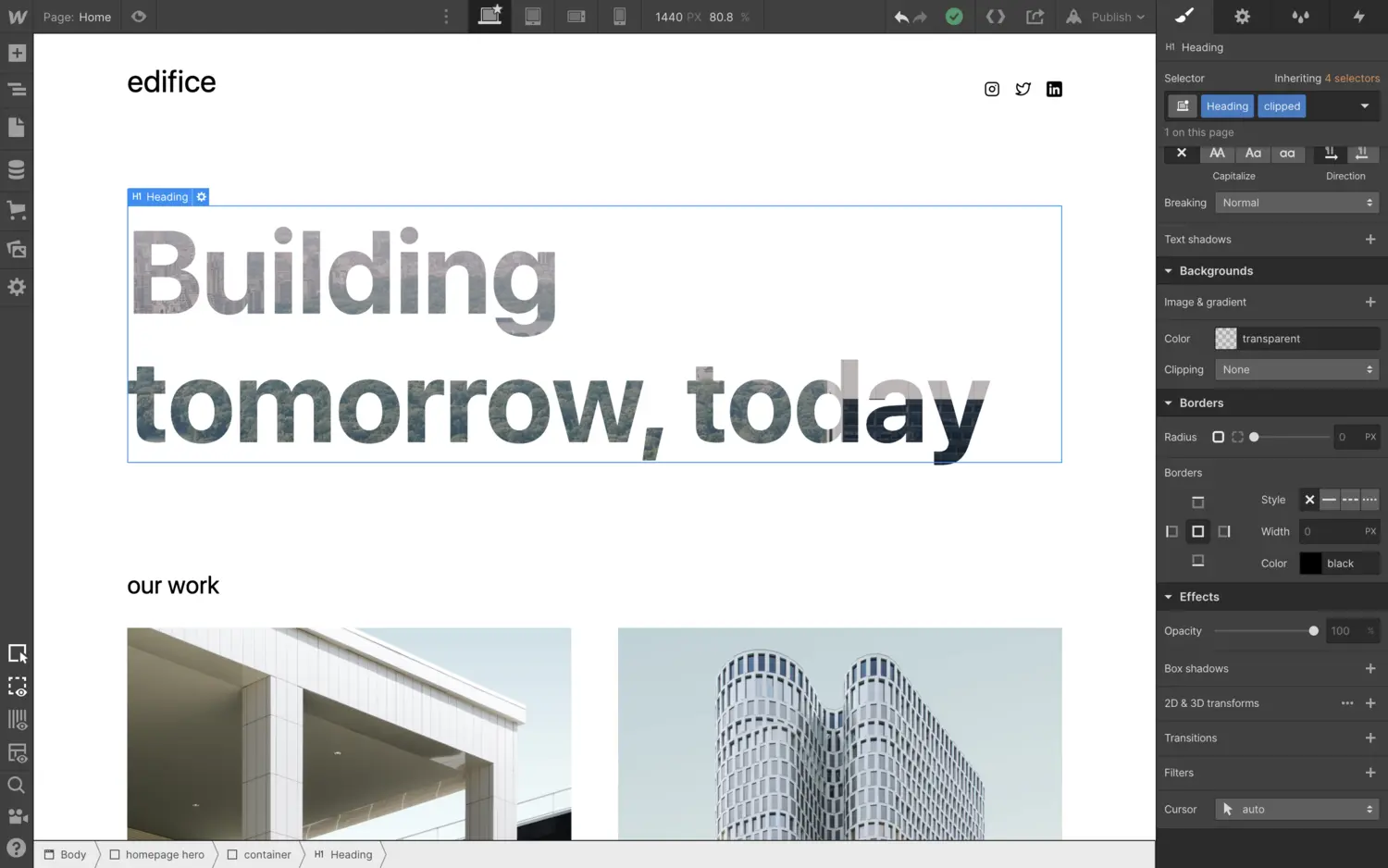
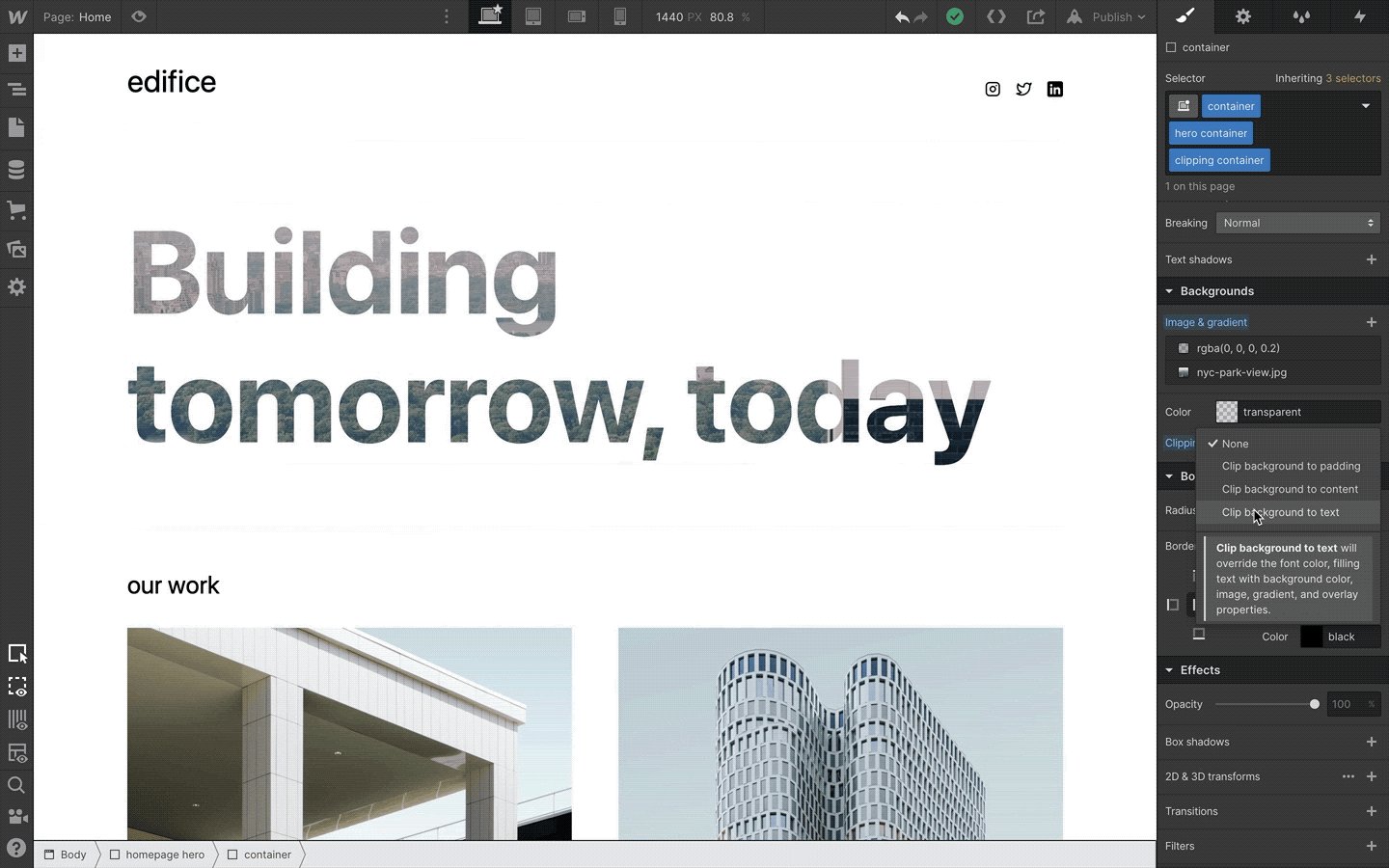
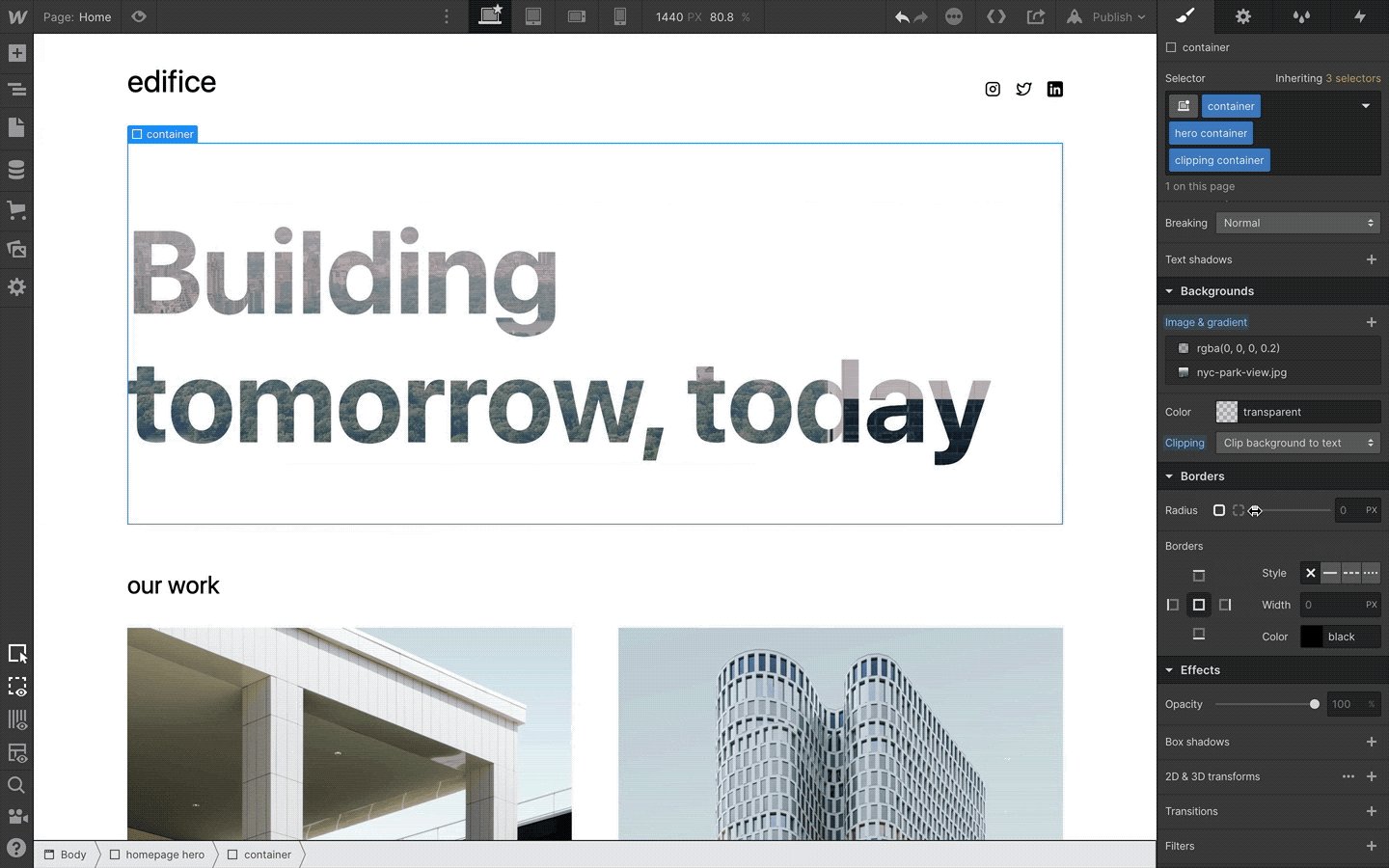
Fill text with gradients, images, and overlays with background clipping
Now you can clip background styles like images, gradients, and overlays to text to create bold new styles for headings and other typography elements.

You’ve probably seen the background clipping effect on websites, but before today, you haven’t been able to use this handy CSS property on your Webflow websites.
Thankfully, that’s no longer the case: now you can clip background styles for an element to text with the new clipping property in the background section of the styles panel.

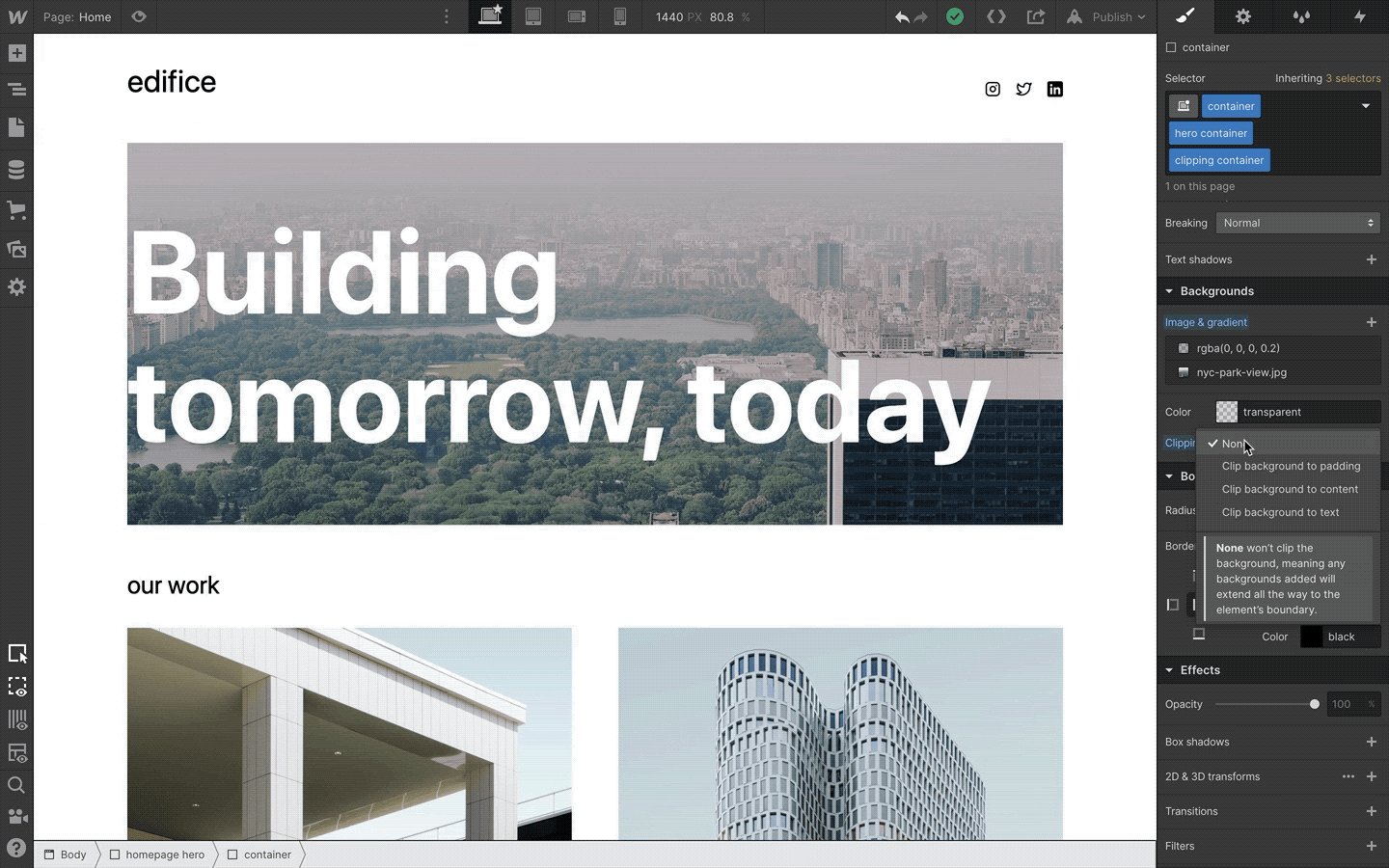
You’ll see four options in the clipping dropdown, which control how the background is clipped:
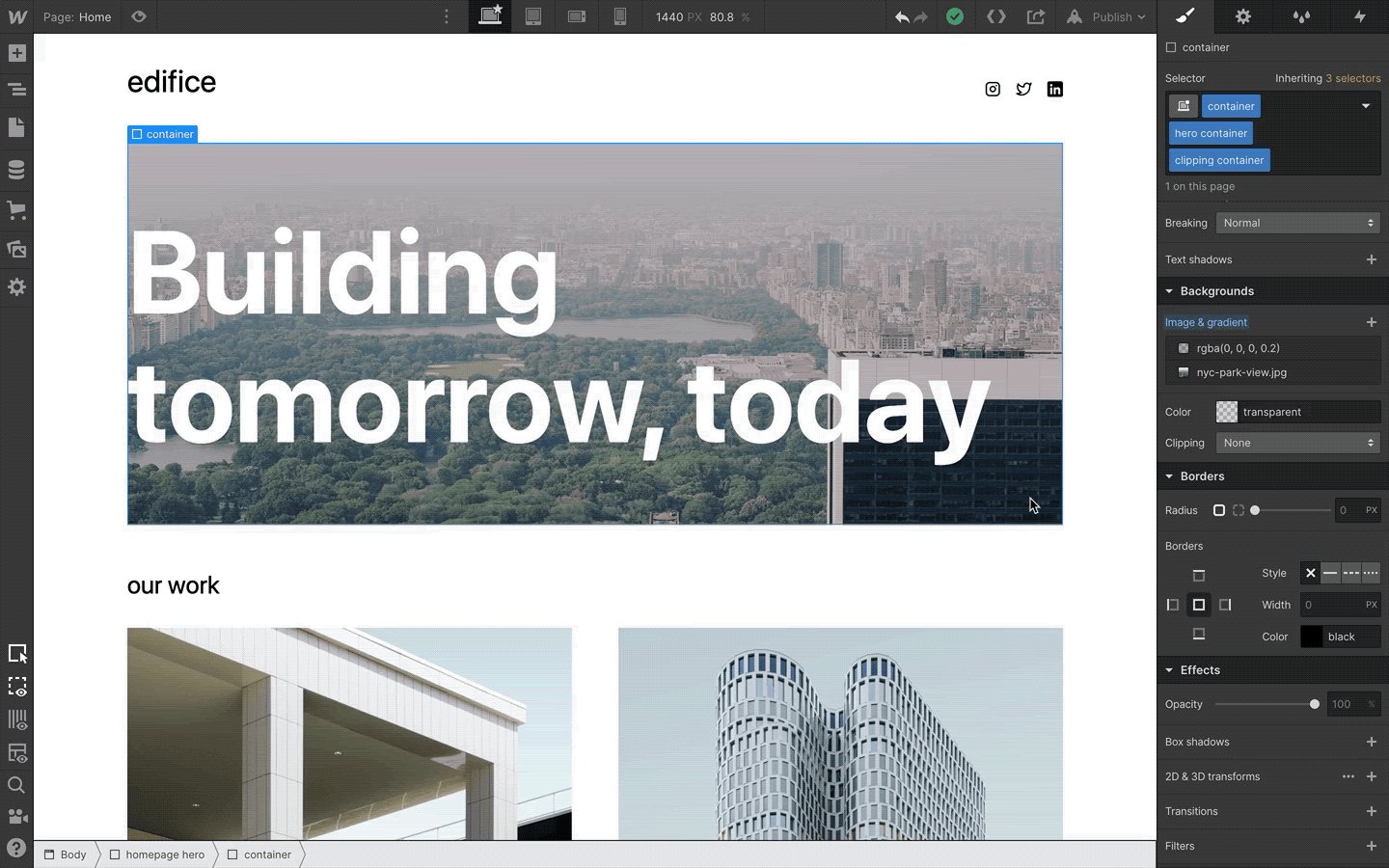
- None (default): background styles clip to the edge of the element
- Clip to padding: background styles clip to the border of the element
- Clip to content: background styles clip to the content within the element
- Clip to text: background styles clip to the text within the element
For more detailed information on the CSS being written under the hood, check out Mozilla’s interactive example in their documentation.
For a deeper look at this property and other typography styles, check out our new Webflow University article on advanced typography.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.




.jpeg)
.jpeg)
.jpeg)




















