Stories, insights, and advice
Transform how you design and build for the web.
Latest articles

Welcome to the next era of the Webflow Community
See what’s new in community spaces, programs, and funding
Latest articles
Inside Webflow
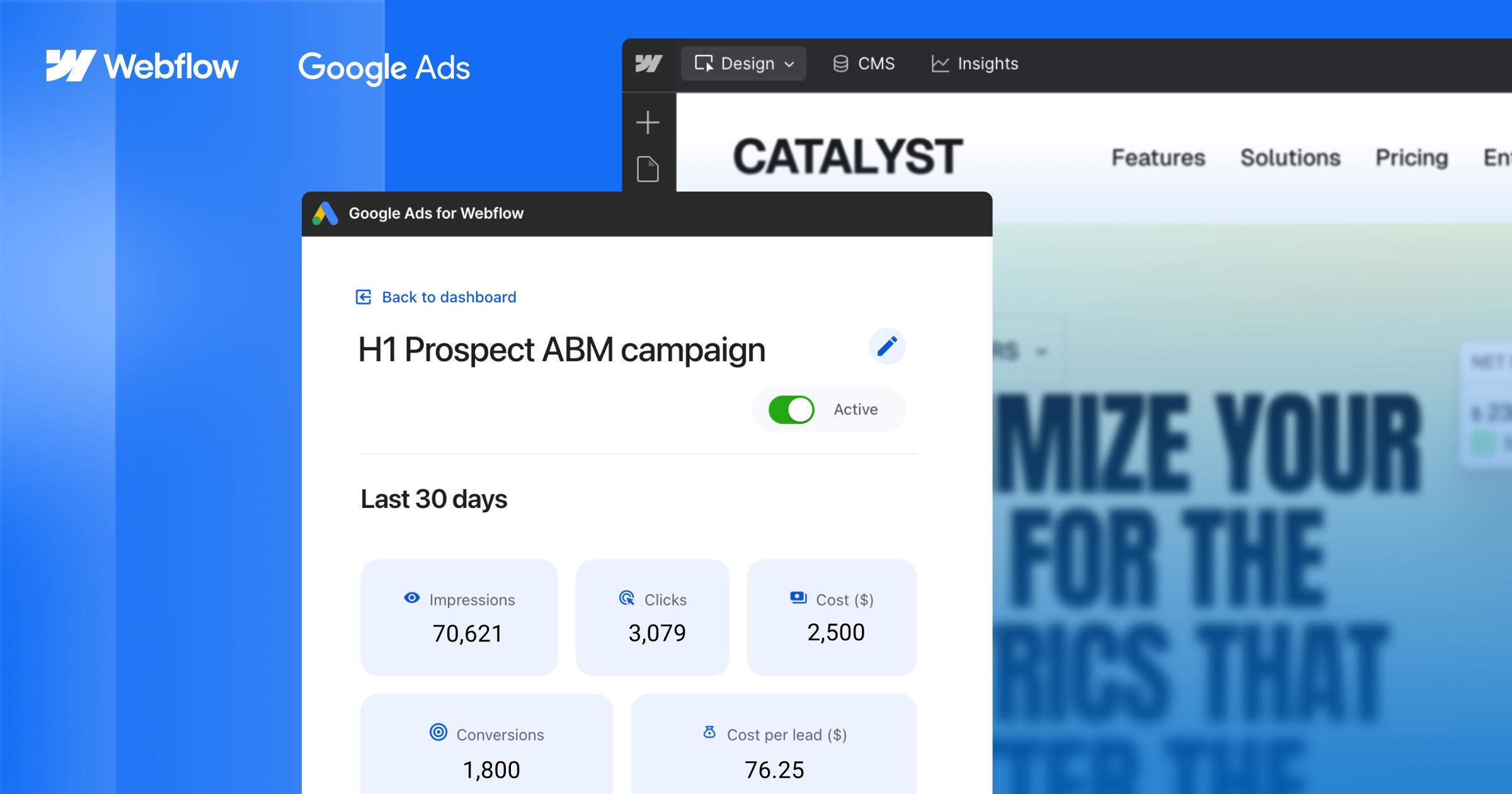
Introducing Google Ads for Webflow: The AI-driven way to grow smarter and faster
Development
Writing effective prompts for the Webflow MCP
Development
How developers are building in Webflow with code components
Inside Webflow
Designing at the edge of craft and code: Inside Webflow’s AI-powered product design team

Design
Motion design isn’t just eye candy; it’s UX infrastructure

Strategy
How Webflow Cloud extends static publishing into full-stack apps

Strategy
How to manage clients in Webflow: A guide to seamless agency-client collaboration

Inside Webflow
Balancing trust, access, and control on Webflow Enterprise
Popular

Webflow Conf 2025: An invitation to play
The future of the web will be fueled by creativity, built for AI, and powered by Webflow

Unlock exclusive Webflow content
You are now subscribed.


“In many ways, I think AI is what we’ve been missing and waiting for when it comes to design systems.”
Dan Mall, founder of Design System University
Browse all


Introducing Google Ads for Webflow: The AI-driven way to grow smarter and faster
Introducing Google Ads for Webflow: The AI-driven way to grow smarter and faster


Welcome to the next era of the Webflow Community
Welcome to the next era of the Webflow Community


Writing effective prompts for the Webflow MCP
Writing effective prompts for the Webflow MCP


How developers are building in Webflow with code components
How developers are building in Webflow with code components


Designing at the edge of craft and code: Inside Webflow’s AI-powered product design team
Designing at the edge of craft and code: Inside Webflow’s AI-powered product design team


Es oficial: Webflow llega a la Argentina
Es oficial: Webflow llega a la Argentina


It’s official: Webflow is opening an office in Argentina
It’s official: Webflow is opening an office in Argentina


Beyond the prompt: Why successful AI localization requires a strategy
Beyond the prompt: Why successful AI localization requires a strategy


Meet the team: How curiosity and community brought Jon Saxton to Webflow
Meet the team: How curiosity and community brought Jon Saxton to Webflow


Expose your Webflow CMS with a simple API
Expose your Webflow CMS with a simple API


Building brand-aware global websites: LILT’s enterprise AI strategy
Building brand-aware global websites: LILT’s enterprise AI strategy


Homepage optimization strategies: Best practices and examples for modern websites
Homepage optimization strategies: Best practices and examples for modern websites
Ebooks and webinars
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.



.jpg)
.png)




.webp)



















