Enhancement
Designer
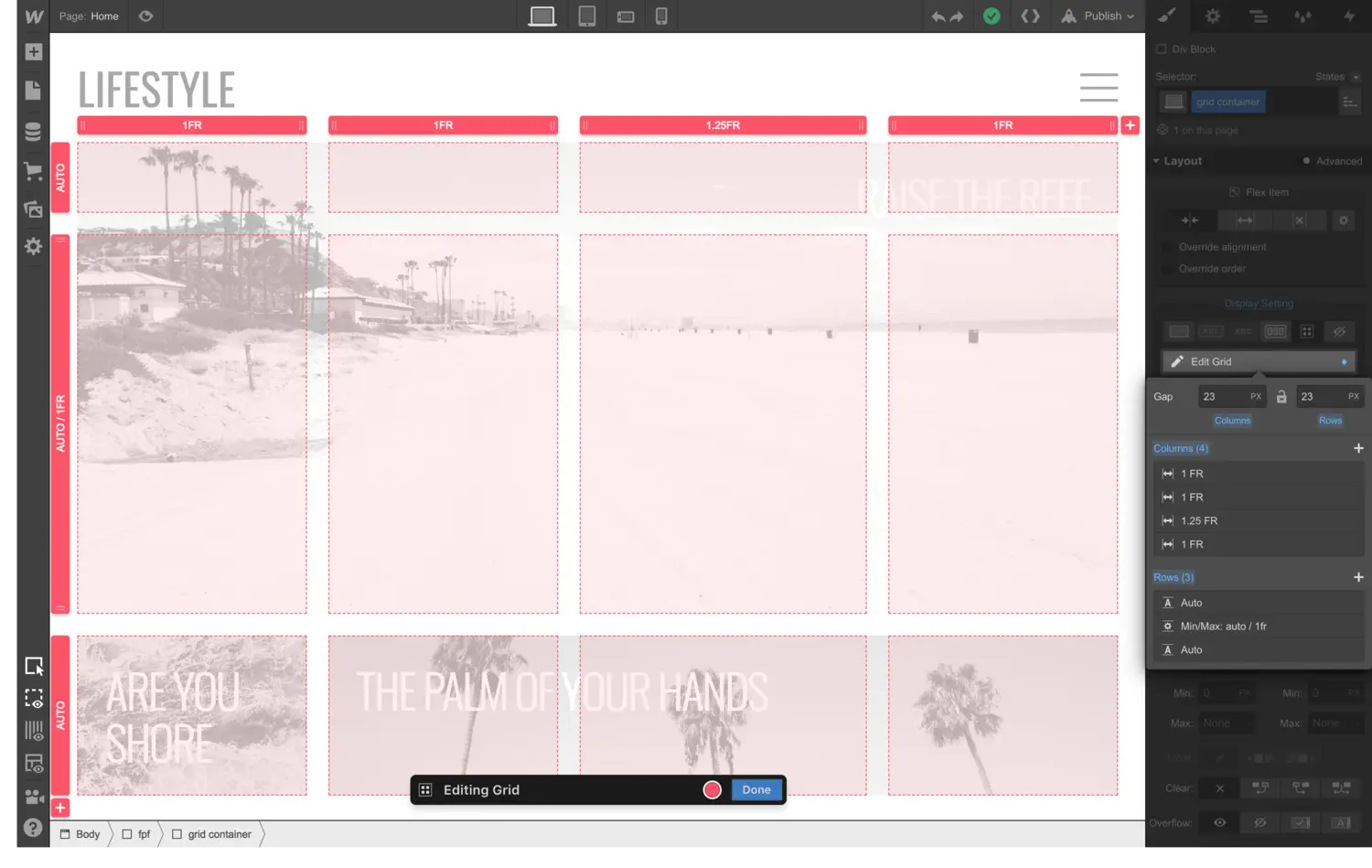
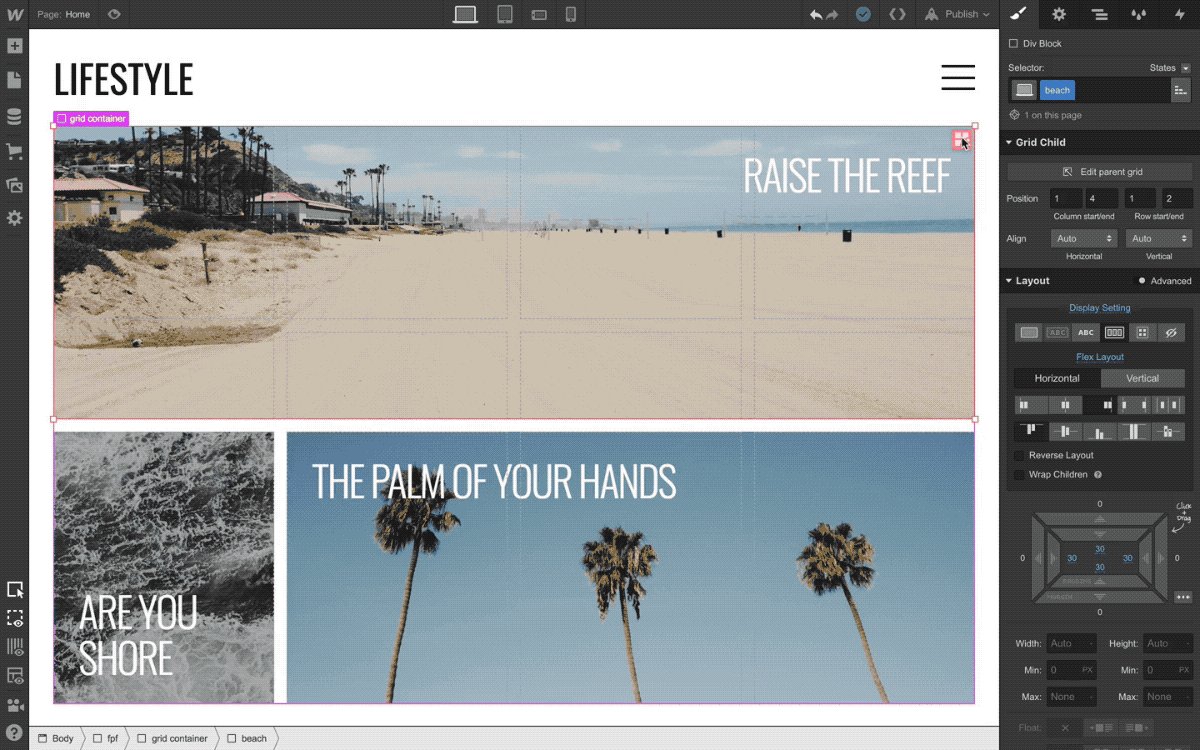
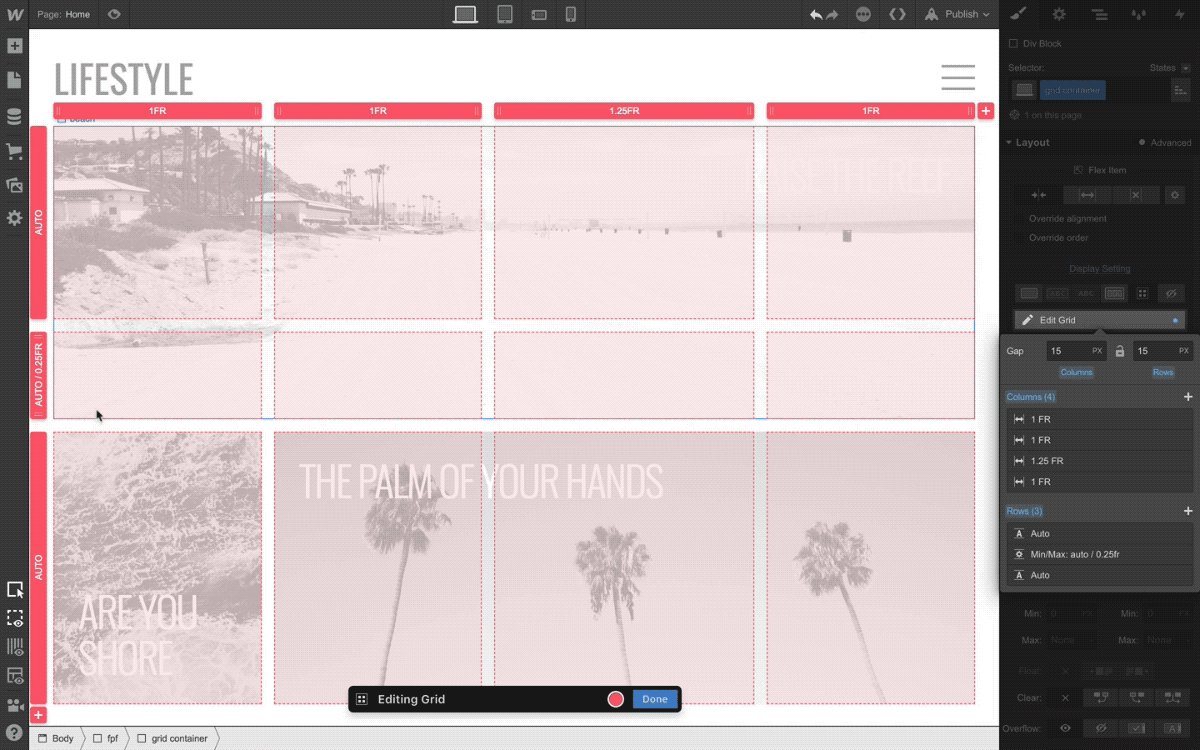
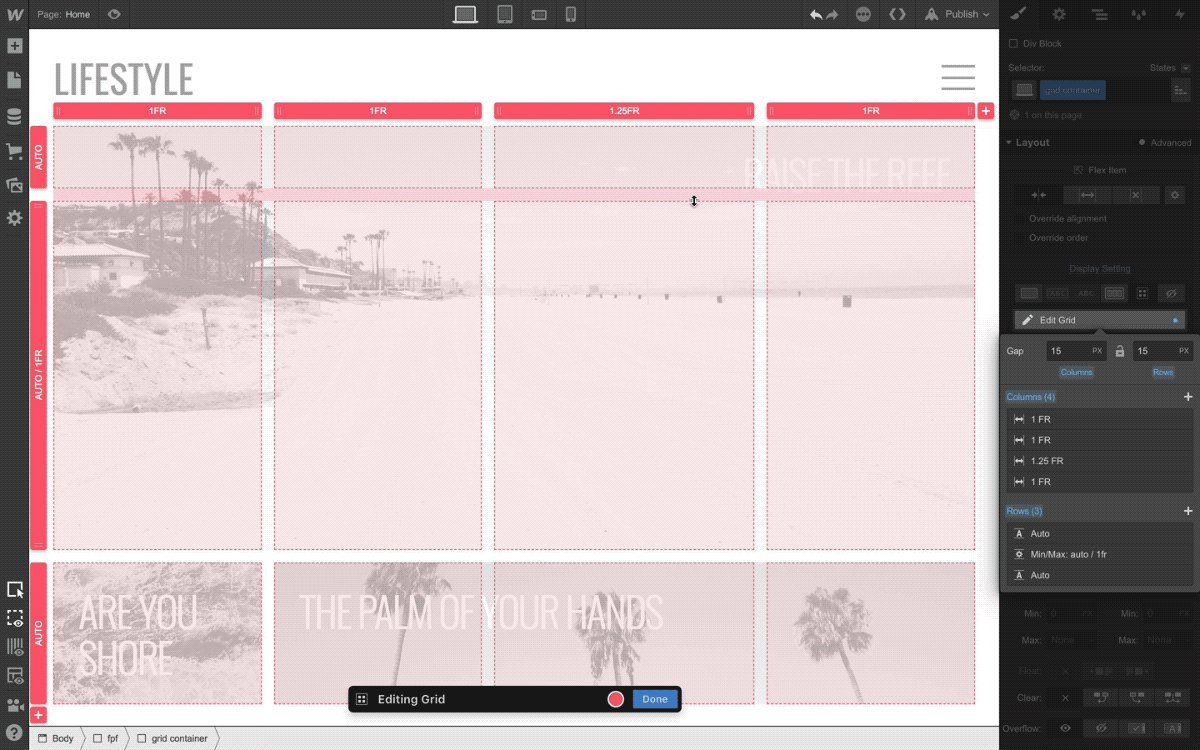
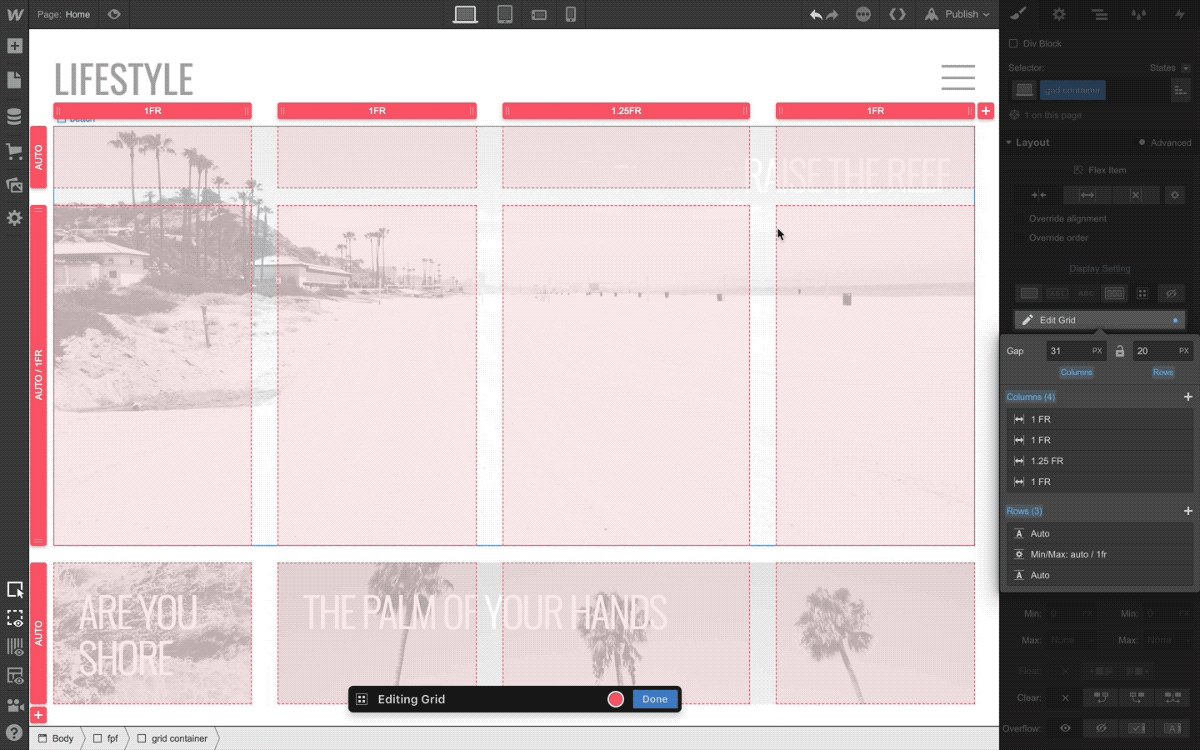
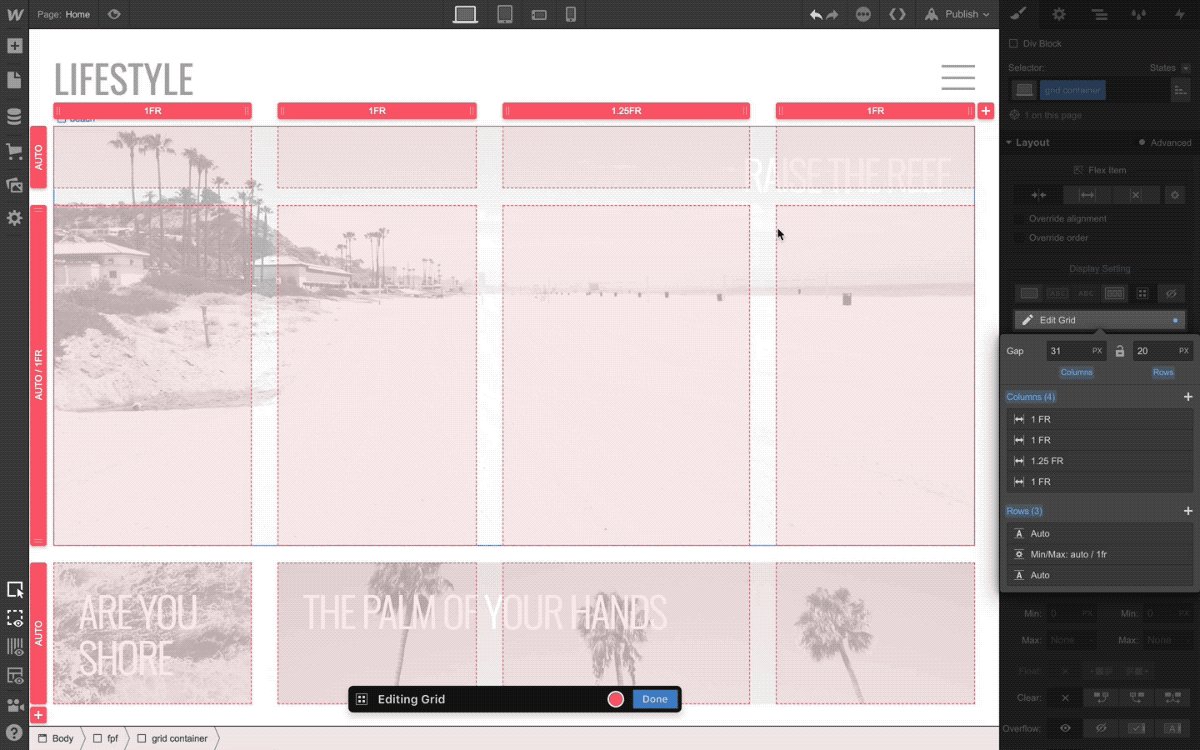
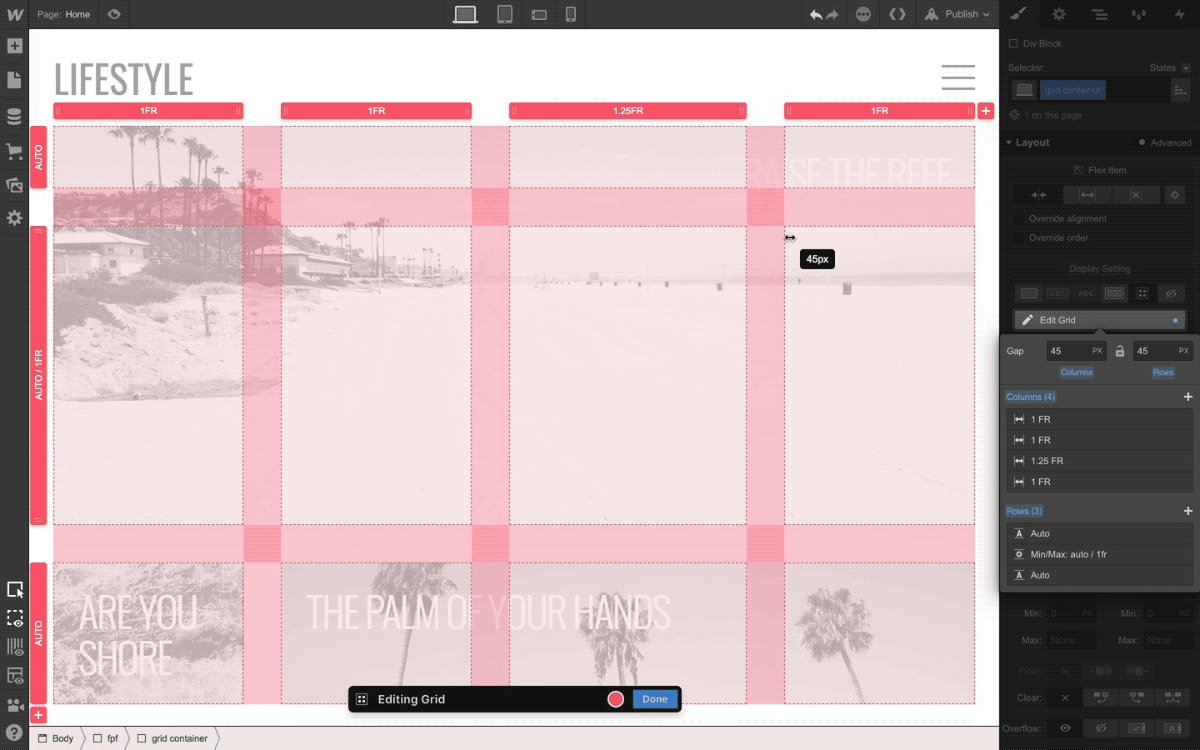
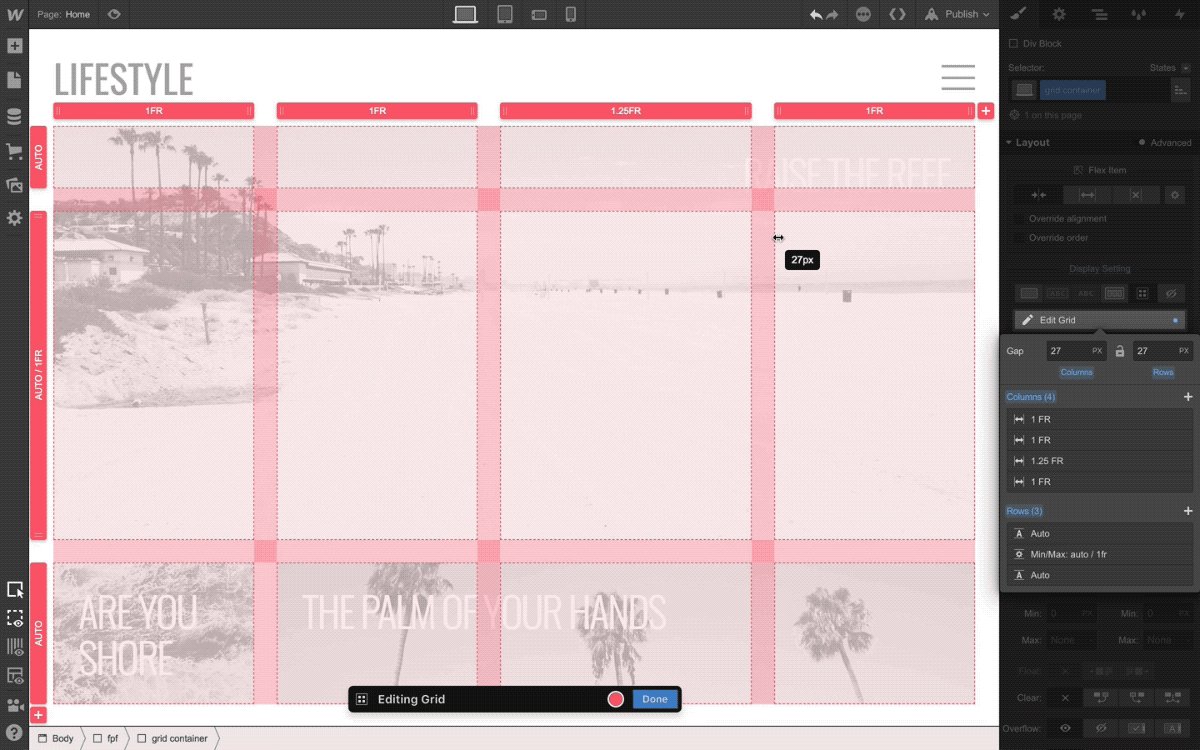
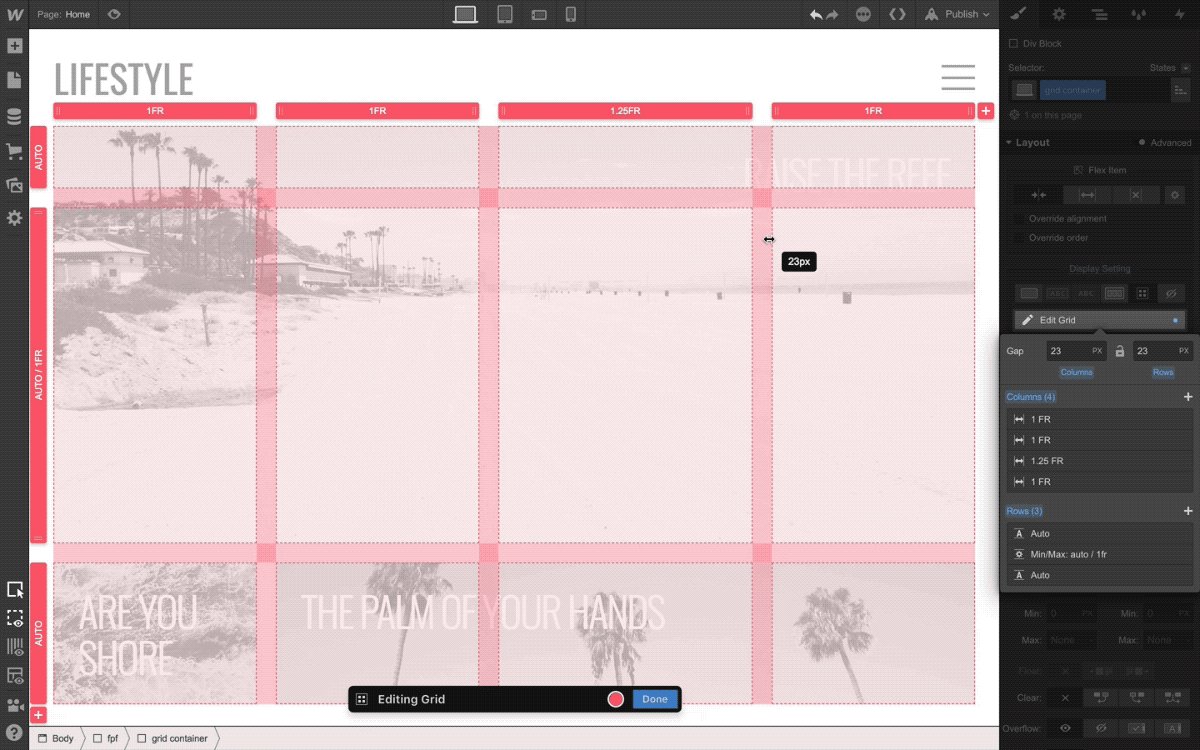
Drag to resize grid columns, rows, and gaps
Now you can resize grid columns, rows, and gaps with a simple click and drag — right on the canvas.

We already have on-canvas controls for defining your grid in Webflow, but (as we mentioned in our grid release notes) we’re taking this direct, on-canvas manipulation one step further.
Now, you can define and customize your grid — all without leaving the canvas. Simply click and drag to resize rows, columns, and gaps in your grid container.

And for you advanced peeps, a quick tip: hold SHIFT while dragging gaps to match the size value for rows and columns.

All of this on-canvas grid control means that you can spend more time working with your grid on the visual canvas — and less time in the styles panel.
And with that, you’re grid to go.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.




.jpeg)
.jpeg)
.jpeg)




















