Enhancement
Designer
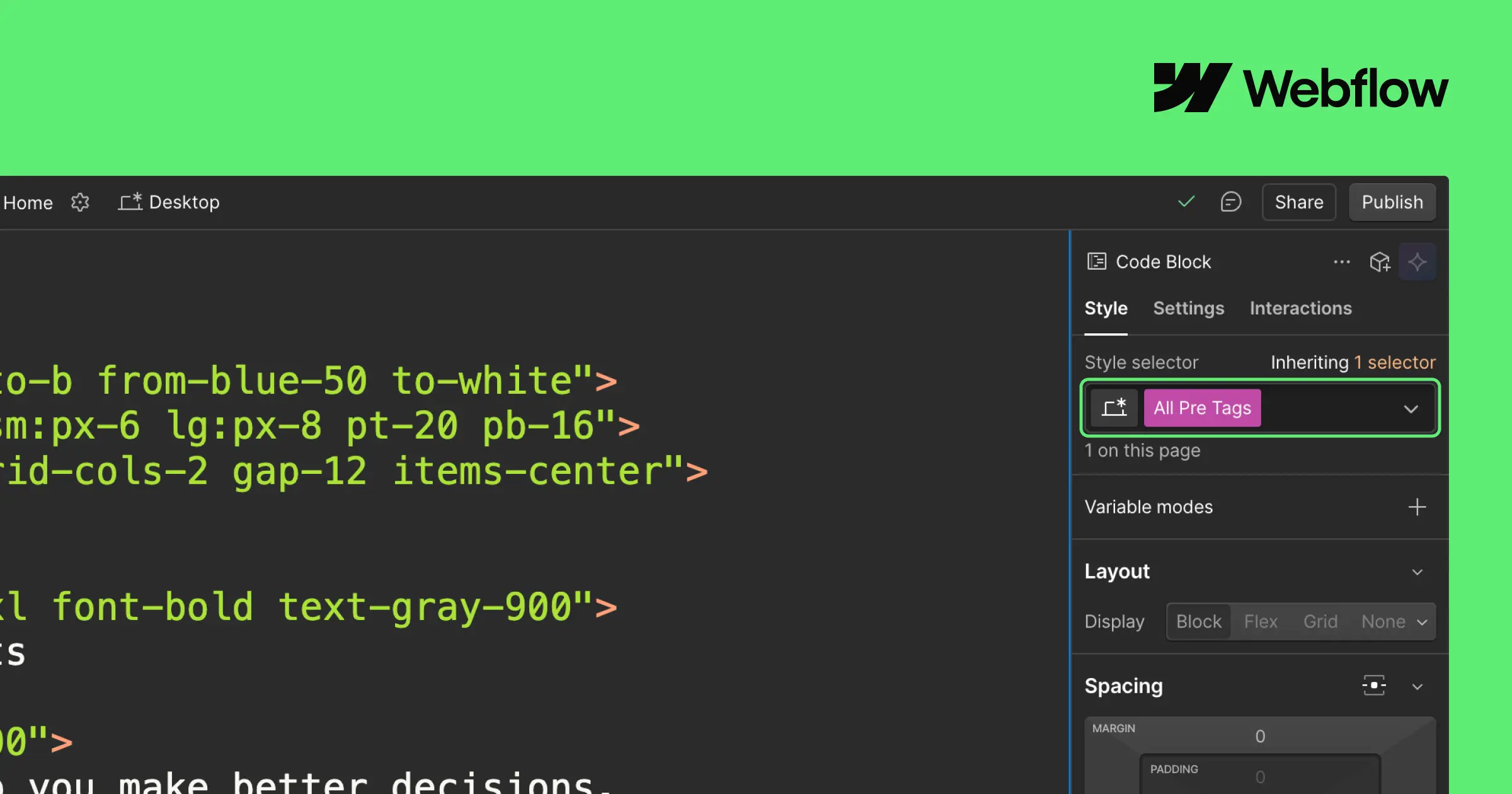
Style All <pre> Tags in Code Blocks
Webflow now lets you style all <pre> tags in Code Blocks, improving accessibility and control over code formatting.

Style all <pre> tags in Code Blocks with ease
Previously, in order to apply consistent styling across Code Blocks, Webflow users would need to write custom CSS as a workaround. Today, we’re releasing an update that allows you to style all <pre> tags inside Code Blocks, making it easier to apply formatting like text-wrap and white-space properties without extra effort —and making Code Blocks more scalable to manage across your Webflow projects.
To learn more about how to leverage and style Code Blocks in Webflow, visit our Help Center.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.




.jpeg)
.jpeg)
.jpeg)




















