



Design tips, resources, and insights — from fundamental principles and best-in-class tools to typography, color, and project inspo.
Ahead of hitting the Webflow Conf stage, Sara dissects the true meaning of craft, how AI is transforming design, and why creativity and tech go hand in hand.

Discover 12 examples of interactive websites that leave a lasting impression on their audience, and learn what design elements make them stand out.

Try this step-by-step process to create website user flows that help you discover ways to streamline the user experience and learn from practical examples.

Learn why it’s crucial to have a website design system, review examples of popular design systems from top brands, and pick the right template for you.

Learn about the different types of websites for personal or commercial use and find best practices and examples to inspire your next design project.

Discover why brand consistency matters

Discover the key elements of brand design and learn how to create a visual brand identity that stands out and connects across every touchpoint.
Learn how to design a website with a comprehensive, 10-step process to help you take your website idea from initial concept to reality.

Discover 20 of the best Google fonts that enhance websites with elegance and professionalism, all while keeping text readable on different screen sizes.

Discover seven examples of hamburger menus that hide navigation in ways that enhance the user experience and free up space in your layout.

Discover the benefits of using SVG files and learn why they’re worth considering over JPEGs and PNGs for your website’s image asset format.

Discover 14 modern fonts for web design and learn about the subtle differences that set them apart along with their history and best uses.

Find out why website footer designs are just as important as headers, with 11 examples of effective footers and some best practices for building your own.

Learn how to use parallax scrolling in 2025 to create depth on your pages. Check out 11 standout examples to inspire your own design.

From typography to communication, learn the skills web designers should have.
Understanding the main graphic design styles will give you the foundation for your own style. Here are 10 popular graphic design styles to consider.

Your choice of typeface says a lot about your organization. Choose the best professional font for your business website.
Learn about color meanings, what different colors symbolize, and how to use shades and hues to influence decision-making on your website.

Explore the best prototyping tools for web design, app creation, animations, and more.

Building design systems for marketing teams empowers them to build pages on their own faster — without breaking everything.

Discover 8 font pairing examples that work with a wide variety of websites and learn what makes them so compatible, readable, and eye-catching.

A brand's user experience shapes its target audience's entire perception of your organization. Maximize audience engagement with customer journey mapping.

Learn how UX wireframes can help you experiment and prototype your designs. Gather much-needed feedback before finalizing the user experience.

Explore a UX design process in 2025 that leads to memorable experiences and lasting user satisfaction.

Learn everything you need to know about design systems to fully utilize them and build more consistent on-brand experiences.

Design sprints condense the design cycle into five focused days, delivering rapid results. Learn our step-by-step process and tips to drive success.
It's more important than ever to have your restaurant online. Get inspiration from these restaurant website design examples — all made in Webflow.

Interested in freelancing for web designing? Here are 5 essentials to know before starting your freelance journey in web design.
Learn the difference between vibrance and saturation in 2025, how each impacts your images, and which one best suits your creative goals.

Learn why composition in design is essential for effective websites, and follow these eight rules to create appealing, functional layouts.

Learn how to choose the right color combinations and create more aesthetically pleasing designs by using the guiding principles of color theory.
How and why did neumorphism's subtle blend of light, shadows, and curves come in and out of fashion so quickly?

Minimalism is having a resurgence in popularity. Here’s our list of 8 minimalist web design examples, each aesthetic in form and packed with function.

Discover the best UI/UX design tools for designers — from prototyping to information architecture.

12 AI tools for web designers that will save you time, make design more accessible, and inspire innovation.

Learn how to implement responsive web design practices into your site to effectively deliver content to all audiences, regardless of device or screen size.

In this article, we break down what is Gestalt psychology, the seven Gestalt principles of design, and how to apply it to your website.

Explore 12 excellent architecture websites and learn what makes them great examples. Discover essential best practices for designing your own site.

Discover the best professional graphic design software and platforms for all types of designers, from solo entrepreneurs to well-staffed design studios.

Learn about the differences between low fidelity and high fidelity designs and when to use each.

Should you choose a serif or sans serif font? We explain the pros and cons and how to pick the right one for your next design.

Graffiti fonts add an urban vibe to designs in 2025. Explore five main street graffiti styles and discover eleven free graffiti fonts to keep your work bold.

There are six core pages on a website that every designer should feature. Learn which six pages are essential and why — and what to include on each.

Follow these best practices for navigation bar design and learn about the principles of usability, feasibility and accessibility for web design.

Find inspiration from the best service websites and learn how to design a site that increases brand awareness, attracts visitors, and drives conversions.

Learn the different types of website structures and what they’re used for — with tips, tricks, and templates for your next web design project.

Typefaces versus fonts: What’s the difference? Learn the technical meaning of “typeface” and find out how the meaning of “font” changes across professions.

If you're looking for website ideas, here are 26 website projects that you can launch to bring in some extra revenue.

Choosing the right font is vital for great web design. These 11 popular fonts are loved by designers because they balance visual impact and versatility.
It can be difficult to know when to use CSS padding vs margin — and vice versa. Here, we explain when to use one over the other.

Discover the best ways to incorporate microinteractions into your user experiences, and learn how they work with these website microinteraction examples.
What is graphic design? This beginner’s guide walks you through the definition of graphic design and shares examples of different types.

Typography isn't just about picking a font — it's a powerful tool that frames how your audience experiences your work.

Learn about typography design, popular trends, and best practices to make the text on your website visually appealing and effective for visitors.

Discover some of the best web design tools and resources for designers — from designing websites to creating animations.

Discover the best wireframe tools designed to help you better craft your ideas from the start of your web design process.

Good website design doesn't come easy. Follow these effective web design principles to make your next project a success in 2025.
Favicons may be small, but they play a big role in websites and branding. Here's why they matter.

Big-picture guidance and tactical best practices on building, implementing, and maintaining a design system within Webflow.

Discover when to use splash pages to introduce your brand’s website and learn how to use attractive designs and copy to create your own.

Learn why contrast in design is essential for accessibility and use best practices to create a visually appealing, user-friendly, and functional website.

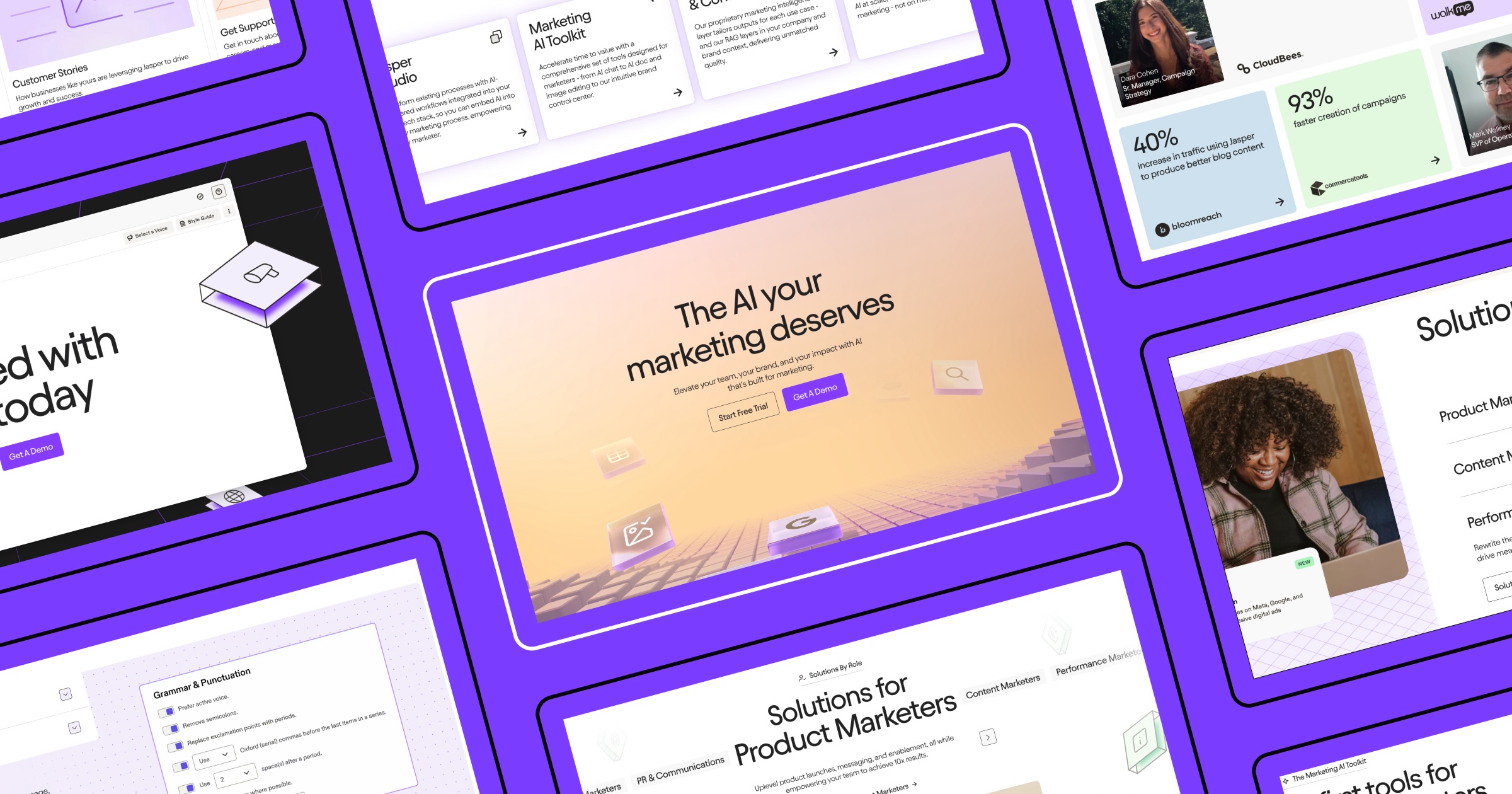
How OFF+BRAND. reimagined storytelling, interactivity, and collaboration to redesign the Jasper website.
Discover 16 free font websites where you can browse hundreds or thousands of font families that can make your next web design project stand out.

Learn to create a UX persona that accurately portrays your customers’ motivations, goals, and needs so you can center your design thinking on them.

Discover 15 of the best animation apps on the market for creating impressive, smooth animations that will engage and delight website visitors.

Take a quick mental break with these fun websites that include quizzes, interactive games, trivia, and more.

Browse through 11 Webflow agency templates and find the right one for your needs so you don’t need to compromise your site’s appeal or functionality.

Try these five techniques to resize images without losing quality, and check out our suggestions for the three best image editing tools for the job.

Learn how to create UX storyboards that help translate your biggest design ideas into rough sketches you can test, improve, and collaborate on.

Struggling to get words on the page? These 7 free writing apps can help you streamline your writing process and craft improved and refined content.

From the nostalgia and light effects to AI, here's a roundup of leading web design trends to look out for in 2025.

Learn the pros and cons of using ghost buttons so you can identify when and where to leverage their unique look to create engaging designs.

Learn the types of UI design cards, their use cases, and best practices. Discover how these elements improve your website’s layout and hierarchy.

Learn the different types of card sorting UX tests and how they uncover valuable insights about the way users understand your site structure.

Learn how to leverage the psychology of shapes to evoke emotions, encourage action-oriented behavior on websites, and tell a brand’s story.
Toggle switches are intuitive, responsive UI elements that let users quickly enable or disable settings. Learn to perfect them with these best practices.
Explore these top shopping cart design best practices to boost conversions, enhance user experience, and lower cart abandonment.

Getting pop-up design right is tricky, but these tips and techniques will help you design an impressive pop-up experience that reliably generates leads.

Follow these UX best practices to create informative, engaging notifications that call users to action and enhance their experience with your product.

Create functional web designs with these 11 UI kits. Start a new project or copy and paste elements into your existing sites to give them a creative boost.

Learn the seven principles of icon design and follow a step-by-step guide to create visually appealing, functional icon sets for your client’s website.

Use psychology in your UX designs with these eight fundamental principles. Understand what resonates with a client’s target audience and why.

Examine the drawbacks and benefits of dark mode to determine whether it’s a good choice to incorporate into your designs for an optimized user experience.

Learn why information architecture is essential to website structures, and discover best practices to improve the overall user experience.
Learn where minimalism started and how it influences modern graphic designers with its commitment to simplicity, functionality, and elegance.

Learn how the serial position effect captures attention, highlights a website’s most important elements, and encourages visitors to take action.

Discover the 8 top web design certificates to boost your credibility, grow your skills, and attract more clients.

Discover how to use cognitive walkthroughs to learn more about your site’s usability, and use those insights to make it more intuitive to first-time visitors.

Try these five image optimization techniques to ensure your webpages load quickly, allowing users to enjoy a responsive, seamless experience.

Learn what makes a photography portfolio effective and find inspiration from these 10 photography website templates to create designs that attract clients.

Use this checklist to create a questionnaire for website design projects that can help you understand your client’s web design aspirations.
Learn how forms improve the user experience and incorporate these form design best practices to encourage action on your website.

Find design inspiration from 10 modern one-page website examples. Learn the top tips and design tricks to make appealing single-page sites.

Browse through these six digital magazine examples and learn best practices for designing visually appealing and functional layouts for your clients.
Graphic and web design require overlapping skill sets but serve different purposes. Learn about the distinctions between the two disciplines.

Learn how to use the golden ratio in web design to establish visual hierarchies that promote readability, intuitive understanding, and appealing layouts.

UX and UI design work together to make websites functional and beautiful. Learn the differences and similarities between the two disciplines.

Try these five clever techniques to elevate your sign-up page design and capture your users’ interest. Plus, explore successful examples.

Learn why web design is important in today’s digital landscape and explore some basic principles that can help you optimize yours and grow your audience.

UX prototyping allows you to demonstrate your designs, test them with users, hand them off to developers, and convince executives to support your project.

A deep dive into the creative process, challenges, and design principles behind Webflow’s new iconography.
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.