Stories, insights, and advice
Transform how you design and build for the web.
Latest articles

Webflow's next-gen CMS: Now available for Enterprise
All Webflow Enterprise sites have been migrated to a modern CMS architecture, unlocking higher content scale, richer data models, and increased design flexibility
Latest articles
Inside Webflow
Build sites that scale with Webflow's AI site builder
Development
Using on-device AI to enhance Webflow CMS content
Strategy
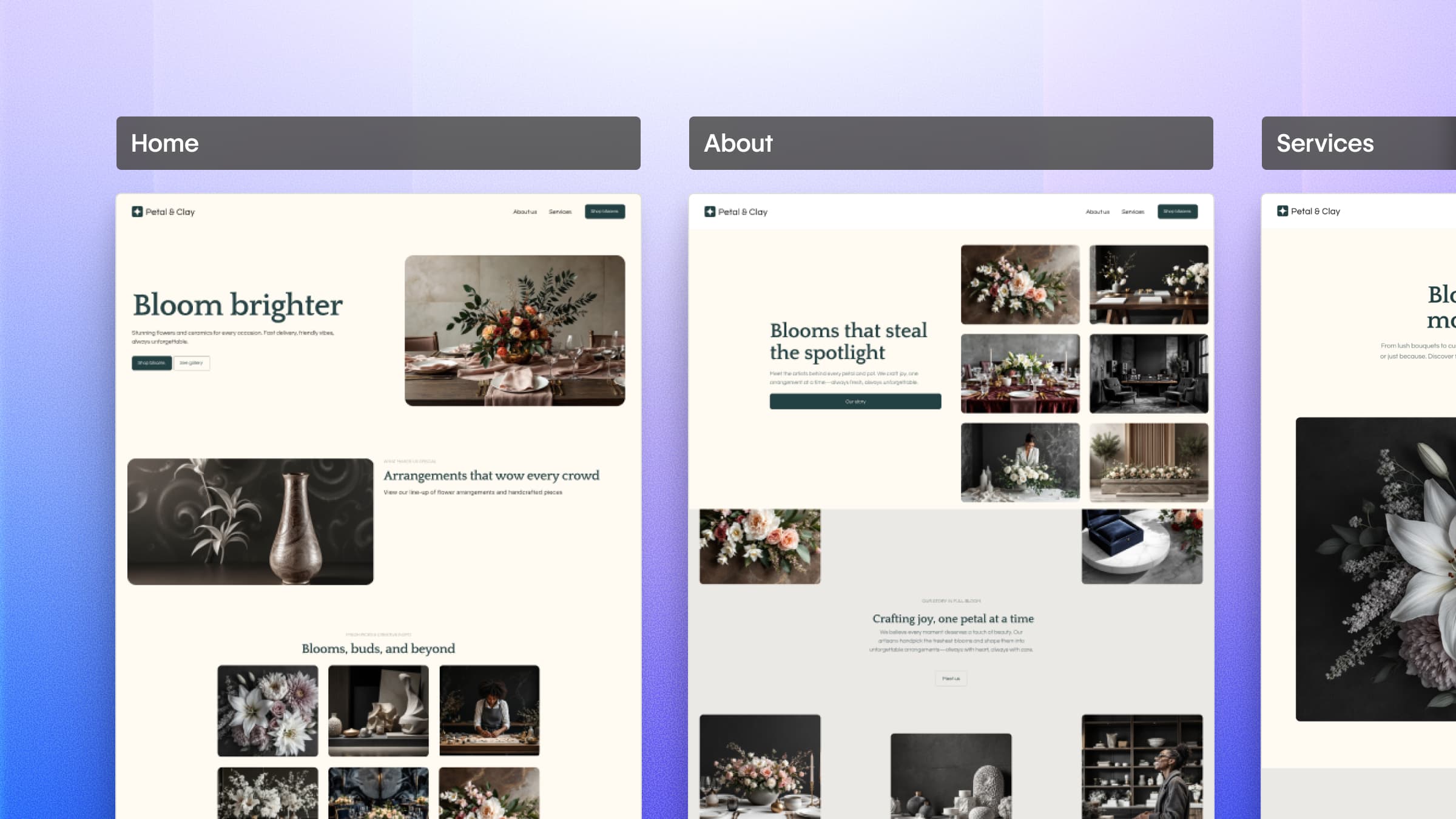
Build Webflow experiences that convert in every market
Inside Webflow
Moving away from Webflow’s legacy Editor

Design
Motion design isn’t just eye candy; it’s UX infrastructure

Strategy
How Webflow Cloud extends static publishing into full-stack apps

Strategy
How to manage clients in Webflow: A guide to seamless agency-client collaboration

Inside Webflow
Balancing trust, access, and control on Webflow Enterprise
Popular

Webflow Conf 2025: An invitation to play
The future of the web will be fueled by creativity, built for AI, and powered by Webflow

Unlock exclusive Webflow content
You are now subscribed.


“In many ways, I think AI is what we’ve been missing and waiting for when it comes to design systems.”
Dan Mall, founder of Design System University
Browse all


Build sites that scale with Webflow's AI site builder
Build sites that scale with Webflow's AI site builder

.jpg)
Using on-device AI to enhance Webflow CMS content
Using on-device AI to enhance Webflow CMS content


Build Webflow experiences that convert in every market
Build Webflow experiences that convert in every market


Moving away from Webflow’s legacy Editor
Moving away from Webflow’s legacy Editor


Webflow's next-gen CMS: Now available for Enterprise
Webflow's next-gen CMS: Now available for Enterprise


Why partnerships matter: Ways GlobalLink collaborations simplify multilingual content delivery
Why partnerships matter: Ways GlobalLink collaborations simplify multilingual content delivery


Introducing Google Ads for Webflow: The AI-driven way to grow smarter and faster
Introducing Google Ads for Webflow: The AI-driven way to grow smarter and faster


Welcome to the next era of the Webflow Community
Welcome to the next era of the Webflow Community


Writing effective prompts for the Webflow MCP
Writing effective prompts for the Webflow MCP


How developers are building in Webflow with code components
How developers are building in Webflow with code components


Designing at the edge of craft and code: Inside Webflow’s AI-powered product design team
Designing at the edge of craft and code: Inside Webflow’s AI-powered product design team


Es oficial: Webflow llega a la Argentina
Es oficial: Webflow llega a la Argentina
Ebooks and webinars
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.




.jpg)
.png)






















