Updates
Edit components in slots
When working with a component instance nested in a slot, you can now edit the main component of that instance right inside of the slot.
Rive animation file support
Bulk generate sample CMS content with AI
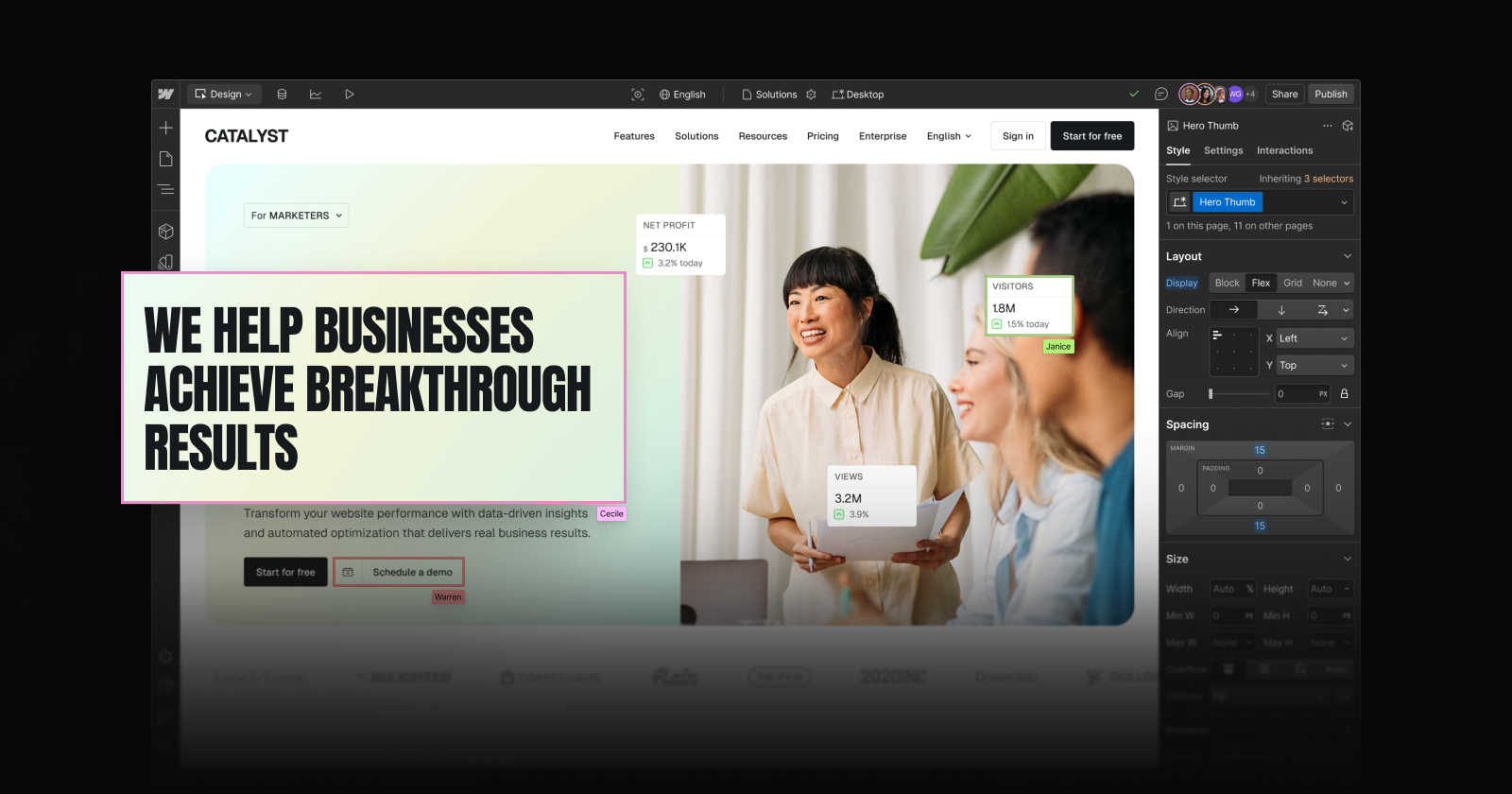
You can now use AI to generate more relevant sample content when building a site –no more generic Lorem Ipsum placeholder text.
Variable reordering and bulk actions
Organize your variables how you see fit—reorder, group, or delete your variables with drag and drop or bulk actions.
Webflow Enterprise Summer Release: Page building and design approvals are here
Introducing page building and design approvals to redefine the balance between speed-to-market and quality control for professional web teams – available for Enterprise customers and Partners.
Updates to site role names
We’re simplifying the names of site roles in Webflow to make them easier to understand for all customers.
Component previews and descriptions
Hover over any component in the components panel to see a preview before adding it to the canvas. In addition, you can now add a searchable description to any component from component settings.
Drop shadows for depth and dimension
Add depth and dimension to designs using the drop-shadow() CSS function, now available as an effect in the Style panel.
Figma to Webflow improvements
Our Figma to Webflow plugin and companion Webflow app have been updated with typography variable support, easier HTML tag selection, better class conflict resolution, and a redesigned copy/paste flow.
Introducing: Webflow’s Certified Partner Program
Learn more about the changes we’re making to Webflow's Partner Program to continue investing in our partnerships with the top freelancers, agencies, and global alliances building for the web today.
Organize your components
AVIF Image Support & Conversion Tool
Easily upload and convert your existing assets into AVIF files for improved site performance.
Share components and variables across sites with Libraries
Introducing Webflow's Shared Libraries. Build on-brand sites faster and more consistently than ever before by sharing components and variables across all the sites in your Workspace. Streamline your design workflows with centralized updates: make a change in one place, and all components and variables that reference that source are updated upon approval.
Find component instances
Find component instances across your site with the new "Show instances" action in the Components panel.
Updates to Webflow's Site and Workspace plans
We're rolling out changes to our Site and Workspace plans including new features, new add-ons, and updated limits for CMS items, static pages, and bandwidth.
HSTS response header
Add flexibility to your design system with component slots
With slots, designers and developers can make components with placeholders that don’t require you to specify what goes into them. This allows markets and clients to change up the content by dropping different components inside those slots while maintaining a consistent design structure.
Latest updates to Webflow Apps
We've made it easier to find, and engage, with the latest Apps in the Webflow Marketplace.
Control site access with new default open or restricted settings
Teams now have the flexibility to configure if they want new sites to be open or restricted by default.
Streamline your 301 redirect management with CSV support
Introducing a central place for you to get insights into the bandwidth consumption of your site.
Introducing a central place for you to get insights into the bandwidth consumption of your site.
Quickly duplicate components
Create a new component from an existing one with the new “Duplicate” action in the Components panel.
AI-Powered Learning Assistant
Webflow’s new AI-powered Learning Assistant helps you uplevel your skills while you work, without having to leave the Designer.
CMS on canvas editing is now available
You can now edit CMS content directly on the visual canvas and spin up new CMS pages without leaving the Designer.
HTML in CMS rich text fields will now persist when bringing content in and out of Webflow with CSV import and export.
Secondary email for account recovery
Account recovery is now more secure and streamlined with the ability to add a secondary email directly within your Account Settings.
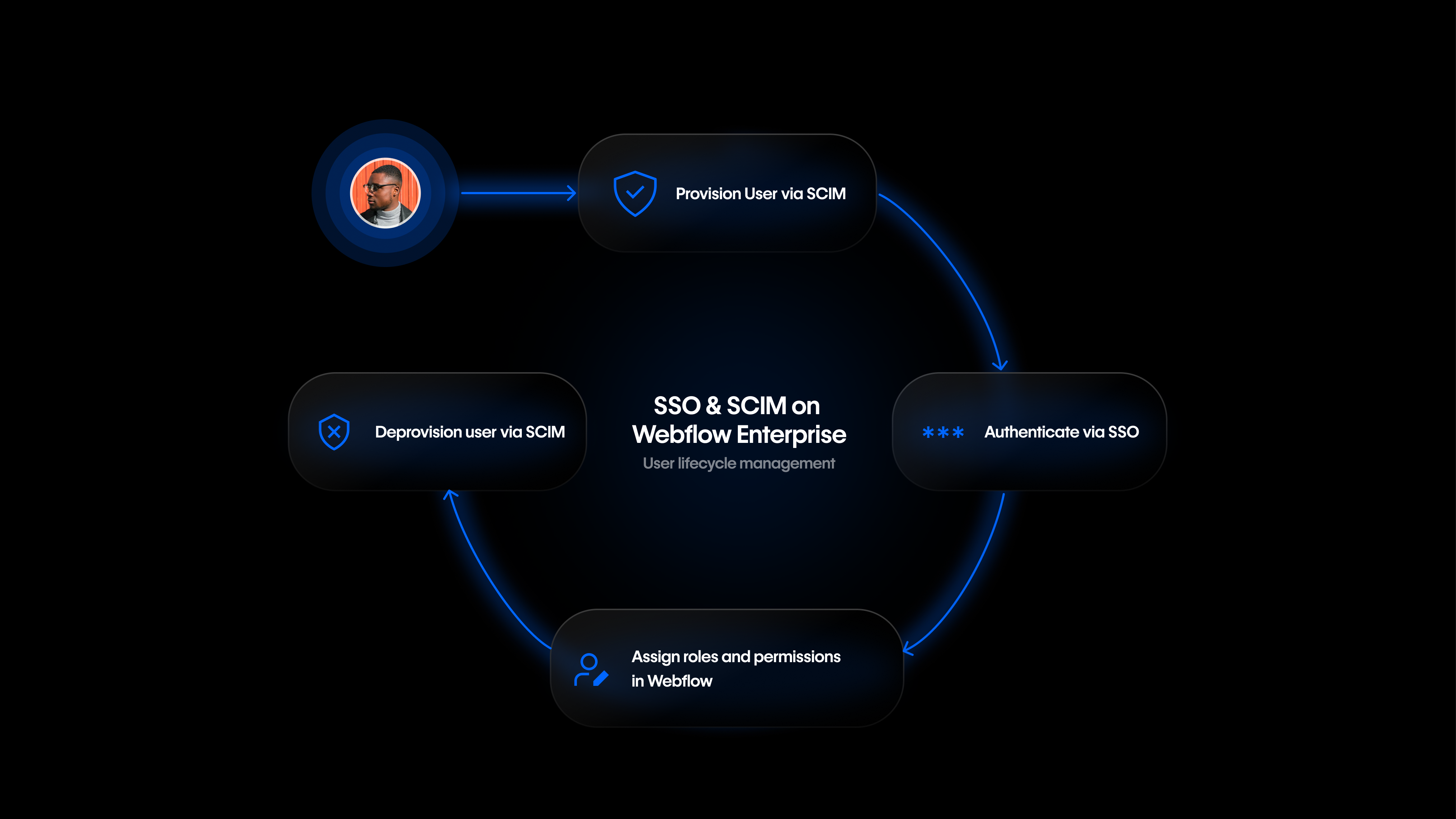
Automated JIT provisioning and SCIM deprovisioning on Webflow Enterprise
Manage your team securely at scale with automated JIT provisioning and SCIM deprovisioning – available exclusively on Webflow Enterprise.
Build brand-consistent pages faster with page templates, plus an update on page building mode
Page templates will allow designers to speed up static page creation with the ability to templatize page structures that they build often – available on all Site plans.
!important flag in Webflow custom properties
Override applied styles on an element with the !important CSS flag, now supported in Webflow custom properties.
Expanded CMS API capabilities for developers on Webflow
We’ve expanded our CMS API to include new endpoints and a sort / filter capability for more efficient and scalable API operations.
Convert more elements with ease
Quickly convert between various element types, including container elements, typography elements, and inline text elements, while preserving styles and settings.
Easily compress and convert all your CMS assets into WebP files for improved site performance.
Increased custom code character limit
Now add up to 50,000 characters of custom code across Site settings, Page settings, Code Embed elements and CMS Rich text fields.
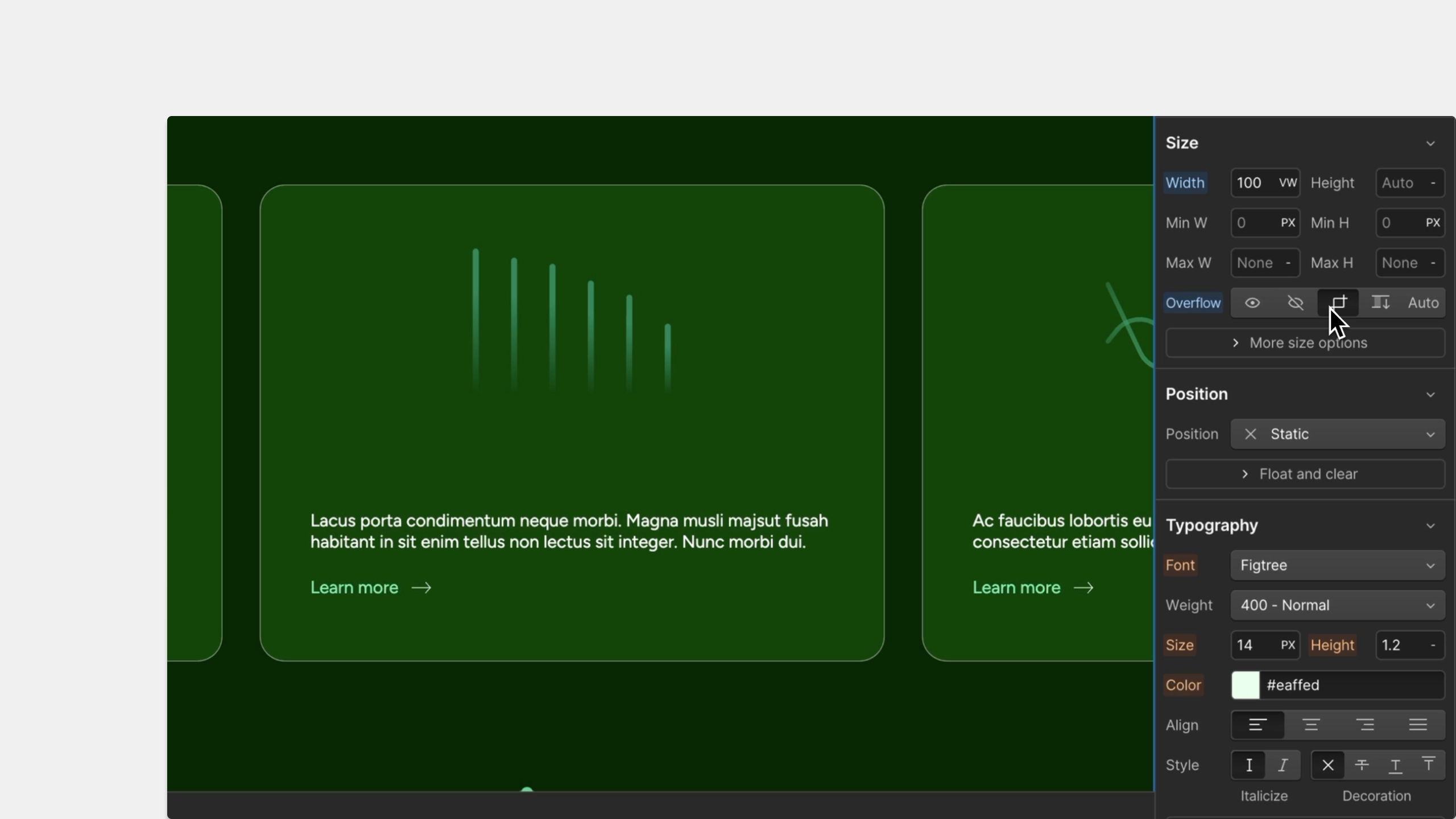
Additional sizing and layout controls
Further control element sizing with new box sizing options and the “clip” behavior for overflowing content. Fine-tune inline layouts with new vertical alignment options.
Pinned ruler and crosshair
Measure layouts more precisely in the Designer with a pinned ruler and dynamic crosshair. To enable, open the Canvas settings or press Shift + R.
Apple Well Known files in Webflow
Establish a secure connection between domains and apps by verifying your domain and adding the "well-known" file to your Webflow hosted site.
Support for Rem and Em units for Figma to Webflow App
Seamlessly sync number variables as Rem or Em units from Figma to your Webflow design system, enhancing design consistency and scalability.
Lightbox single multi-image field binding
Create engaging image galleries and more with ease using the single multi-image field binding for lightbox.
Machine translation glossary available for Enterprise Localization
Seamlessly ensure accurate, consistent, and on-brand translations across your locales with our new machine translation glossary.
Add classes as custom attributes to components
Unlock new styling possibilities by using the class attribute as a custom attribute on elements in Webflow.
Merge page branches with confidence with the new merge summary.
Reduce risk of unintended changes reaching the main site by reviewing proposed changes and Site Activity detail prior to merging a branch.
Find and install Webflow Apps, without leaving the Designer
You can now restore site backups without disrupting API connections keyed off of CMS, Ecommerce, Page, and Asset IDs.
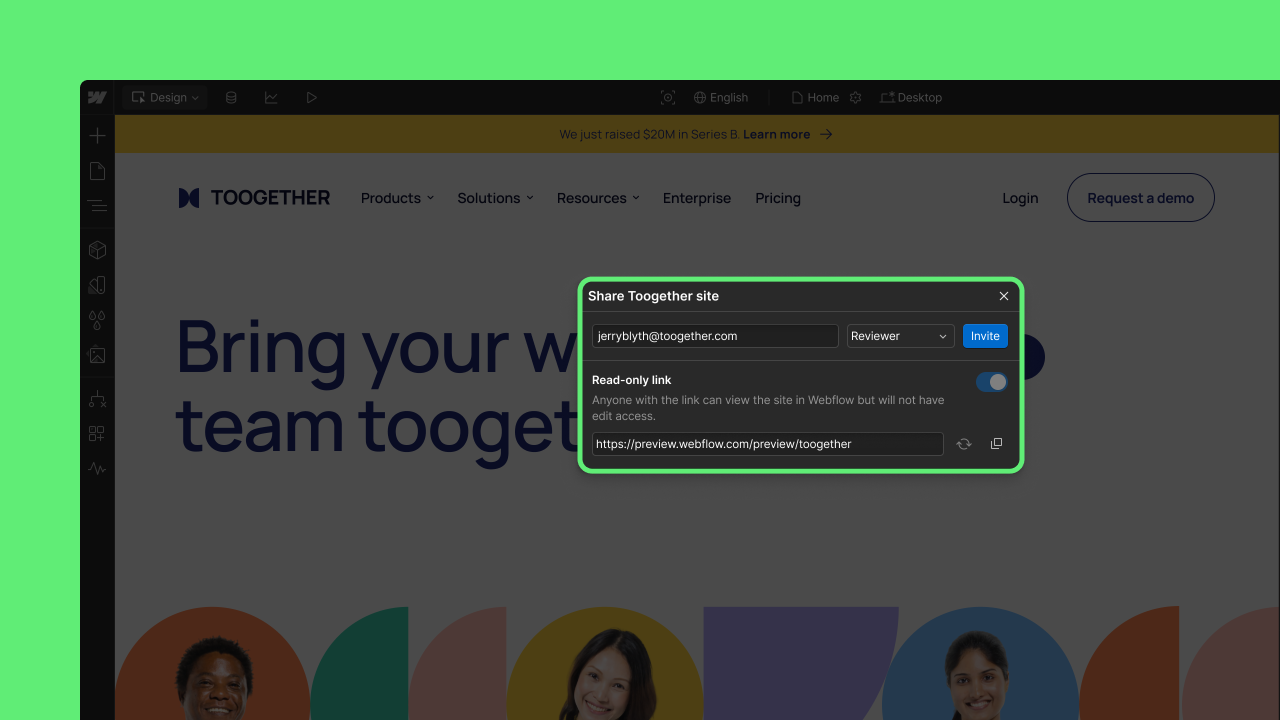
Control which sites your teammates, guests, and clients can access
Site-specific access gives you an additional layer of security and simplicity when managing your web team across multiple sites in your Workspace.
Localized page branching is now available
Collaborate safely and efficiently on your localized sites with page branching, now fully integrated with Localization.
Add custom images to your locale switcher without writing code
You can now seamlessly incorporate images in your locale switcher –like country flags or bespoke icons– without writing code.
Improved API token management
We’ve made it easier to securely create and manage your Webflow API tokens with the introduction of scoped tokens, the ability to name your API tokens for easy reference, and the ability to generate multiple tokens per site.
Easier ways to display code in rich text elements or fields and updates to ordered lists.
Introducing enhanced Layout controls of the Style Panel
Explore the next level of design flexibility with our upgraded Style Panel layout controls. Start crafting more intuitive and powerful web layouts with ease from March 4th, 2024.
Sync your design system from Figma to Webflow with new App
Elevate your Figma to Webflow workflow with our Companion App and Design System Sync—making your design transfers smoother and your project launches faster than ever before.
Webflow expands support for custom CSS properties and values
Explore Webflow's latest update: targeted expansion of supported CSS properties and values to empower richer designs and smoother workflows.
New pages as branches and edit components in branches
Two powerful updates to branching to make collaboration more seamless in Webflow for Enterprise customers and Enterprise Partners.
Access your Site Activity log via API
Power your organization’s audit and compliance workflows with the Site Activity log API — available for Enterprise customers and Enterprise Partners.
Custom staging domain support
Stage your site to the domain of your choice — available for Enterprise customers and Enterprise Partners.
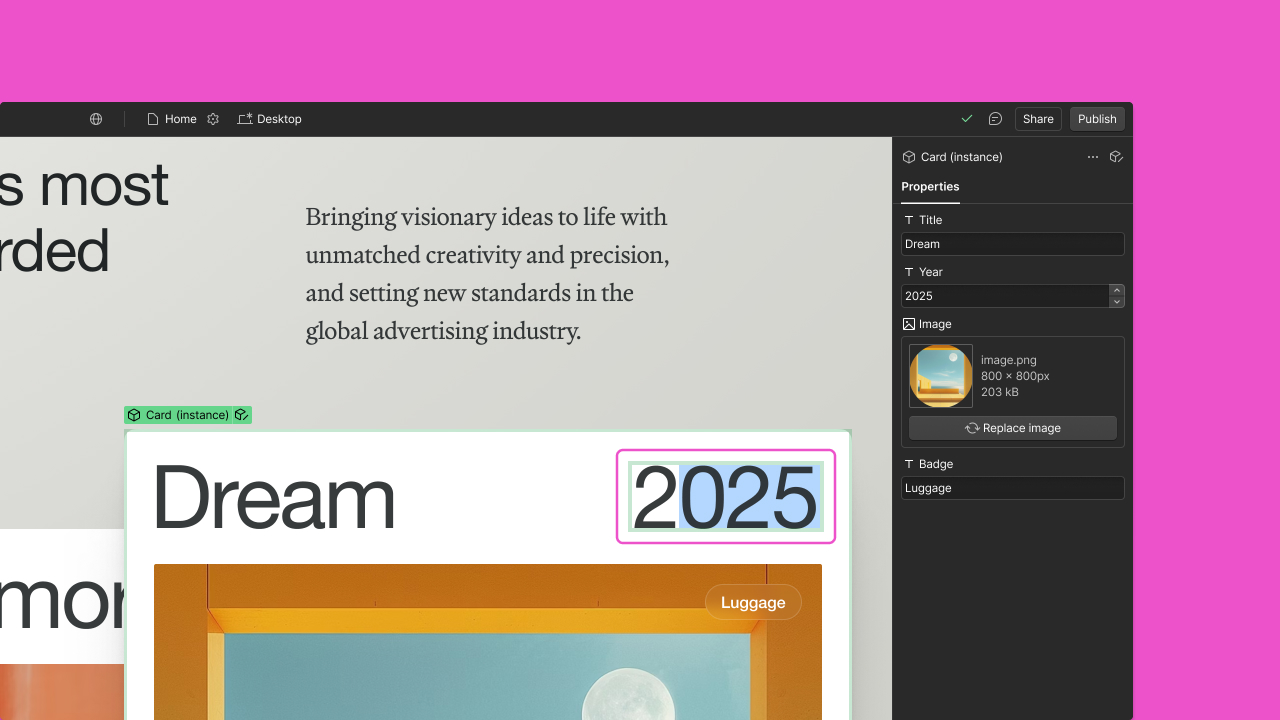
Customize the components settings panel with groups
You can now create groups within component properties making it more convenient to navigate the properties panel.
Making edit mode more powerful with machine translation support
Now you can do more in edit mode with support for machine translation, element lockdown, and undo/redo shortcuts for images.
X & Y offsets for shadows & variable support
Angle and distance shadow properties are now X & Y offsets and all shadow properties now support variables.
Adjust the appearance of the Designer
Introducing bulk field translation for single CMS items
Introducing the code block element
Markdown support in rich text elements
Reorder your component properties
Localization available now for all customers
Localization is now available for all customers —and we’re offering a free preview of basic Localization functionalities for all Webflow users regardless of their Site plan.
Prevent unwanted click and touch interactions with pointer events
You can now set pointer events to none to better manage overlapping elements on your website.
Introducing the custom element
Test designs on a branch faster and safer with branch staging
Now you can publish a branch to its own staging environment to speed up testing and catch issues earlier in the process — available today for Enterprise customers and Enterprise Partners.
Localization now rolling out for all customers
Last month we launched Localization for all enterprise customers. Today, we’ve begun making it available for all customers –plus, a free preview!
Updates to Webflow’s Terms of Service
By continuing to use Webflow after November 15, 2023, you’ll be agreeing to comply with these terms.
Improvements to rich text elements
We’ve made some tiny but mighty improvements that make building with rich text elements more flexible and efficient.
Right click now supported in the Navigator panel
With all actions (wrap, cut, copy, paste and more) now available at the (right) click of a button in the Navigator, you can build your websites faster.
New APIs: Component, Variables and Localization
Build seamlessly with components usability improvements
Benefit from a more intentional experience based on whether you’re managing a main component or building with a component instance on the canvas.
Codify your design system with variables
Variables let you store values — including colors, sizes, and typography — so they can be reused and modified at scale.
Control the aspect ratios of your design elements
Add 3D Spline scenes to your site
Want to add some 3D flair to your site? Now you can add Spline scenes directly to your site with a brand new element — and animate 3D objects with Webflow Interactions.
Localization now available for Enterprise
Customize your site for visitors around the world with Localization, available for Enterprise customers today, and available next month for all customers.
Introducing a new look and feel to Webflow
Transfer Site plans from one site to another
Workspace admins and owners can now transfer Site plans from one site to another to simplify site and billing management without canceling any existing plans.
Evolving teamwork with new content editing and commenter roles
Introducing new roles in the Designer to supercharge content editing and to make building in Webflow more collaborative.
Improvements to managing custom domains in Webflow
Whether you already have the perfect custom domain or you’ve yet to claim one, it’s now easier than ever to connect a custom domain to your site in Webflow.
Updates to our Developer Platform
We’re making some big updates to our developer platform to unlock new opportunities for developers to build powerful products for our rapidly growing community.
Webflow Apps
Announcing the next generation of Webflow Apps–bringing the power of Apps into the Designer to unlock new ways Apps can help supercharge how you build in Webflow, and more deeply integrate with your core business tools.
Protect your site with improved publishing workflows
Improved staging and publishing workflows for Enterprise customers that provide more visibility and tighter control over how changes go live to your production website.
Archive a Workspace to remove it from your Dashboard
Now Workspace Owners can remove a Workspace from their Dashboard without having to contact customer support.
Shortcuts to duplicate or remove the last class on an element
Improved Figma plugin support for auto layout and responsiveness
Build responsive layouts directly in Figma with their latest improvements to auto layout and easily import them into Webflow.
Text wrapping and Word breaking now supported
Track content changes in the Site Activity log
Now you can see the latest CMS and static page content changes in the Site Activity Log for greater visibility on every change happening with your site.
Simplified publishing permissions with new toggle
To simplify permissions and provide more granular control over who can publish your site, now you can toggle publishing permissions on and off per Workspace member.
Centralize feedback with commenting in the Designer
Now Workspace members can share, review, and resolve feedback directly in the Designer without jumping between tools.
Speed up your build process with the new Quick Stack element
Today we’re introducing Quick Stack, a brand new element in the Designer that speeds up your build process with new on-canvas controls and layout presets for building common structures like heroes, menus, and more.
Unlock greater scale with increased pages
Following a series of foundational improvements, we’ve unlocked higher page limits for all customers.
DevLink now in open beta
Create production-ready React components visually in Webflow with DevLink and streamline the design to development process.
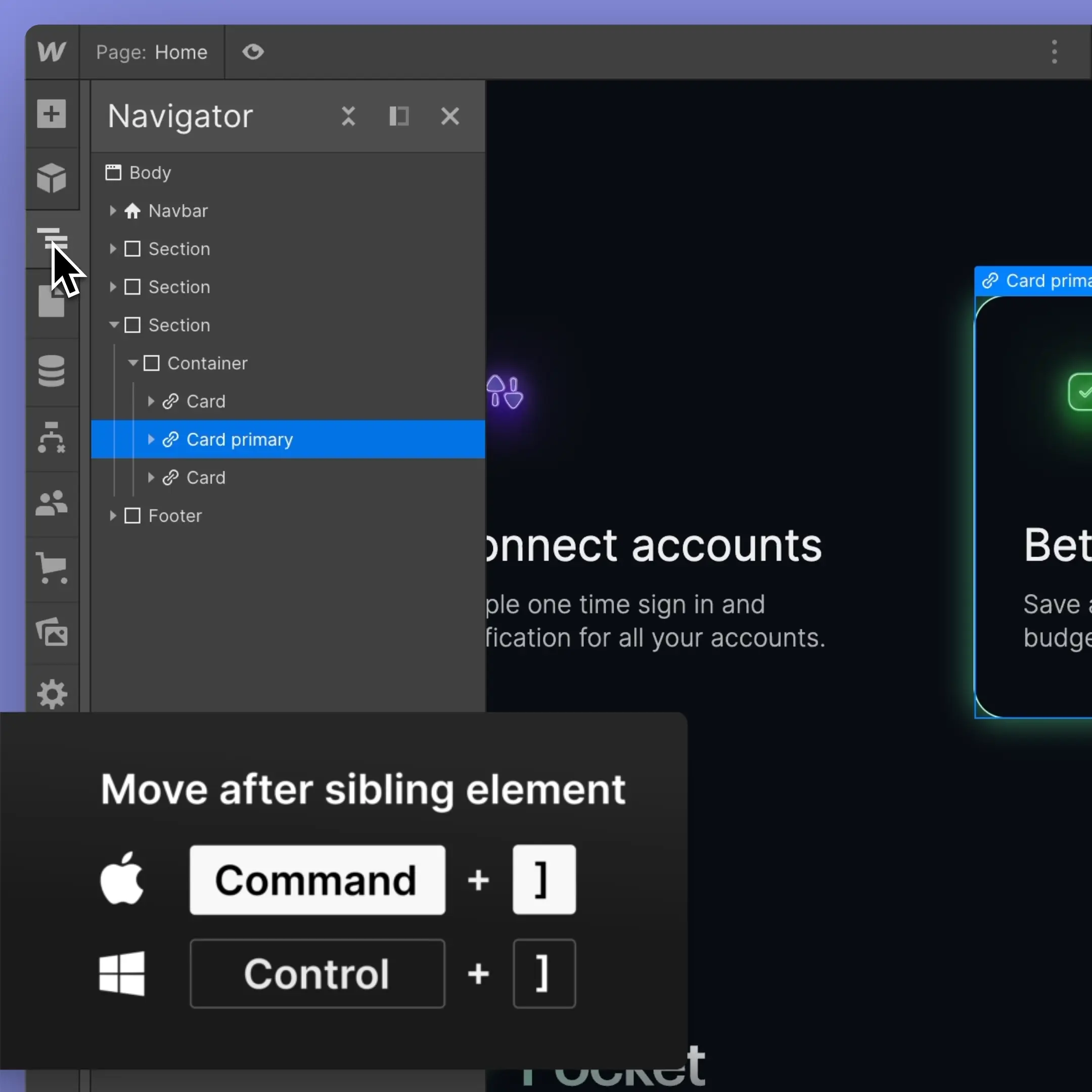
Introducing new keyboard shortcuts for moving elements
You can now move elements around Webflow's canvas with more efficiency and precision using new keyboard shortcuts.
Better visibility on publishing progress
You’re now able to see where you are in the publishing process and get a better sense of when publishing will complete.
Showcase projects from a client’s Workspace
We’ve made it easier for Experts, agencies and freelancers to showcase client sites to their Webflow profile – even when the site lives in a client’s Workspace.
Combo class support for Figma plugin
Protect your staging sites by requiring authentication
Review site changes privately and securely before launching them to your live site — now available for Enterprise customers.



.png)
.jpg)

.png)
.jpg)
.png)





.jpg)





.webp)
.webp)

.webp)






.webp)




.webp)























.webp)


.webp)

.webp)







.webp)


.webp)

%20(3).webp)




























.svg)




.svg)



