Updates
See the latest Webflow feature releases, product improvements, and bug fixes.

Update
CMS
Introducing the next-gen Webflow CMS
Enhancement
Designer
Updates to in-product navigation
We’re making some small but impactful updates to our in-product navigation based on customer feedback.
Enhancement
Interactions
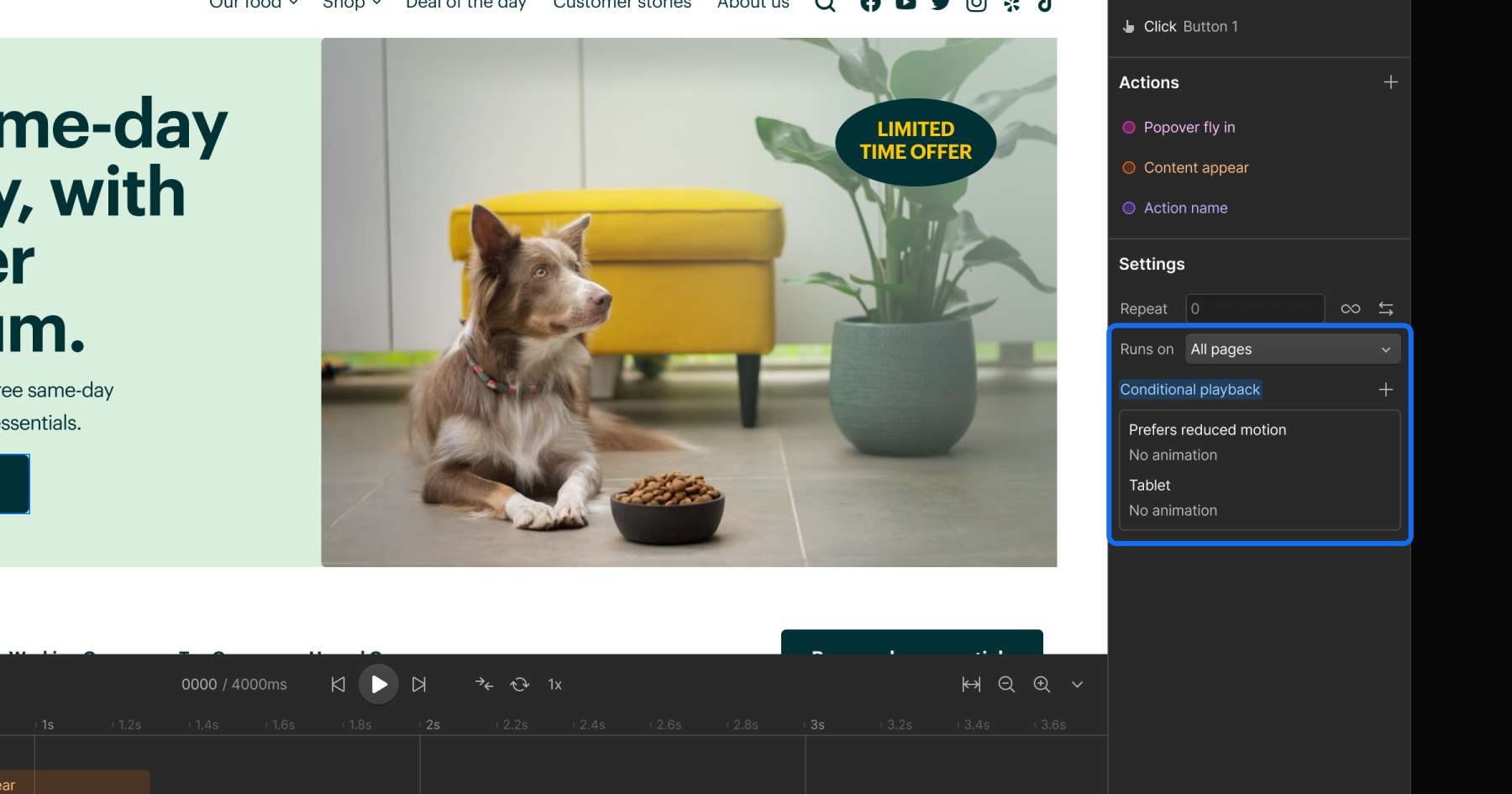
More control over Interactions with GSAP
Interactions with GSAP now offer support for breakpoints, prefers reduced motion settings, and page scoping, so you can create animations that are responsive, accessible, and performant at scale.
Enhancement
Layout & design
Sync multiple variable collections and modes from Figma to Webflow
Bringing your full design system into Webflow is now easier than ever — you can seamlessly sync multiple variable collections and modes from Figma to Webflow.
Update
CMS
Introducing the next-gen Webflow CMS
Entering a new era of flexibility and scale, Webflow's next-gen CMS is a complete re-architecture designed to empower modern teams for an AI-first world.
Beta
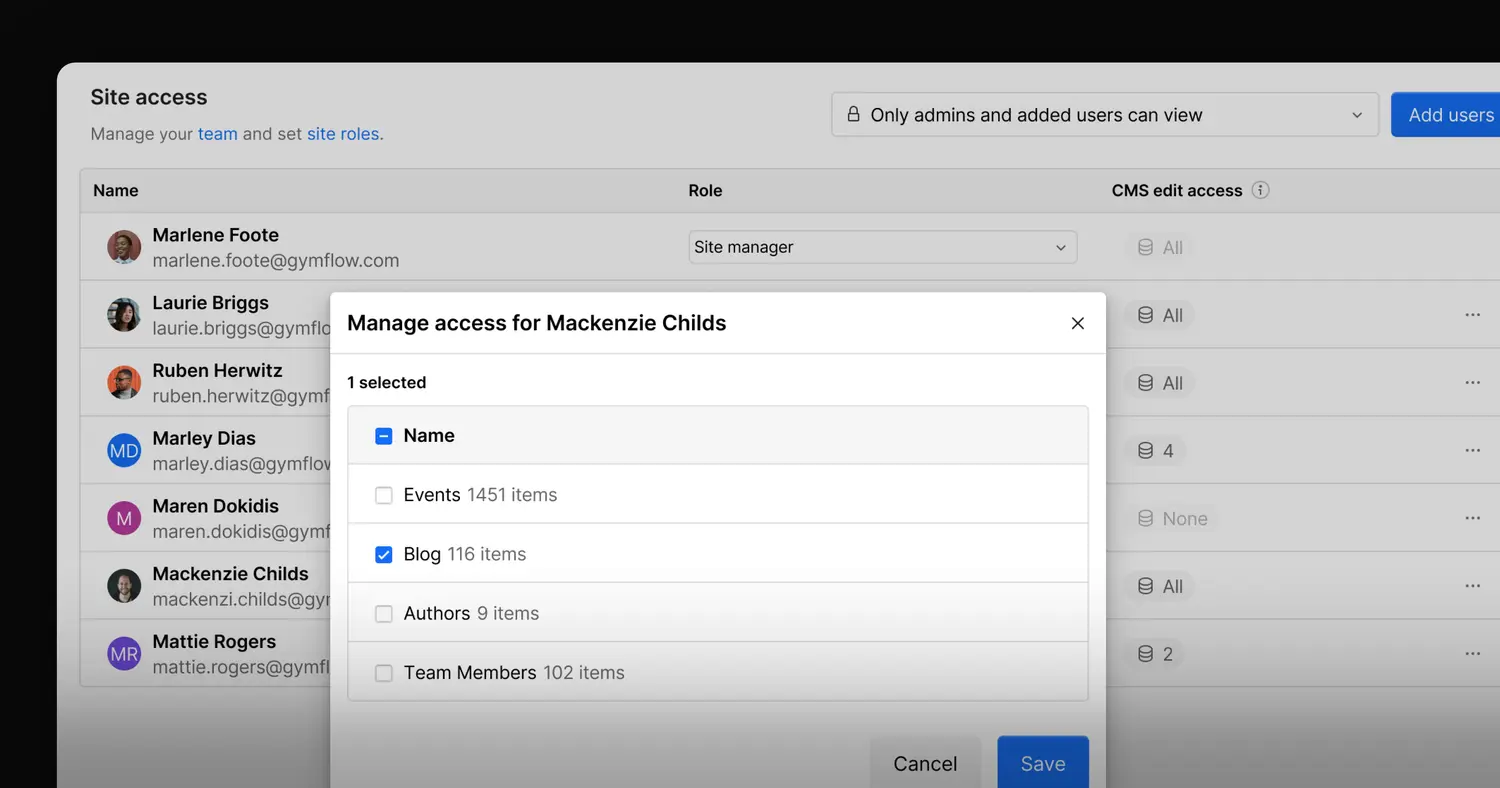
Website management
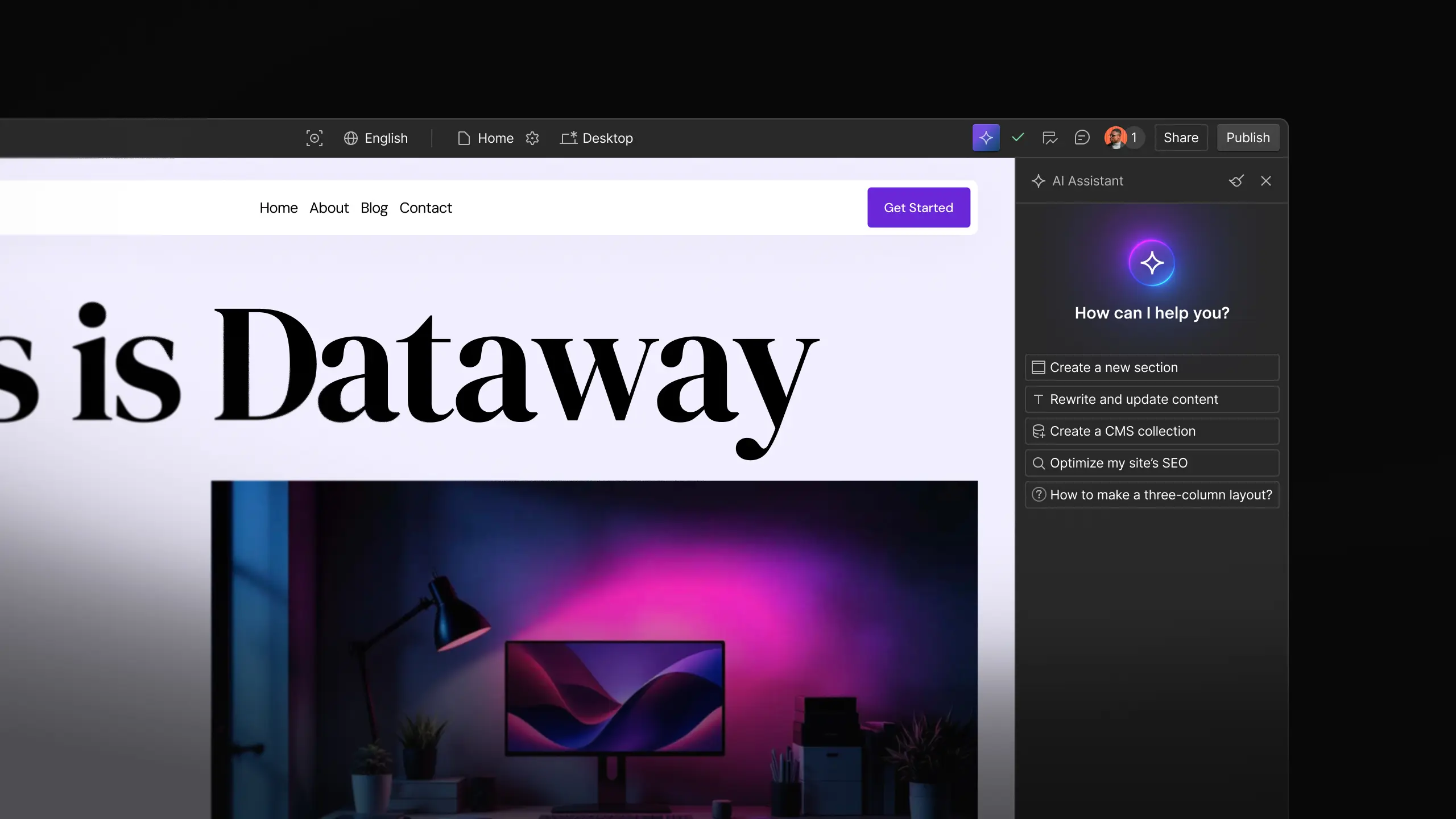
Advancing Webflow AI
New updates to Webflow AI create more space for creativity, collaboration, and higher-impact work.
Feature
Designer
Build with React components in Webflow
Import code components from an external codebase to add custom, dynamic React components to your Webflow site.