



Design tips, resources, and insights — from fundamental principles and best-in-class tools to typography, color, and project inspo.
Learn why composition in design is essential for effective websites, and follow these eight rules to create appealing, functional layouts.

Learn how to choose the right color combinations and create more aesthetically pleasing designs by using the guiding principles of color theory.

Minimalism is having a resurgence in popularity. Here’s our list of 8 minimalist web design examples, each aesthetic in form and packed with function.

Discover the best UI/UX design tools for designers — from prototyping to information architecture.

12 AI tools for web designers that will save you time, make design more accessible, and inspire innovation.

Discover the best professional graphic design software and platforms for all types of designers, from solo entrepreneurs to well-staffed design studios.

Learn about the differences between low fidelity and high fidelity designs and when to use each.

Graffiti fonts add an urban vibe to designs in 2025. Explore five main street graffiti styles and discover eleven free graffiti fonts to keep your work bold.

There are six core pages on a website that every designer should feature. Learn which six pages are essential and why — and what to include on each.

Find inspiration from the best service websites and learn how to design a site that increases brand awareness, attracts visitors, and drives conversions.

Learn the different types of website structures and what they’re used for — with tips, tricks, and templates for your next web design project.
It can be difficult to know when to use CSS padding vs margin — and vice versa. Here, we explain when to use one over the other.

Discover the best ways to incorporate microinteractions into your user experiences, and learn how they work with these website microinteraction examples.

Typography isn't just about picking a font — it's a powerful tool that frames how your audience experiences your work.

Learn about typography design, popular trends, and best practices to make the text on your website visually appealing and effective for visitors.

Discover some of the best web design tools and resources for designers — from designing websites to creating animations.

Discover the best wireframe tools designed to help you better craft your ideas from the start of your web design process.
Favicons may be small, but they play a big role in websites and branding. Here's why they matter.

Big-picture guidance and tactical best practices on building, implementing, and maintaining a design system within Webflow.

Discover when to use splash pages to introduce your brand’s website and learn how to use attractive designs and copy to create your own.

Learn why contrast in design is essential for accessibility and use best practices to create a visually appealing, user-friendly, and functional website.

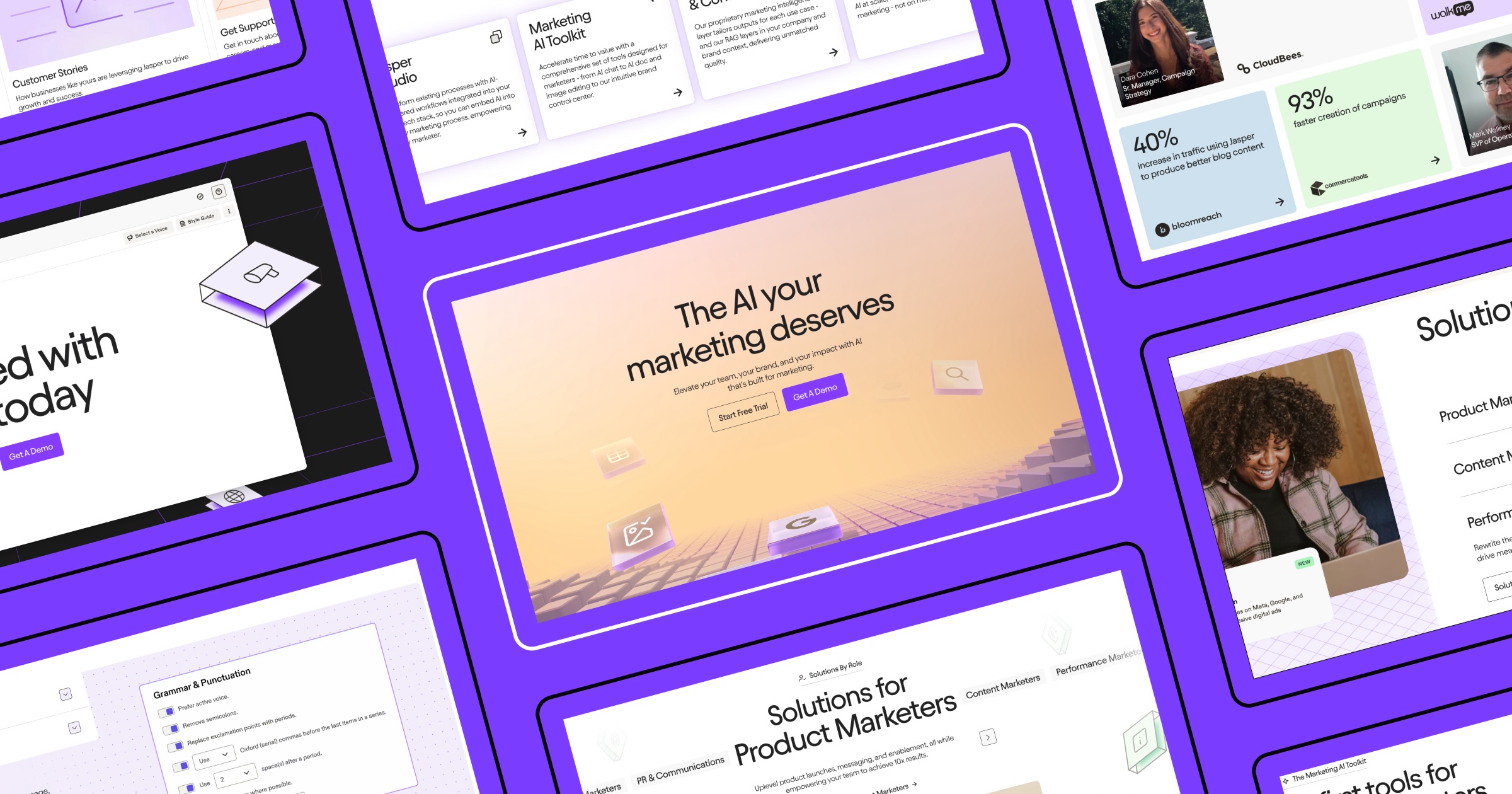
How OFF+BRAND. reimagined storytelling, interactivity, and collaboration to redesign the Jasper website.
Discover 16 free font websites where you can browse hundreds or thousands of font families that can make your next web design project stand out.

Learn to create a UX persona that accurately portrays your customers’ motivations, goals, and needs so you can center your design thinking on them.

Choosing the right font is vital for great web design. These 11 popular fonts are loved by designers because they balance visual impact and versatility.

Discover 15 of the best animation apps on the market for creating impressive, smooth animations that will engage and delight website visitors.

Browse through 11 Webflow agency templates and find the right one for your needs so you don’t need to compromise your site’s appeal or functionality.

Try these five techniques to resize images without losing quality, and check out our suggestions for the three best image editing tools for the job.

Learn how to create UX storyboards that help translate your biggest design ideas into rough sketches you can test, improve, and collaborate on.

Struggling to get words on the page? These 7 free writing apps can help you streamline your writing process and craft improved and refined content.

From the nostalgia and light effects to AI, here's a roundup of leading web design trends to look out for in 2025.

Explore the best prototyping tools for web design, app creation, animations, and more.

Learn the pros and cons of using ghost buttons so you can identify when and where to leverage their unique look to create engaging designs.

Learn the types of UI design cards, their use cases, and best practices. Discover how these elements improve your website’s layout and hierarchy.

Learn the different types of card sorting UX tests and how they uncover valuable insights about the way users understand your site structure.

Learn how to leverage the psychology of shapes to evoke emotions, encourage action-oriented behavior on websites, and tell a brand’s story.
Toggle switches are intuitive, responsive UI elements that let users quickly enable or disable settings. Learn to perfect them with these best practices.
Explore these top shopping cart design best practices to boost conversions, enhance user experience, and lower cart abandonment.

Getting pop-up design right is tricky, but these tips and techniques will help you design an impressive pop-up experience that reliably generates leads.

Follow these UX best practices to create informative, engaging notifications that call users to action and enhance their experience with your product.

Create functional web designs with these 11 UI kits. Start a new project or copy and paste elements into your existing sites to give them a creative boost.

Discover 14 modern fonts for web design and learn about the subtle differences that set them apart along with their history and best uses.

Learn the seven principles of icon design and follow a step-by-step guide to create visually appealing, functional icon sets for your client’s website.

Use psychology in your UX designs with these eight fundamental principles. Understand what resonates with a client’s target audience and why.

Examine the drawbacks and benefits of dark mode to determine whether it’s a good choice to incorporate into your designs for an optimized user experience.

Learn why information architecture is essential to website structures, and discover best practices to improve the overall user experience.
Learn where minimalism started and how it influences modern graphic designers with its commitment to simplicity, functionality, and elegance.

Learn how the serial position effect captures attention, highlights a website’s most important elements, and encourages visitors to take action.

Discover the 8 top web design certificates to boost your credibility, grow your skills, and attract more clients.

Discover how to use cognitive walkthroughs to learn more about your site’s usability, and use those insights to make it more intuitive to first-time visitors.

Try these five image optimization techniques to ensure your webpages load quickly, allowing users to enjoy a responsive, seamless experience.

Learn what makes a photography portfolio effective and find inspiration from these 10 photography website templates to create designs that attract clients.

Use this checklist to create a questionnaire for website design projects that can help you understand your client’s web design aspirations.

Find web design inspiration in these 11 parallax scrolling effect examples and learn how to bring depth and dynamism to your webpages.
Learn how forms improve the user experience and incorporate these form design best practices to encourage action on your website.

Find design inspiration from 10 modern one-page website examples. Learn the top tips and design tricks to make appealing single-page sites.

Browse through these six digital magazine examples and learn best practices for designing visually appealing and functional layouts for your clients.
Graphic and web design require overlapping skill sets but serve different purposes. Learn about the distinctions between the two disciplines.

Learn how to use the golden ratio in web design to establish visual hierarchies that promote readability, intuitive understanding, and appealing layouts.

UX and UI design work together to make websites functional and beautiful. Learn the differences and similarities between the two disciplines.

Try these five clever techniques to elevate your sign-up page design and capture your users’ interest. Plus, explore successful examples.

Learn why web design is important in today’s digital landscape and explore some basic principles that can help you optimize yours and grow your audience.

UX prototyping allows you to demonstrate your designs, test them with users, hand them off to developers, and convince executives to support your project.

A deep dive into the creative process, challenges, and design principles behind Webflow’s new iconography.

Implement these CTA best practices to start building action buttons that convert more readers from passive visitors to active customers.

Learn how to use HTML and CSS to design custom dropdown menus that improve how users interact with a page, fill out a form, or navigate your website.

Learn the most common responsive breakpoints, types, and best practices to create more accessible and enjoyable websites for all devices.

Your website load times contribute significantly to how professional and seamless your site appears. Optimize your page loading to improve user retention.

Learn how different CTA button colors impact people psychologically and use the right colors to attract attention and encourage clicks from website visitors.

Learn the four stages of iterative design to continuously improve your website. Create a user-centered experience your audience will love.

Lightbox popups are a modern take on an old-school design. Learn how to make them in five steps and check out some examples for a spark of inspiration.

Learn how tree testing reveals your target audience’s mental models and implement best practices to improve website navigation and meet their expectations.

A website redesign is a full-scale transformation that helps your site evolve to match your growing business needs.

Cross-browser compatibility tests ensure your website reaches its intended audience without inconsistencies that could poorly impact their experience.

Understand the importance of visuals in the web design process and create user-friendly layouts for varied website types and target audiences.
ADA compliance ensures more people in your audience can use your site. Try these ADA testing techniques to ensure your site meets critical guidelines.

Learn how the four quadrants of empathy mapping uncover your audience’s preferences and use them to create user-centric website experiences.

Webflow's motion system extends how our brand shows up in the world. Here are lessons from our creative team to help you develop principles for your own brand.

Realize your organization’s full potential with an impeccable intranet design that puts everything your employees need right at their fingertips.
.png)
Take a look at our favorite Webflow sites from the month of April 2024.

Discover how exit-intent pop-ups keep visitors on your website and learn how to design attractive and convincing pop-ups to increase your bottom line.

Every UX designer needs an online UX design portfolio to showcase their work and design process. These 10 stand out as the best sources of inspiration in 2024.

Placing a contact form on your website is a brilliant method for encouraging users to engage to offer feedback, schedule a demo, and raise concerns

An event site is more than just an informational brochure. Learn how to create an event website that makes a great first impression and drives ticket sales.
Discover the key elements of a business style guide and learn how to create brand identity guidelines that embody your brand.

Learn everything you need to know about design systems to fully utilize them and build more consistent on-brand experiences.

As a web designer, you need a portfolio to show your best work and land clients. Here are 10 web design portfolio examples for inspiration.
Harness enterprise UI design systems to promote consistency and scalability in your enterprise web projects. Learn about the benefits of building an enterprise

If you're looking for website ideas, here are 26 website projects that you can launch to bring in some extra revenue.
What is graphic design? This beginner’s guide walks you through the definition of graphic design and shares examples of different types.
Discover how to learn web design and learn the basics of UI, UX, HTML, CSS, and visual design.

The advantages of visual communication and how enterprise orgs can lean on visuals to better capture their audience’s attention.

Boost engagement and conversions with a refined user experience strategy. Learn how to make your website memorable and forge lasting customer connections.
Accessible Rich Internet Applications (ARIA) makes websites more accessible for people with disabilities. Learn how to use ARIA and why it’s so important.

The UX design process usually begins with the UX researcher. Find out what the job entails and learn valuable advice on how to become a UX researcher.

Learn the benefits and challenges of introducing enterprise design systems into your workflow and use best practices to maximize productivity.

Implement design thinking in web development by balancing desirability, feasibility, and viability, and learn how they help you build powerful sites.

Set your web design project up for success with these key web design contract elements to ensure mutual understanding between contractors and businesses.

Explore the intricacies of a website style guide, its pivotal role in the quality of your website, and how to create one for your brand.

Find out how to connect to the right audience and create high-converting web pages through effective landing page design.

Implementing customer-centric design invites customers to collaborate with your brand and help shape truly unique products.
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.