Updates
See the latest Webflow feature releases, product improvements, and bug fixes.

Feature
Collaboration
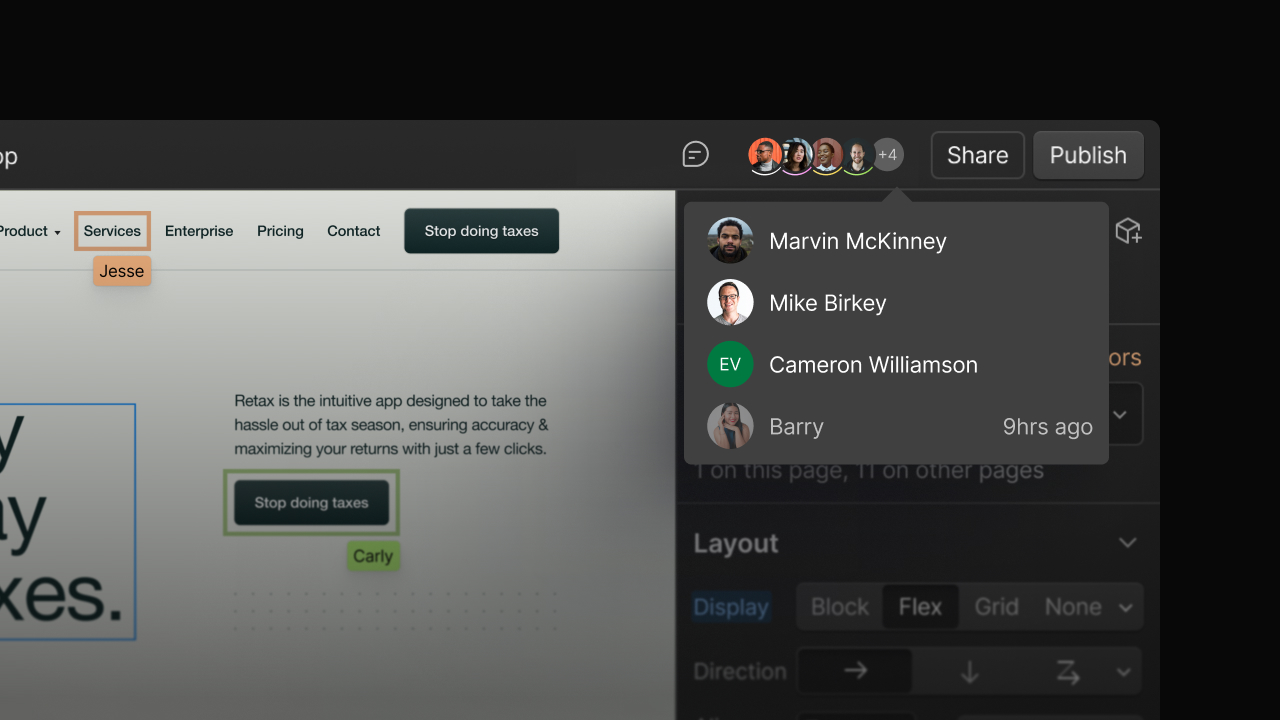
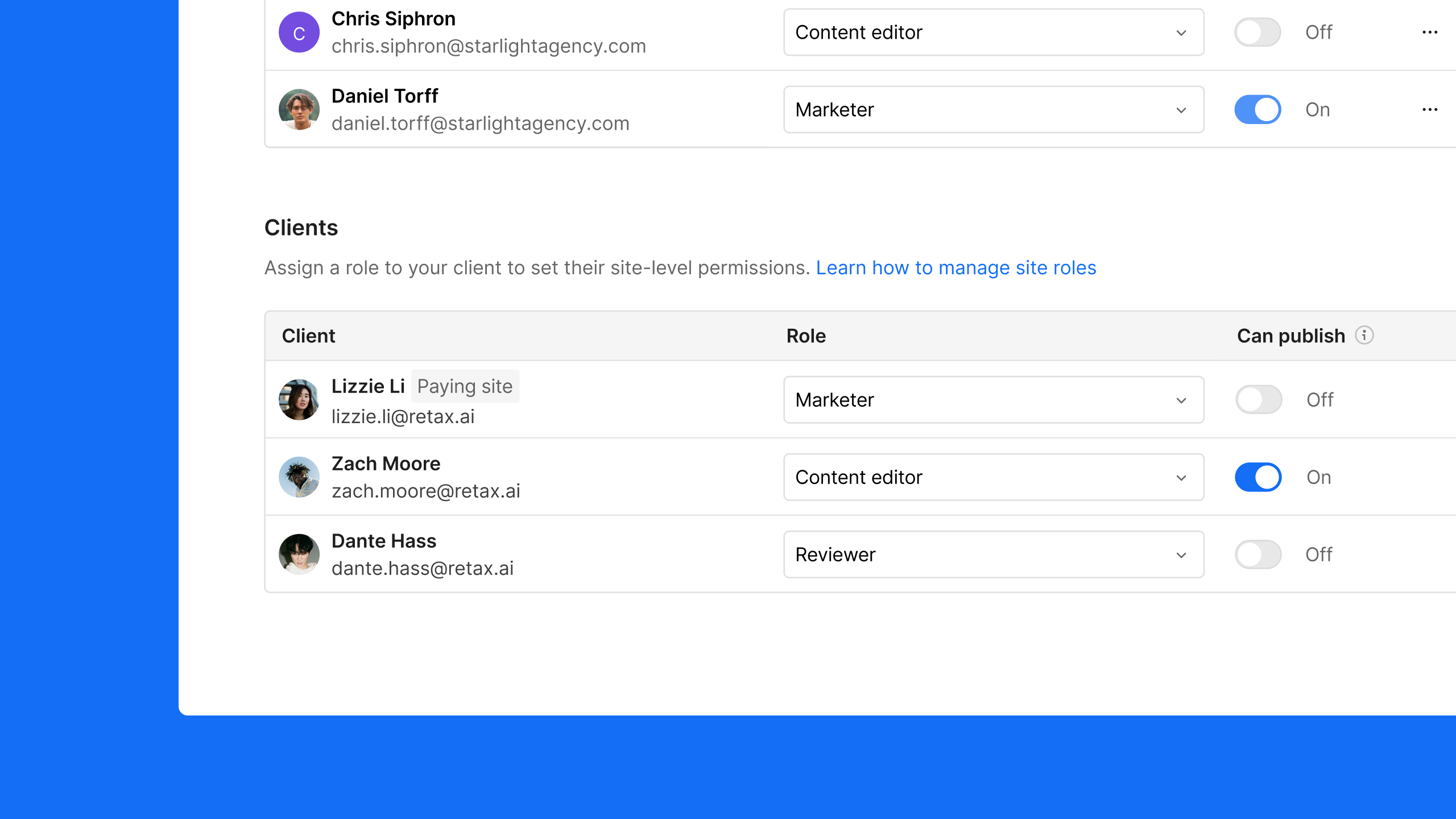
Introducing client seats: A flexible collaboration experience for your clients
Feature
Collaboration
Introducing client seats: A flexible collaboration experience for your clients
Invite your clients directly into Webflow with clear, role-based access that lets them contribute to their site without needing full design permissions.
Update
Collaboration
Legacy Editor deprecation
We’re sharing everything you need to know about the upcoming legacy Editor deprecation, including key dates, free migration options, and resources to help you prepare.
Enhancement
Edit Mode
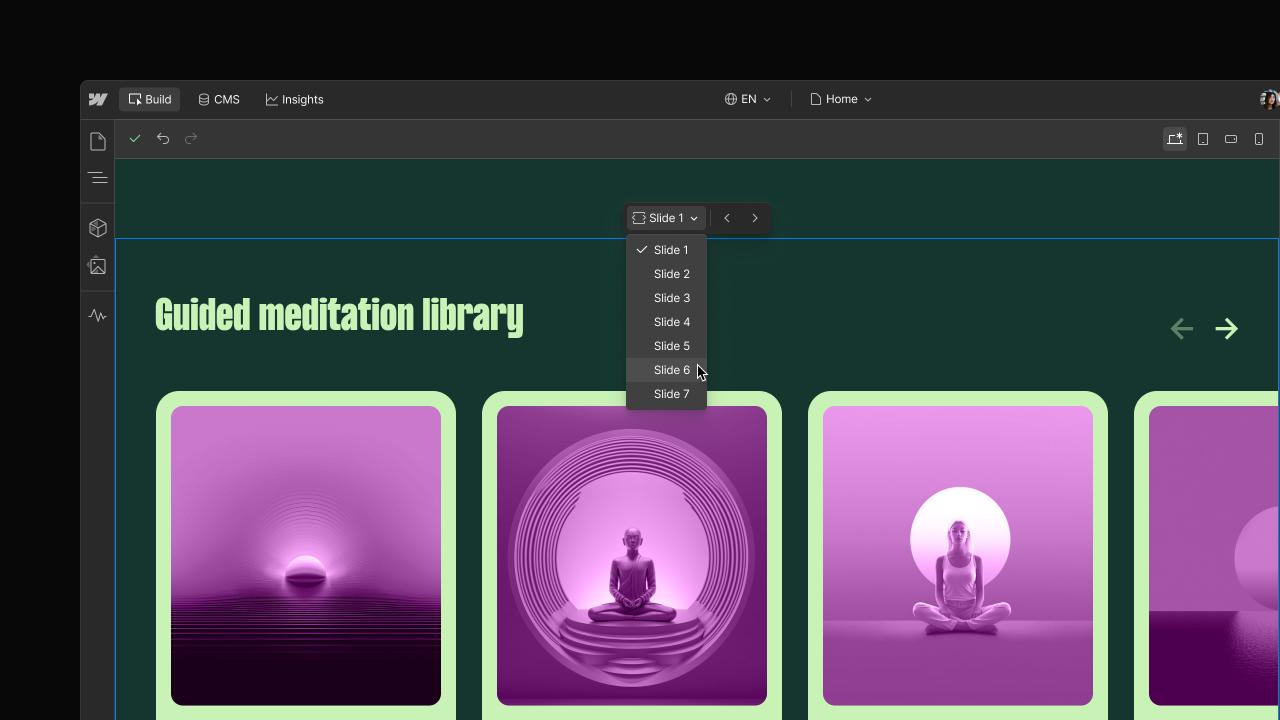
Edit content in interactive elements
Marketers and Content editors can now edit content inside nav bars, dropdowns, tabs, and sliders without switching roles or relying on a Designer teammate.
Enhancement
Collaboration
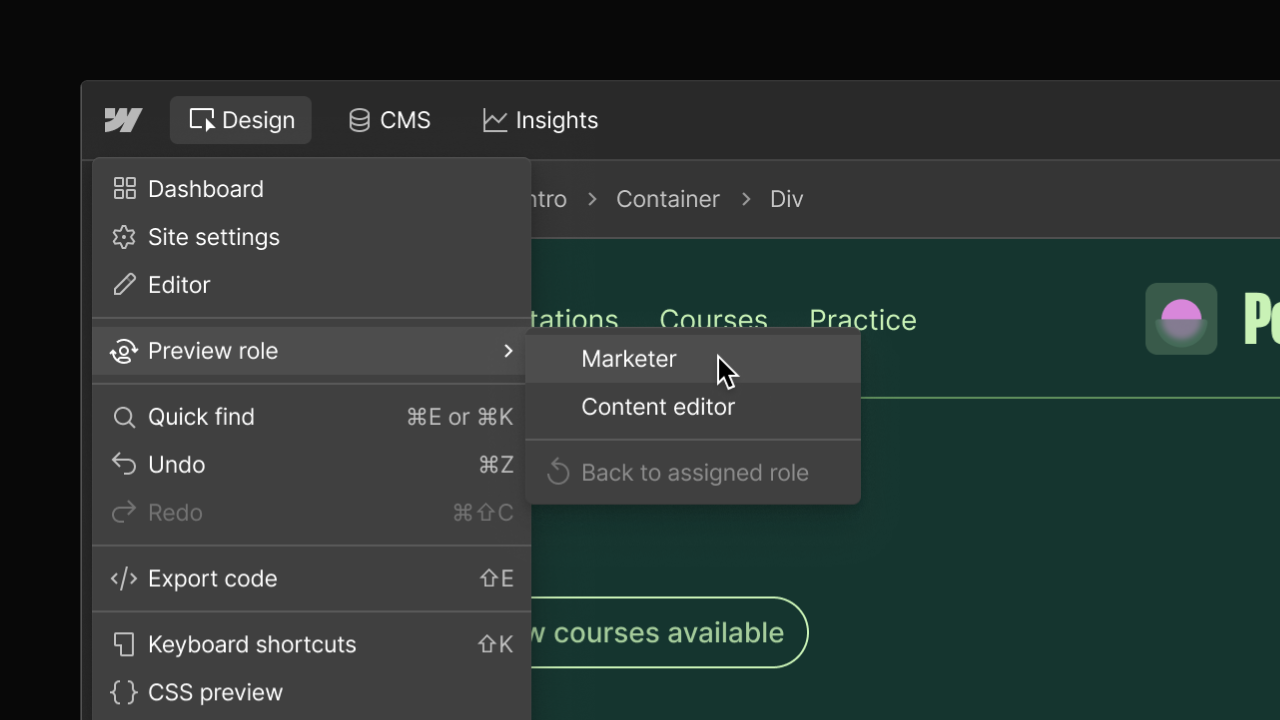
Preview the canvas as a Marketer or Content editor
Preview the canvas as a Marketer or Content editor to make training, documentation, and troubleshooting easier — without switching roles or accounts.
All Webflow Enterprise sites have been migrated to a modern CMS architecture, unlocking higher content scale, richer data models, and increased design flexibility
Feature
Interactions