Webflow Blog
Stories, insights, and advice that will transform how you design and build for the web.

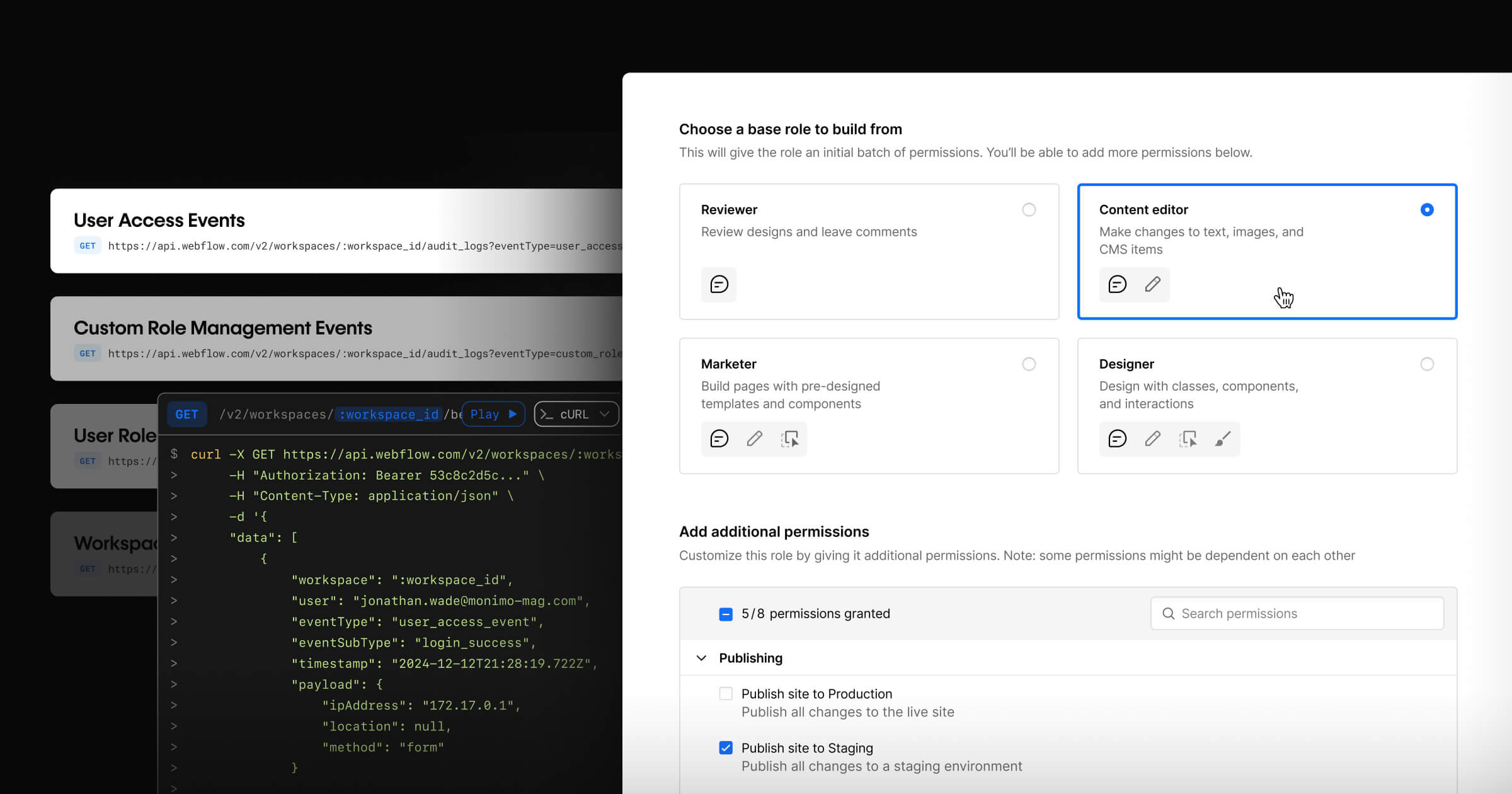
Webflow Enterprise Winter Release
Introducing custom roles and an audit log API on Webflow Enterprise to bolster governance and control for professional web teams.
New
Maintaining brand consistency at scale with design systems in Webflow
Pushing the boundaries of enterprise website design and development
From pixels to personalization: The future of design
Popular

Introducing the next generation of Webflow Apps and updates to our developer platform

Webflow is the first Website Experience Platform (WXP)
As the first Website Experience Platform, Webflow empowers modern marketing teams to visually build, manage, and optimize stunning websites that scale.
Subscribe to Webflow Inspo
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
Featured contributors
“
In many ways, I think AI is what we’ve been missing and waiting for when it comes to design systems.”
Browse all

SEO title tags: What are they and how to write them
Title tags are an important part of your on-page SEO, and when crafted thoughtfully, they can connect more people to your content.

How to adjust your SEO marketing strategy as your business grows
Looking to invest more in your SEO marketing strategy but don’t know where to start? Check out our guide on how to adjust your SEO strategy as you grow.
.jpg)
9 great graduate portfolio examples
We’re committed to making Webflow free for students and educators, and are constantly delighted by the work that they’re producing.
.jpg)
What is whitespace and how to use it in design
Learn about the different forms and functions of whitespace and discover inspiring ways to use it in your designs.

10 color meanings: the psychology of using different colors
Color is one of the most powerful tools in your design toolkit. Learn how to harness the power of color symbolism by exploring different color meanings.
-resized.jpg)
API Webflowers on why representation matters
For Asian-Pacific Islander Heritage Month 2022, members of Webflow's Asian affinity group discuss the importance of representation in media, work and life.
.jpg)
8 featured Webflow projects: April 2022
Take a closer look at the 8 different websites from the Webflow Showcase that caught our attention in April.

How no-code empowers Upwork to spring into action during times of crisis
Upwork launched campaigns designed to support its community of freelancers and offer emergency assistance to those impacted by war and COVID-19.
.jpg)
Http vs. https: What’s the difference and why does it matter?
When it comes to HTTP vs HTTPS, one small letter makes a big difference in keeping your site — and your users’ data — secure and trustworthy.

9 inspiring examples of ecommerce websites made in Webflow
Check out these beautiful examples of ecommerce website design to inspire your own online store.

9 awards every agency should know about
Stand out from the crowd and gain online recognition with these 9 website design awards platforms.
%20(1).png)
Get to know accessibility advocate Alexa Heinrich
While most accessibility resources focus on webpages, Alexa Heinrich dedicated her resource hub to social media content.
.jpg)
Neumorphism: Its rise and fall in UI design
How and why did neumorphism's subtle blend of light, shadows, and curves come in and out of fashion so quickly?
.jpg)
How to add Google Analytics to a website
Learn how to add Google Analytics and Google Tag Manager to your website (by following a step-by-step guide with screenshots!)

30 best web design tools and resources to try in 2025
Discover some of the best web design tools and resources for designers — from designing websites to creating animations.

90s jazz design: cups, controversy, and nostalgia
From paper cups to pop culture — the surprisingly dramatic story of the 90s jazz design.

A 4-step guide to measure website performance
A 4-step overview of the activities teams can do to measure and optimize the performance of their website.

Meet Webflow’s new Chief Marketing Officer
Learn about our new CMO and what brought him to Webflow.

A guide to photography website design
A collection of resources for photography website design covering everything from inspiration, templates, hosting, and how to make a site that stands out.
.png)
How marketers can work better with design — asynchronously
Our guide to making async work between marketers and designers more successful.

The organizational structure of a successful, award-winning agency
We talked to Vaan about how they built and adapted the organizational structure of their award-winning agency.

5 Wordpress plugins you won’t need with Webflow
What if you could get the same functionality of the best WordPress plugins without additional costs and potential risks?

Copywriters and designers: How to work better together
Good design and good copy go hand in hand. Here’s how to build closer collaboration between these two essential creative functions.

Top-level domains: What they are and how to use them
Learn how top-level domains, like .com or .org, signal to visitors what a website does, who it’s for, and whether it can be trusted.

Build a stronger brand with no-code tools and a content design mindset
Learn about taking on a content design mindset from an expert in brand strategy and content design.
.jpg)
301 redirects: what they are and how to use them
When you move or delete pages on your website, 301 redirects help keep traffic flowing. Learn how 301s work — and the best practices for SEO.

17 free stock photo websites in 2024
Fill your designs with brilliant visuals from these 17 free stock photo websites we’ve collected and categorized for you.
%20.jpg)
11 font generator tools
Check out these 11 typography tools to help you with your web designs.
.jpg)
9 featured Webflow projects: March 2022
Take a look at some Made in Webflow highlights from March 2022.
.jpg)
How zines influenced mainstream design — and how to join the conversation
Learn about zines, their impact on design, and how you can create your own.

Going cyberpunk and riding the vaporware: A look at retrofuturism
Take a deep dive with us into retrofuturism.

How to build a photography website that wins you clients
Learn how to build a photography website that attracts potential clients and earns you business.
.png)
A deep dive into brutalism
An overview of brutalism including its origins, key features, and examples of brutalist web design.
.png)
How no-code tools helped during India’s COVID surge
Learn how no-code builder Vensy Krishna’s app helped thousands of people access lifesaving resources during India’s national COVID-19 crisis.

Webflow’s quarterly product update: March 2022
A detailed recap of the product launches and enhancements we’ve shipped in 2022 so far, designed to empower our Webflow community.

10 women creatives who inspire women at Webflow
A collection of women in creative fields whose styles and accomplishments inspire women at Webflow.

What to look for in a real estate website builder
If you’re designing for the real estate industry, here’s what you need to look for in a website builder.
.jpg)
How we Webflow at Webflow
Take a peek behind the scenes of how the Webflow team uses Webflow, from our design system to fun microsites to Webflow University.
.png)
Managing your website design color scheme in Webflow
Learn how to set up your website design color scheme and manage it effectively.

7 simple website templates you should use for your next project
Sometimes, less is more. Here are 7 stunning, simple website templates you should use for your next project.

11 featured Webflow projects: February 2022
Get inspired by these 11 Webflow projects from the month of February.
.png)
Creating uncommon microsites with Webflow
Learn how Webflow wizard Timothy Ricks creates uncommon microsites with Webflow by focusing on value over conversions and crafting moments of delight.

Continuing Webflow’s mission with our Series C funding
Announcing our latest funding round and upcoming $10 million Webflow Community Grants program.
.png)
Blue people and long limbs: How one illustration style took over the corporate world
Blue people and long limbs: How one illustration style took over the corporate world
Corporate Memphis seems to be everywhere nowadays, but where did it come from? And how did it get to be so popular? We explore.
.jpg)
Announcing the Webflow Customer Support Portal
We’ve launched the Webflow Customer Support Portal so you can troubleshoot and quickly find answers to your questions.

SaaS SEO: Best practices to build organic traffic for your SaaS website
Learn all about SaaS SEO — what is it, why you should focus on it, and how to leverage it to increase organic traffic.

8 organizations supporting women in design and development
Celebrate Women’s History Month by keeping up with organizations that support, train, and empower women in design, development, and tech.

Color for design: your go-to guide
A collection of resources that cover various aspects of color for design — from basic color theory to how to use color to evoke emotion.
.png)
Gaining design freedom with Webflow
For Antonio Segurado, switching to Webflow allowed him to design with passion and stand out from the crowd.

Celebrating Black History year-round with Blackflow
We spoke with Webflow’s Black affinity group about belonging, and what companies can do to support their Black employees all year long.

Announcing Webflow’s SOC 2 Type II compliance
Following our SOC 2 Type I report, Webflow’s additional Type II report is the next step in our organization’s investments in security.

9 unique website color schemes from popular brands
How you use your website color scheme is just as important as the color scheme itself. Here are a few lessons on how to use your color scheme effectively.

14 Black creatives you should know about
Black creatives have left a lasting impact on history and culture, and these are 14 — past and present — we're inspired by.
%20(February%202022).jpg)
What is web design? Here’s what 5 web designers have to say
Web design can mean different things to different people — we chatted with some of our favorite designers to hear their takes.

Teamwork simplified: Workspaces are here
Workspaces have arrived. Read all about the new features, how to get access, and where to go for more information.

8 common types of designers and what they do
A list of eight types of designers to help you choose a career path in: product, graphic, web, UI, UX, industrial, interior, or motion graphics.

Glassmorphism: Examples and best practices
Find out how glassmorphism adds a sense of depth and texture to web designs.

How to build a SaaS landing page that converts
Learn how to design and optimize a SaaS landing page that captures the attention of your visitors and motivates them to convert.
.jpg)
10 featured Webflow projects: January 2022
Check out our 10 favorite Webflow sites from the month of January.
.jpg)
The enterprise businesses embracing the power of no-code
Webflow customers TED, Attentive, and Nvidia joined us for a session during No-Code Conf 2021 to share their journeys with Webflow.
.png)
How to create a color palette for your website
Learn the basics of color palette creation and which tools can simplify your workflow.

How Wordle won the internet
A look into the factors that led to Wordle’s rapid rise in popularity.
.jpg)
CSS padding vs. margin: What’s the difference?
It can be difficult to know when to use CSS padding vs margin — and vice versa. Here, we explain when to use one over the other.
.jpg)
From frustration to customization: How using Webflow changed the game for Mothershed Design Co.
From frustration to customization: How using Webflow changed the game for Mothershed Design Co.
See how switching to Webflow allowed one design agency to take full control over their web design process and grow their business.

11 things to know about photography website hosting
Learn what you need to know to choose the right photography website hosting provider.

8 SaaS metrics you should be monitoring
Take a closer look at the 8 most important metrics for every SaaS company, and what they mean for a company’s health.

10 featured Webflow projects: December 2021
Check out 10 different ways designers are using Webflow to create stunning web designs.

What is the TLDR bill and why does it matter?
A quick breakdown of what the TLDR Bill is and how it could affect web designers and developers.

A faster CMS experience in the Designer
Working on large sites with the Webflow CMS is now a lot smoother and faster thanks to several improvements to the Designer.

Announcing Webflow’s partnership with Stripe Atlas
Stripe Atlas customers that are new to Webflow will now have access to 50% off an annual CMS site plan, and 100% off the Saaslify template.

14 iconic websites that show off classic 90s web design
Let’s explore the hallmarks of the 90s website design aesthetic through these 14 iconic 90s websites.

How to make an online portfolio that will impress clients
Learn how to make an online portfolio that highlights your skills and earns you business.

How fintech marketing teams can make web design work for them
Hoping to win over fintech customers? Learn how to leverage web design to create seamless experiences and streamline your marketing efforts.

What 13 famous logos tell us about the evolution of design
These 13 famous logos demonstrate the exciting evolution of logo design throughout modern history.
.jpg)
How (and why!) I transferred my website from WordPress to Webflow
For those that find WordPress too limiting, transferring a website to Webflow offers design flexibility. Read how one DIYer made the switch.
.png)
2021 Webflow Inspo Wrap-up
Check out our 10 favorite stories that were featured in Webflow Inspo in 2021.
.png)
A guide to SaaS marketing
MKT1's Emily Kramer explains how you can build a SaaS-specific website and marketing campaign that best serves your business.
.png)
8 featured Webflow Projects: November 2021
Check out our lineup of our favorite Webflow projects from the month of November.

Finding the freedom to create a truly original photography website in Webflow
Finding the freedom to create a truly original photography website in Webflow
Julien Apruzzese used his 2020 to dive deep into Webflow University, allowing him to create a truly custom, one-of-a-kind photography website.

Announcing our first original docuseries and Webflow TV
Announcing our first original docuseries and Webflow TV
Learn about Generation No-Code, a Webflow original docuseries, and the new streaming platform Webflow TV.
%20(1).jpg)
How to make a personal website in 11 steps
A step-by-step guide for creating a personal website — from choosing your site’s focus to launching your site.

Art portfolio inspiration: 12 examples to elevate yours
Every art portfolio is unique to the artist — but it doesn’t hurt to get some inspiration from established art portfolio websites.

Announcing 6 new Webflow templates — and a long cyber week sale!
See what’s new in the Webflow template marketplace. And find out how to save 50% on any Webflow template this week!

20 design articles we're thankful for in 2021
In honor of Thanksgiving week in the US, we’re sharing 20 different design articles from the past year that we’re thankful for.

Wrap-up of No-Code Conf 2021
Product announcements, session highlights, award-winning builds, and more — here’s what happened at No-Code Conf 2021.

Announcing Memberships, Logic, and more at No-Code Conf 2021
Learn how our new announcements bring together the core capabilities of the web — all in one platform.

Webflow announces Winners of the 2021 Webflow Partner Awards
The Webflow Partner Awards celebrate our Partners and Experts who bring the most creative and technically impressive projects to life every day.

No-Code Conf: know before you go
Time to get ready for No-Code Conf 2021! Take a look at registration information and make note of these must-see sessions.

10 featured Webflow projects: October 2021
Don’t miss our roundup of our favorite Webflow projects from the month of October.

Top No-Code Conf sessions for high-growth teams
Whether you’re a startup founder or part of a larger team — you won’t want to miss these No-Code Conf 2021 sessions.
%20(1).jpg)
Last month in Webflow Inspo: October 2021
Check out our roundup of everything that came out in Webflow Inspo in the month of October.

5 common types of websites (& how to create them in 2024)
Discover all the tools, resources, and templates you need to build any type of website using Webflow's no-code platform.

No-Code Conf full agenda and featured conversations
Announcing featured conversations Trevor Noah and Debbie Millman, along with No-Code Conf’s full agenda.

Website mockup design: the complete guide with tools
Website mockups are essential to your design process. Get tips on how to get started with mockups and what to look for in different website mockup tools.

13 eye-catching real estate website templates
Have your domain name ready — here are 13 eye-catching real estate website templates, each unique and designed for the modern real estate market.

How to make a photography portfolio that stands out
Here’s how to create a photography portfolio that highlights your work and expertise.

How experimental web design can take work in new directions
Learn the fundamentals and see examples of great experimental web designs.

How to build for those who prefer motion and for those who don't
Motion can make a beautiful website, but it can also cause harm. Learn how to account for accessibility while delivering award-winning experiences.

How BC Women’s Health used Webflow to fight gender inequity
When BC Women’s Health needed an engaging and scalable microsite to share a timely report — they turned to POWERSHiFTER and Webflow.
A better site experience
In our ebook, learn how to approach your next website redesign – from collaboration and trust-building to finding the right tools.





















