



Design tips, resources, and insights — from fundamental principles and best-in-class tools to typography, color, and project inspo.
Learn why composition in design is essential for effective websites, and follow these eight rules to create appealing, functional layouts.

Explore our list of the best, most useless websites on the web... only if you've got time to kill.

Optimize your B2B website design to build long-term relationships, differentiating from B2C with strategies for enduring business connections.

A brand's user experience shapes its target audience's entire perception of your organization. Maximize audience engagement with customer journey mapping.

The right website can help a small business thrive. Here are 15 of the best small business website examples on the web.

Get inspired by our seven favorite Webflow sites from the month of January.

Find the best web design courses, free and paid, to sharpen your skills as a web designer and visual developer.

In human-centered design, designers and users co-create websites that add value for everyone. Follow these tips to weave HCD principles into your work.

Discover why mobile-first design is essential for present and long-term success and how to create mobile-friendly layouts for improved user experiences.

Explore the different types of rich media content and learn how to make it a website mainstay for improved engagement, functionality, and visual appeal.

Discover our top 5 font pairing tools to help you create the perfect font combination for your site design.

Color is the most powerful tool for designers — and the most vast. Here are 26 of the best color combinations to inspire your next design in 2025.
.jpg)
Explore the trends that will take web design and development by storm in 2024.

The best landing pages are persuasive and increase conversion rates and engagement. Here are 31 beautifully designed landing page examples doing just that.

Learn everything you need to know to create a high-quality, top-converting career website for your organization in 2024 and beyond.

Page loading animations decrease bounce rates and engage visitors. Learn how to use these animations and check out 12 examples for inspiration.

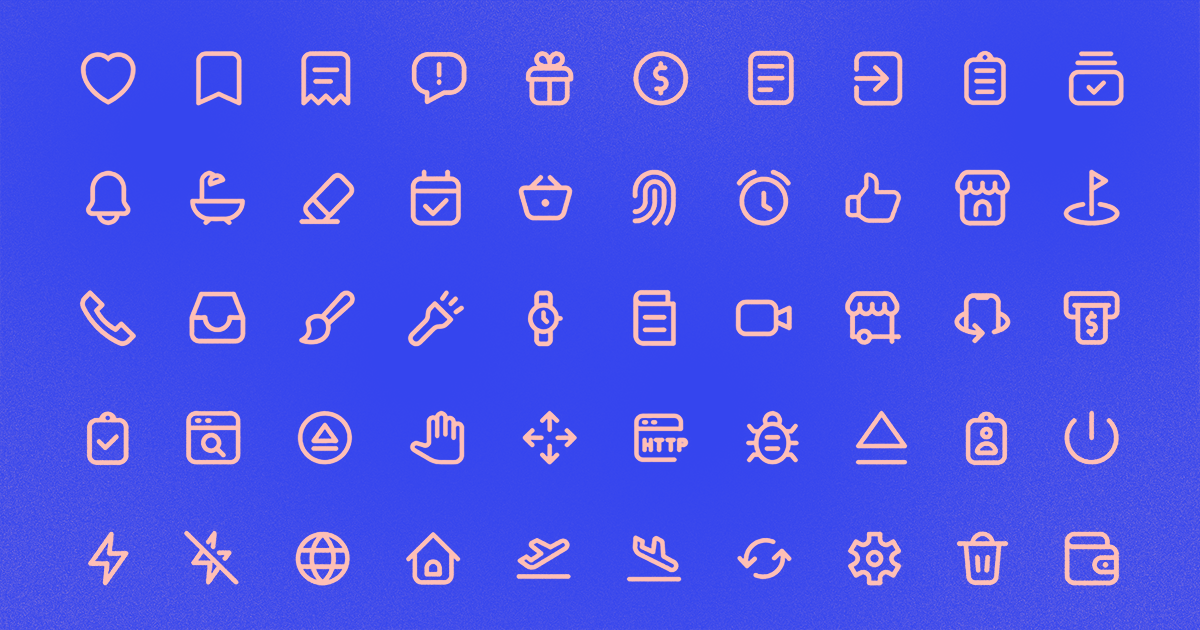
Icon sets offer a packaged and tailored experience for websites and apps. Learn why they’re essential and choose the right icons for UI for your project.

When presenting your portfolio to a potential web design client, focus on sharing your goals, ideas, and thought processes as you worked through the projects.

Advice from a seasoned web designer on how to design and build a portfolio site that will dazzle clients.

Iterative processes allow you to move quickly, minimize costs, and stay on top of changing requirements. Follow these 5 steps to unlock their benefits.

Web design blogs are fantastic sources of inspiration, resources, and information on current design trends. Here are 9 of our favorites.

From theory to application — discover the psychology of color and how to strategically leverage its emotive abilities for your business’s branding.

Product listing pages are an essential but often-neglected stepping stone between the homepage and product pages. Here’s how to make yours count.

Your choice of typeface says a lot about your organization. Choose the best professional font for your business website.
.jpg)
Build stunning websites by leveraging web designers and developers. Learn the differences and find out how to select the right professionals for your needs.

News web design can be sleek and modern or bring to mind the paper broadsheets of the past. These 8 sites showcase diverse ways to keep readers up to date.

Mega menus enhance the user experience with organized, intuitive navigation. These 10 mega menu examples offer a range of useful menu design ideas.

The testimonials on a website show prospective customers the business is trustworthy. These 9 examples harness customer satisfaction to build credibility.

Strong healthcare web designs blend knowledge and care. Our 8 examples exemplify this with striking visuals, inclusive features, and compelling copy.

Create an engaging homepage by combining visual appeal and functional value. These eight integral components will help you do just that.

The best architecture websites combine space, style, and a beautiful user experience. Here are 10 architecture sites designed to captivate visitors.

If you’re creating a new blog or revamping an existing one, you’re certain to find some useful ideas in these 9 exceptional blog design examples.

Design sprints are intense five-day periods when teams complete a design cycle from start to finish. Here’s how to run your sprint for the best results.

IxD, or interaction design, is what a user interface does in response to humans, like animations or swiping.

Make a great first impression by creating a homepage that combines beauty, functionality, and usability. These 9 examples of homepage design show how it’s done.

Let's take a closer look at the humble line

Web textures add depth and uniqueness to your designs. Here are three ways to use web textures, plus examples of sites that use them effectively.

B2B websites have special design needs. Here are 8 of the best B2B websites to show you how it’s done.

Some websites are artistic masterpieces. Learn how to create exquisite visuals by contemplating these 8 aesthetic website examples.

Your website is a user’s first glance into your business — here’s how you can cater intuitive design experiences for them.

A hero image can make or break a visitor’s first impression of your site. Here’s how to choose a hero image that elicits an immediate positive response.
.jpg)
Cloning a design system is a great way to streamline the web design process. These 6 cloneable systems will give you a head start on your next Webflow project.

You know you need a graphic design portfolio. But what projects should you put in it? Get inspired with four graphic design project ideas.

Fonts that look like handwriting add a personal touch to graphic designs. Here are some of our favorite scripts that invoke a pen-drawn aesthetic.

Uncover how user experience design can boost engagement with site visitors. Get inspired by these captivating examples of great UX in action.

A lawyer website needs to express the lawyer’s competence and uniqueness. Get inspired with our top tips and examples.

Your UX design portfolio helps you impress future employers and attract clients. Here are four crucial steps to creating an outstanding portfolio.

Creating a logo for a new business or redesigning a brand? Our list of 8 logo makers will help you find the best design tool for your needs.

Learn how graphic design blogs provide the spark you need to start or finish a project. Here are seven design blogs and why you should visit them.

Understanding the main graphic design styles will give you the foundation for your own style. Here are 10 famous graphic design styles to consider.

Typefaces versus fonts: What’s the difference? Learn the technical meaning of “typeface” and find out how the meaning of “font” changes across professions.

All-caps fonts make people sit up and take notice. Learn how to overcome potential accessibility issues with these scripts and check out 10 of our favorites.

User-centered design involves users at every stage of the process. Here’s how to apply the main principles of this approach to your web projects.

A unique background makes your design project stand out. Here’s how to find background patterns for websites and use them to achieve your design goals.

Understanding visual hierarchy in web design is crucial for engaging visitors and guiding them to take a desired action.

Skip the color palette generators and get color inspiration from these 10 elegant color palettes.

Learn what a whiteboarding tool is, what it's used for, and what makes a good one. Plus, explore the seven best whiteboard tools for designers and agencies.

Learn how professional designers approach accessibility and benefit from their advice on how to build accessibility into your design workflow.

Using a blog template can streamline and enhance your design process. These eight Webflow blog templates will give your blog design a head start.

Hick's Law states that the more options you offer, the longer it takes for the user to make a decision.

The best web designs for hair salons take a standard small business site and give it a glow-up. Here are 10 examples of great salon website design.

One often overlooked tool can have a massive impact on digital marketing: web design. See how five websites expertly use design to build up their brand.

An immersive digital portfolio is the key to landing new clients. Learn how to show off your skills with a winning web design case study.

The demand for fitness websites is set to surge over the next few years. Here are some ideas to help you take your fitness sites to the next level.

Find web design inspiration in some of the best websites when it comes to aesthetic design and layouts.

Discover how these agencies unlocked Webflow’s design potential to build websites that attract clients and share their work with the world.

Flat design offers an updated, simplified look and user experience for websites, adding clarity and improving performance. Here’s why it works.

How tools can help you enhance user experiences.

This guide explores what vector art is and how designers and illustrators use it to enhance their web designs.

Great mobile website design is crucial for the user experience. Get inspired by these mobile designs made in Webflow and learn how to optimize your mobile site.

Retro website design is a great way to use nostalgia to advertise your brand and connect with visitors. Here are eight great examples.

Draw design inspiration from these stunning event websites. Attract attendees to your next event with a dedicated website that has dates, attractions, and FAQs.

Nine projects that highlight unique styles and clever, engagement-focused design.

Creating a mobile-responsive website helps you reach users where they are. Read tips for designing for mobile web and crafting content for smaller screens.

A collection of some of the best 404 page examples that go beyond the standard error message by using creative design and copy.

Learn how using box models in web design allow you to effectively customize spacing, enhancing website layout and user experience.

Get the ins and outs with kerning in our comprehensive guide

What are web safe fonts? Let’s discuss what makes a font web safe, which fonts to use in web design, and how to use custom fonts.

Learn how and why to incorporate moodboards into your web design projects.

The best typography balances beauty and readability. Here are three text-optimization tips and seven examples of beautiful typography in web design.

Learn how you can reference popular culture to make your website pop.

Explore principles and practical recommendations for how to create excellent website navigation.

Designing websites for artists lets you show off your creative side. Here are 10 stylish artist web designs to get the ideas flowing.
.jpeg)
A modeling portfolio website is a must-have for aspiring models. Here’s how to make a professional website for your model portfolio (with examples).

Modern UI design is essential to keep websites relevant. Stay on top of the latest design trends with these five examples of stellar UI design.

Chances are, you’ll remember these fonts not by their name, but by the medium you’ve seen them on.

Learn how to build a website that transports travelers to their dream destination. Here are five of the best travel website designs.

This article explains the purpose of UX design, highlights the importance of mastering your UX design skills, and lists several courses in UX design.

Creating a logo for your business? Check out our in-depth guide.
.jpg)
Here’s everything you need to know about SVG files, including when and how to use them and answers to common questions.

Learn about the history, significance, and design elements of this crucially important artform.

From clever logo designs to interactive animations, these websites are packed with creative web design ideas to inspire your next project.

Should you choose a serif or sans serif font? We explain the pros and cons and how to pick the right one for your next design.

Learn all about the beauty of dark mode and why you should consider using it for your next design project.

UX writers are responsible for creating the text on websites and apps. The demand for good UX writers is high — here’s how you can become one.

From personal project portfolios to thriving ecommerce stores, find fun and fashionable design inspiration with these five fashion websites.

The history of Y2K era aesthetics, how it has influenced web design, and how to use it in your projects.

Learn about adaptive versus responsive design to choose the best option for your website layout.

From expandable dropdown menus to classic navigation bars, these creative menu designs will inspire your next website project.
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.