Webflow Blog
Stories, insights, and advice that will transform how you design and build for the web.

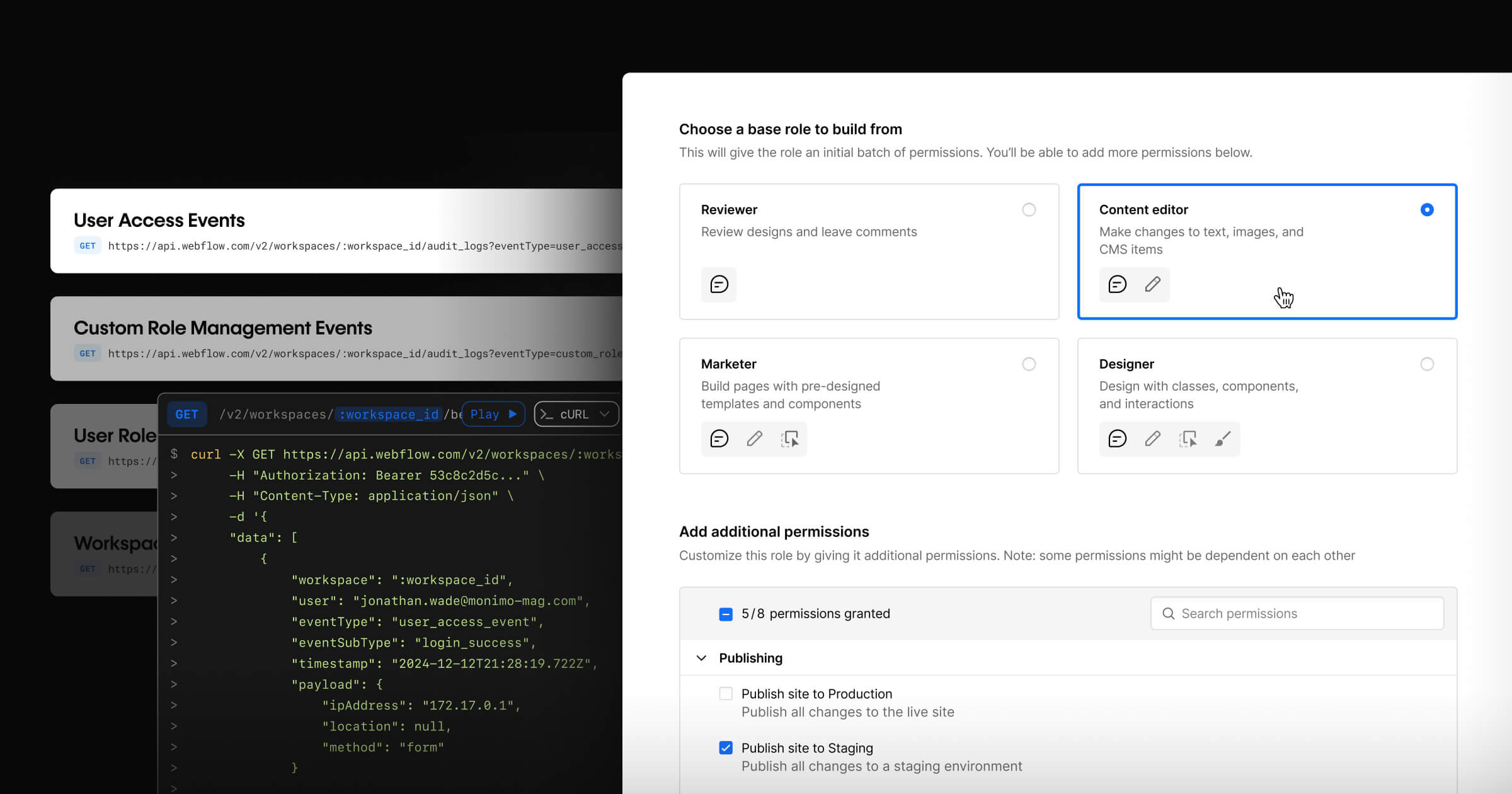
Webflow Enterprise Winter Release
Introducing custom roles and an audit log API on Webflow Enterprise to bolster governance and control for professional web teams.
New
Maintaining brand consistency at scale with design systems in Webflow
Pushing the boundaries of enterprise website design and development
From pixels to personalization: The future of design
Popular

Introducing the next generation of Webflow Apps and updates to our developer platform

Webflow is the first Website Experience Platform (WXP)
As the first Website Experience Platform, Webflow empowers modern marketing teams to visually build, manage, and optimize stunning websites that scale.
Subscribe to Webflow Inspo
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
Featured contributors
“
In many ways, I think AI is what we’ve been missing and waiting for when it comes to design systems.”
Browse all

22 inspiring web design trends for 2022
These 22 web design trends for 2022 will help inform and inspire what people build for the web. Dive on in.

How to interview no-code developers (and agencies)
Before you dive into the interview process with no-code developers, learn what to look for in a candidate and how to find it.

15 Latinx and Hispanic designers to watch
Let’s celebrate Hispanic Heritage Month with some amazing designers.

How Correlated scales their marketing efforts with Webflow
Learn how Correlated uses Webflow to keep pace with rapid growth — from product positioning to content launches.

How to create inclusive content that welcomes a wider audience
Learn how to approach three key aspects of creating inclusive content: accessible web design, inclusive writing, and diverse imagery.

9 Webflow projects from September 2021
Check out these 9 Webflow websites and projects, hand picked by us to share with you.
.jpg)
Last month in Webflow Inspo: September 2021
Check out our roundup of everything that came out in Webflow Inspo in the month of September.

5 No-Code Conf sessions for digital agencies and freelancers
Do you freelance or work at a digital agency? Are you planning out your NCC agenda? Here are 5 sessions that you need to check out.

NCC sessions for marketing and design teams
If you’re part of a marketing team — as a marketer or designer — add these No-Code Conf sessions to your calendar.

A marketer’s guide to SEO in Webflow
Discover the SEO capabilities of Webflow and how it might be the best kept secret for marketers growing their organic traffic.

10 toys from the 90s & 00s that sparked our love of design
A look at some of the most influential toys and games for design-minded kids in the 90s and 00s.

Enterprise website design: The 7 pillars of an effective enterprise website
Enterprise website design: The 7 pillars of an effective enterprise website
The pillars of successful web design: Deep dive into the 7 key components that make an enterprise website effective and long-lasting.

Building brand design systems in Webflow
Learn the purpose of brand design systems, what makes them useful, and how to start building yours.

10 featured Webflow projects: August 2021
Check out our roundup of the 10 Webflow projects that our team loved in the month of August.

How Webflow builds security into your site design
You can't defend your site from all possible security risks on your own. You need a web platform with comprehensive security built in.

An engineer’s perspective on Webflow: How no-code helps engineering teams
An engineer’s perspective on Webflow: How no-code helps engineering teams
We chatted with a few engineers to see why people who spend much of their time coding enjoy working with Webflow’s no-code platform.

Advice from creative teams on effective remote collaboration
We surveyed the Webflow community for their most effective tips and processes for collaborating remotely. Here’s what they said.
Favicons: everything you need to know in 2024
Favicons may be some of the smallest graphics you’ll encounter, but they have a big role in websites and branding. Here's why they matter.

24 must-read design textbooks of 2024
This collection of design books covers business advice, inclusive design guidance, creative inspiration, and so much more.

The shift to make No-Code Conf 2021 an online-only event
With safety and care in mind, we’ve decided to make No-Code Conf 2021 an online-only event. Read about our plans to make it an unforgettable experience.

How to grow a successful design team: Advice from MURAL’s head of brand and creative
How to grow a successful design team: Advice from MURAL’s head of brand and creative
Want to build a great design team? Take a note from a team that kept creativity and collaboration in mind during a period of growth.
.jpg)
How Stir used Webflow to build their community
See how Stir uses the Webflow for Creators program and why they believe Webflow is the ideal platform for creators.

The 3 biggest misconceptions of no-code
Leo Zakour, founder and CEO of Refokus breaks down the top 3 misconceptions people hold about no-code.

How one Webflow user grew his single person consultancy from $0-100K in 14 months
How one Webflow user grew his single person consultancy from $0-100K in 14 months
See how pivoting to Webflow changed one person’s sales strategy and allowed him to attract his ideal clients.

Introducing Webflow for Creators
Content creators working with our partners will now receive an exclusive discount and free access to a powerful content link hub template of their choice.

I started my company’s website on Webflow with no plan. Here’s how to avoid the mistakes I made
I started my company’s website on Webflow with no plan. Here’s how to avoid the mistakes I made
A beginner Webflow user shares her journey publishing her first website, what she's learned, and what she'd do differently.

9 best web developer portfolios: Examples to inspire your own
Here’s a look at 9 portfolios that have inspired us, and we hope will inspire you as well.

Font pairing: How to find the right combinations for your web designs
Choosing typography for your web designs can often be frustrating. Here's everything you need to know to make pairing up fonts an easier process.

11 featured Webflow projects: July 2021
Check out these 11 excellent websites showing what’s possible when you design and build with Webflow.

The marketer’s CMS buyer guide
Trying to move to a new CMS? Before you leap, here’s what to look for in CMS platforms, how to compare vendors, and how to avoid shiny-object syndrome.

11 best web design software tools in 2024
We’ve put together a list of the 11 best web design software tools to make finding the right tool for you a bit easier.

Webflow events: August 2021
Make sure to RSVP to any one of our Webflow Community Events to connect with Webflowers from all over the globe!

Announcing No-Code Conf 2021
No-Code Conf is on! Come together with the makers, creators, and visionaries behind the no-code movement November 17–18, 2021 online.

A new age for teamwork in Webflow
Working with teams in Webflow just got a whole lot smoother. Take a look at all the new power we’re introducing for teams today and in the months to come.

Why your marketing team desperately wants your website to go no-code
Find out the truth about no-code. A marketer explains how a no-code website benefits marketers, developers, and the company as a whole.

20 best affiliate programs for online creators in 2024
Discover how 20 great affiliate programs function for online creators.

Maximalism: How designers are turning up the volume of their work
A look into how web designers use key elements of the maximalism design style.

The guide to responsive web design in 2024
Your go-to resource for understanding responsive web design and how to do it well.

Website glow up essentials: What to keep in mind when redesigning a website
Learn how these key elements take your website redesign project from just a visual refresh to full glow up status.

Stop designing from scratch and start designing with Webflow templates
Speed up your design process and still create unique looks with the help of Webflow templates.

12 best online course platforms for the modern creator
Looking to create and sell courses online? We put together a list of the 12 best online course platforms you can use today to kick-start your business.

The HTML spacer tag is dead. Here’s how I make space the no-code way
The HTML spacer tag is dead. Here’s how I make space the no-code way
The HTML spacer tag was once the best way to insert negative space into a webpage. Without it, how do you build a beautiful and easy-to-read webpage?

Featured Webflow projects: June 2021
Discover 10 new Webflow projects from the month of June. This list features great design and functional cloneables that you can use in your own projects.

From design agency to the future of web design
The story of why award-winning design agency ThreeSixtyEight switched to Webflow from WordPress — and how it transformed their company.

Webflow events: July 2021
Make sure to RSVP to any one of our Webflow Community Events to connect with Webflowers from all over the globe!

How we built Webflow Pitch
Want your client/friend/neighbor to use Webflow? (So do we.)

Video: Creating microsites that move the needle
Why understanding the difference between customers and community is important when creating microsites.

How to become a web designer: A complete guide for 2024
Learning how to become a professional web designer takes a lot of dedication, but the steps toward success aren’t as complicated as you might think.

How much does it cost to start and run a website?
Building and launching a new website is full of hidden costs. Deep dive into everything you need to consider during the process.

The history of the pride flag and tips for inclusive design
Take a closer look with us into the history of the Pride flag and how to make design more inclusive.

How artist collective Meow Wolf’s website complements their immersive venues
How artist collective Meow Wolf’s website complements their immersive venues
Meow Wolf’s in-person immersive art experiences brings visitors into another world. Learn how their designers use Webflow to take that experience online.

Mockup vs prototype: always choose prototypes over mockups
Discover the key to a more effective product design workflow and review process: responsive, interactive prototypes.

Building the Webflow accessibility checklist
Based on WCAG guidelines, we recently launched our own accessibility checklist, including instructions to implement in Webflow. Learn how we built it.

How Alteryx uses Webflow to power their internal learning experiences
Khari Bankston has been using Webflow since 2015. Over the years it’s helped him, and his company, reach incredible heights.

9 simple but powerful UX writing tips for designers
If you value the role content plays in the interfaces you design, it's worth honing your writing skills. These 9 ux writing tips will help.

14 featured Webflow projects: May 2021
Check out 14 inspiring websites, all built in Webflow.

15 best Photoshop alternatives in 2024 (free + paid)
Are you looking for the best Photoshop alternatives? Here’s a list of both free and paid tools to help with your photo editing process.

How to perfect your next client presentation
Designers at Niika share expert tips on delivering a client presentation, and a cloneable Webflow template to help you achieve that wow factor.

7 best blog examples doing it right in 2021
From tech startups to Spanish chefs, here are seven blogs with effective and eye-catching designs made in Webflow.

9 different ways to overcome creative block
Creative block can often mask itself as fear. If you feel like you're in a rut with your creative process, we put together 9 ideas to help you get unstuck.

11 of our favorite websites from Webflow for Startups
Webflow for Startups is a program that gives startups access to a discount, webinars, and templates. Here’s a look at 11 of our favorite startup sites.

Webflow events: June 2021
Make sure to RSVP to any one of our Webflow Community Events to connect with Webflowers from all over the globe!

8 services for checking website traffic
Ready to conduct a competitor analysis but don’t know which tools you can use to check website traffic? We’ve got you covered.

10 best wireframe tools for designers
Discover the best wireframe tools designed to help you better craft your ideas from the start of your web design process.

10 best design feedback and annotation tools for designers
Pair these design feedback tools with Webflow to make gathering and acting on feedback on your websites a breeze.

20 cool fonts for web and graphic design (free + paid)
Check out these 20 cool fonts for your next web or graphic design project.

10 templates for your SaaS business
Discover 10 website templates, from the Webflow Template Marketplace, that are a great fit for SaaS businesses.

How to validate startup ideas quickly with no-code
New products are useless if they don’t fill a need. Discover how to quickly validate startup ideas by creating a prototype of your new business idea.

13 tips to make you a better web designer
Helpful advice to help you level up your web design skills
.jpg)
13 featured Webflow projects: April 2021
Let’s take a look at 13 different websites from the Webflow Showcase that caught our attention in April.

Celebrating API Month at Webflow
For Asian-Pacific Islander Heritage Month 2021, Webflow's Asian affinity group discuss how heritage and community can amplify the voices of the API community.

Webflow events: May 2021
Make sure to RSVP to any one of our Webflow Community Events to connect with Webflowers from all over the globe!

How Upwork builds complex landing pages with Webflow CMS
Upwork found a solution in Webflow CMS that enabled them to keep up with brand updates, content changes, and speed up the process of creating new pages.

Give users choice: Design ecosystems, not paths
To truly design for the user, create expansive ecosystems instead of “user-centered” journeys

26 Y Combinator startups that use Webflow
26 up-and-coming YC companies that are using Webflow.

How to give better design feedback
Find out how to give better feedback to designers that will strengthen their design process and skills, plus make you a better design leader.

Webflow at SXSW 2021
Webflow was a proud sponsor of SXSW Online 2021. If you missed Vlad Magdalin’s session or our event, you’ll find the transcript and recording here.

Web design vs web development: neither will exist in 10 years
The future of web design vs. web development at a glance.

Web page design: 3 steps every designer should follow
Have you ever wondered what makes a great web page design? Here’s a quick guide to building a conversion-boosting business website.

How to write more inclusively
An easy-to-use and concise reference sheet for inclusive writing guidelines.

How Less Annoying CRM uses Webflow
We sat down with Tyler King, CEO and co-founder of Less Annoying CRM, to chat about their Webflow journey.

Student projects in Webflow
A conversation with one student and her mother about why Webflow was chosen as the platform to build an extracurricular project.
.jpeg)
10 inspiring sites from Black creators
A rundown of recent sites and templates by Black creators that have inspired us, and we hope they’ll inspire you too.

Zapier vs. Make: Which one should you really go with?
Workflow automation platforms such as Zapier and Make promise to help reclaim the lost hours. So which one should you try and why? Let’s dig in.

What is UX design?
Great UX design centers the user — and anyone can practice this with a no code platform.

Webflow events: April 2021
Make sure to RSVP to any one of our Webflow Community Events to connect with Webflowers from all over the globe!

13 featured Webflow projects: March 2021
The March edition of our favorite Webflow websites, featuring all women designers.

How to create and build a progress bar with Webflow
Progress bars give users the feeling of momentum and frame the length of engagement. Create a progress bar with Webflow interactions.

Why communication between design teams is essential for our industry
Talking to other design teams needs to happen more often. Here’s how we approach these discussions at Webflow — and how you can take part.

Startup Grind 2021 Global Conference wrap up
Webflow was a proud sponsor of Startup Grind Global Conference. If you missed the fireside chats, you’ll find the recordings and full transcripts here.

4 visual design principles for web designers
Are you ready to create appealing and fresh designs that represent your brand? Apply our foundational visual design principles and leave coding behind.

How visual development helps enterprises scale their businesses
Find out why enterprises should build web experiences at scale in a visual environment and how Webflow is the perfect CMS for this.

How to increase your ecommerce growth with bounce back emails
With bounce back campaigns, you can introduce additional promotions directly in your order emails.

Women designers in history
15 women who have made lasting contributions to design.

How ZOE uses Webflow to visualize a virus
Remember March 2020 when we didn’t even know if masks were a good idea? ZOE was using Webflow to help researchers and the public alike visualize a virus.

What does a UX designer do?
Learn how a UX designer approaches their work.

Gestalt principles of design: The 7 key ideas
In this article, we break down what is Gestalt psychology, the seven Gestalt principles of design, and how to apply it to your Webflow website.

7 real estate website design examples
Discover seven real estate website design examples that not only market real estate but also build brands.

15 featured Webflow projects: February 2021
Here are 15 fantastic websites showing what’s possible when you design and build with Webflow.

Essential web UI design tips with examples
Memorize these 10 guidelines if you want to build elegant, easy to use, and human-centered user interface designs.
A better site experience
In our ebook, learn how to approach your next website redesign – from collaboration and trust-building to finding the right tools.




















