Updates
See the latest Webflow feature releases, product improvements, and bug fixes.

Feature
Collaboration
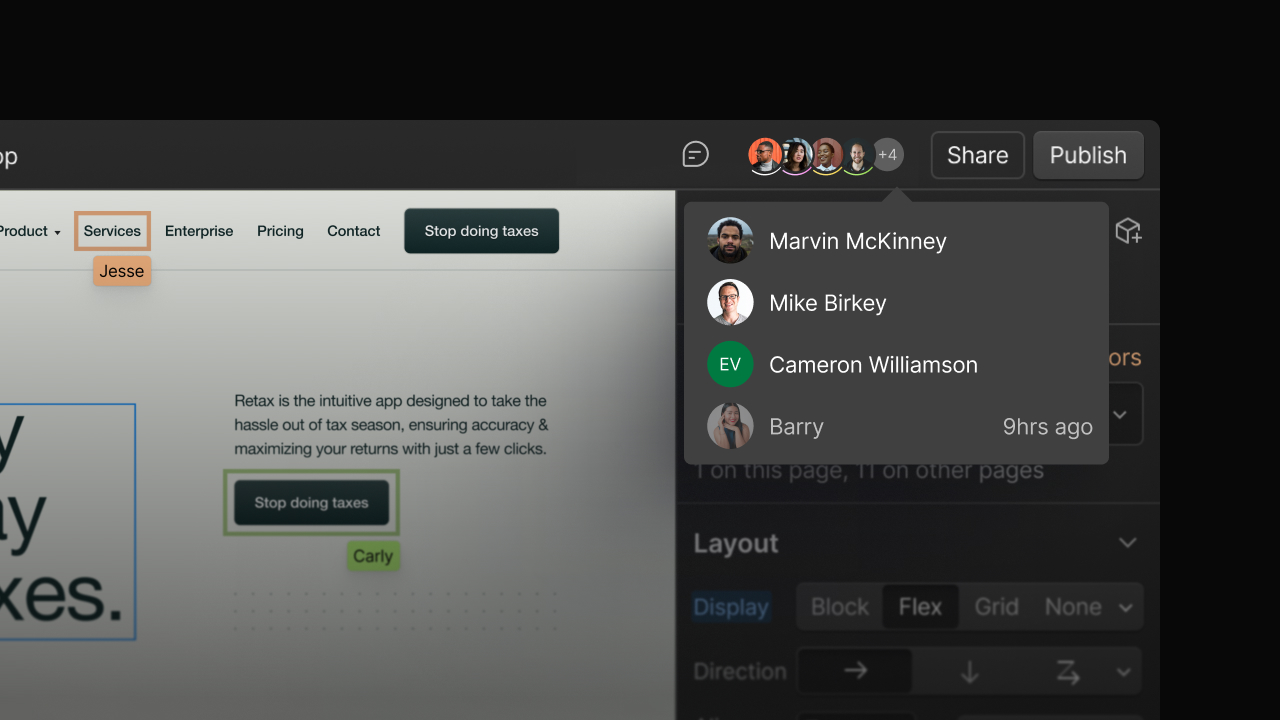
Real-time collaboration is live on existing paid & multi-user plans
Feature
Collaboration
Real-time collaboration is live on existing paid & multi-user plans
The web moves fast. Your team should, too. Real-time collaboration is now available on existing paid & multi-user plans, plus explore Webflow’s full collaboration offering for teams building websites together.
Feature
Collaboration
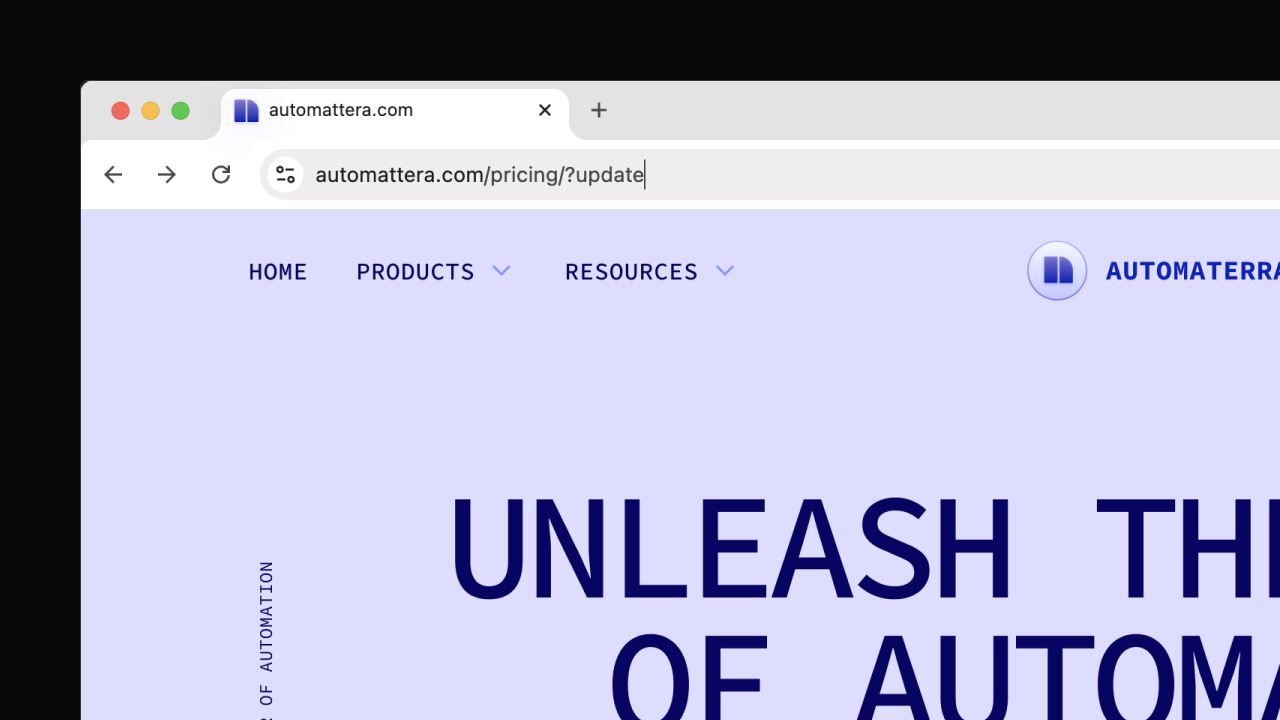
Quick access to edit content on live sites
Update
Website management
Webflow AI is now enabled by default on Enterprise
Feature
Optimize
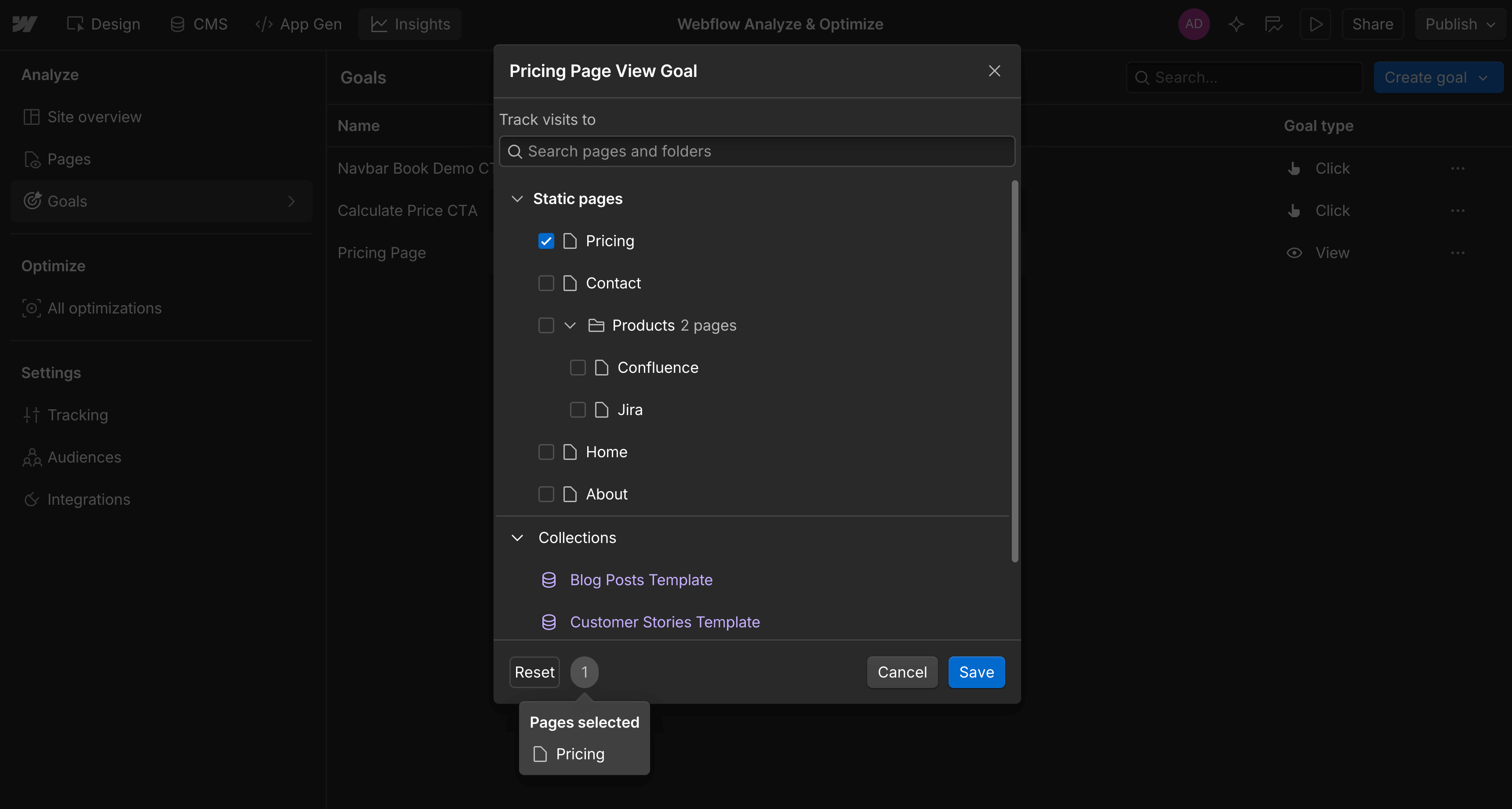
Page View Goals in Analyze & Optimize
Create goals for key page views in your funnel — from pricing pages to featured blog posts — and use them across Analyze & Optimize.
Enhancement
Developer
Easier setup and better performance for code components
Less boilerplate, better LLM output, smaller bundles, and more resilient server-side rendering for your code components.
Feature
Localization
Upgrade Your Locale Switcher With Locale Data Bindings
Build smarter localized sites with new locale data bindings that lets your locale switcher update automatically based on the active language or region.






.jpg)


%204%20(1).png)
