Webflow Blog
Stories, insights, and advice that will transform how you design and build for the web.

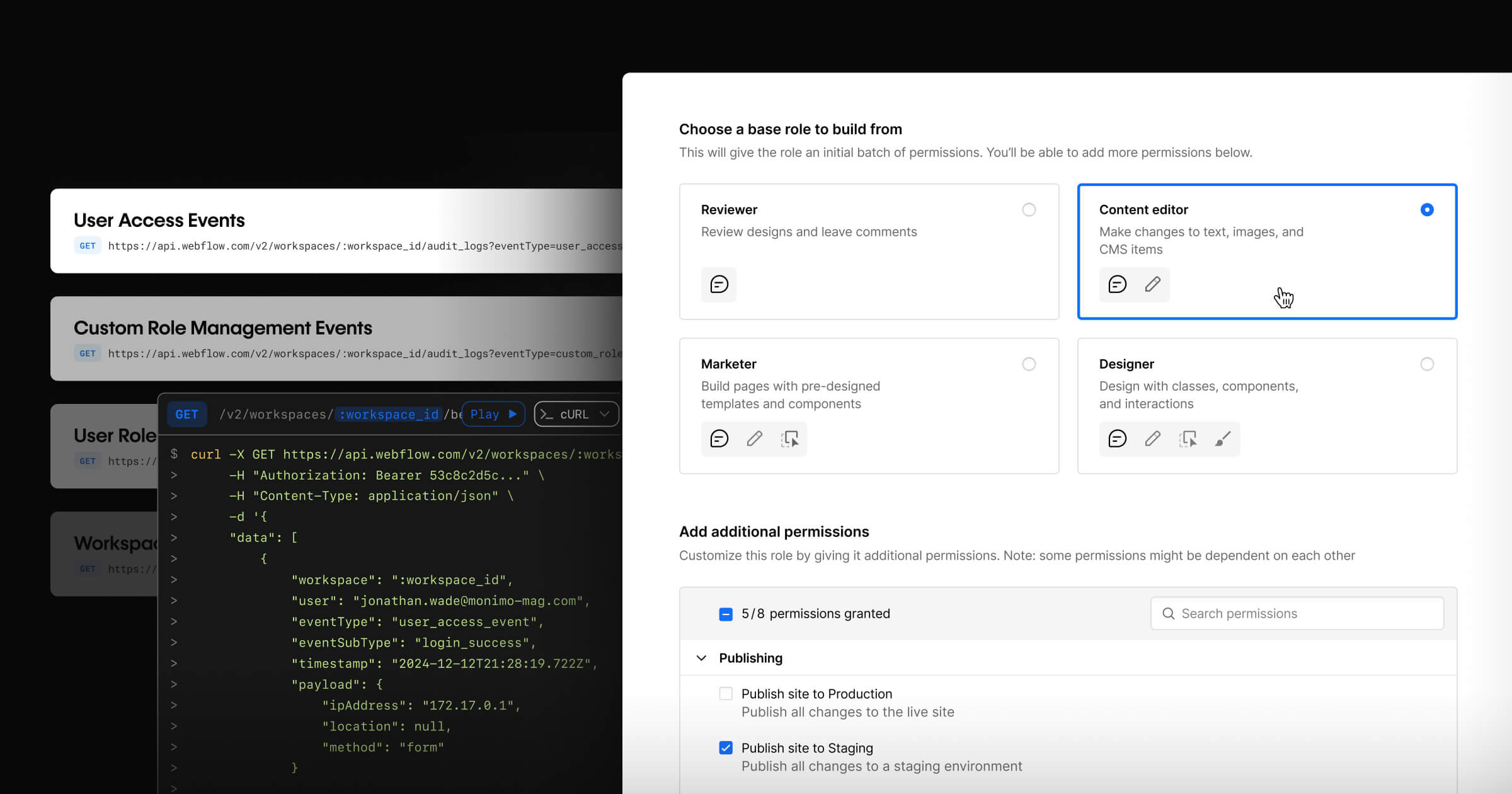
Webflow Enterprise Winter Release
Introducing custom roles and an audit log API on Webflow Enterprise to bolster governance and control for professional web teams.
New
Maintaining brand consistency at scale with design systems in Webflow
Pushing the boundaries of enterprise website design and development
From pixels to personalization: The future of design
Popular

Introducing the next generation of Webflow Apps and updates to our developer platform

Webflow is the first Website Experience Platform (WXP)
As the first Website Experience Platform, Webflow empowers modern marketing teams to visually build, manage, and optimize stunning websites that scale.
Subscribe to Webflow Inspo
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
Featured contributors
“
In many ways, I think AI is what we’ve been missing and waiting for when it comes to design systems.”
Browse all

What is personal branding? 18 examples for 2024
Get inspired and learn from the effective personal branding examples of people like Bill Nye, Shaun White, and Charli Marie.

6 websites for brand design inspiration with examples
Create a brand design that perfectly reflects your company. Find inspiration with these six design websites to build brilliant brands.

Color contrast analyzers: why they’re important and how to use them
Learn why it’s so important to use a color contrast analyzer in web design and how to make sure your color combinations are accessible.

December 2022 projects: Splashy heroes, retro vibes, and interactive effects that are both fun and useful
December 2022 projects: Splashy heroes, retro vibes, and interactive effects that are both fun and useful
Get inspired by nine projects that get creative with visual design and interactive animations

Why is content mapping crucial for website building?
Websites revolve around content, so content mapping is essential. Learn how to build effective sites that deliver results for your brand.

What is affiliate marketing (and how to use it to your advantage)
Learn about affiliate marketing, how to approach it, the pros and cons, and examples of effective affiliate programs.

7 appointment scheduling apps to make booking easier in 2024
Scheduling apps automate the client booking process making this simpler for everyone. Read about 7 different scheduling apps that will help you out.

8 best productivity apps for creatives
Here are 8 productivity apps to help you eliminate the noise, stay organized, and get work done.

How to add Google Forms to your website
Why forms improve your site, and how to embed them seamlessly into your design

5 nonprofit website designs for inspiration
Nonprofit websites are platforms for change. These five nonprofit designs will inspire you to create functional websites that combine quality with a cause.

November 2022 projects: strong colors, cloneables, and designs worth exploring
November 2022 projects: strong colors, cloneables, and designs worth exploring
Discover 9 projects that offer useful cloneables, showcase a strong use of color, or entice you to explore.
%20105592%20-%20Blog%20-%2011%20engaging%20web%20design%20trends%20for%202023_.jpg)
11 engaging web design trends for 2023
As we look ahead to 2023, here are 11 web design trends that will help inform and inspire designers and marketers building for the web.
%20(1).jpg)
How to save money and extract more value from your marketing budget
Your budget is a roadmap that helps you achieve marketing goals — but when economic challenges hit, you have to do more with less. Here’s how.

Viva magenta: Pantone color of the year
Incorporate the 2023 Pantone Color of the Year, Viva Magenta, into your designs with these 6 different Viva Magenta color palettes.
.jpeg)
Navigation bar design best practices
Follow these best practices for navigation bar design and learn about the principles of usability, feasibility and accessibility for web design.

What’s a good site speed score and how to get there
Site speed matters for just about every important web performance metric. Here are tips to help you rate your website’s speed and diagnose issues.

15 amazing ecommerce blogs to learn from in 2024
Discover 15 top ecommerce blogs you should be reading to become a successful online seller.

5 tools to help you give the gift of GIFs
Gifs are well-known for their meme value, but they’re also useful beyond entertainment purposes. Find and create the best gifs with these websites.

What is a bounce rate and why does it matter
Learn what bounce rate is, why it matters, and what impacts it.
.png)
What is a domain?
Learn what a domain is, the different types of domains, how to register domains, and more.

Announcing 4 new Membership templates — and a cyber week sale!
See what’s new in the Webflow template marketplace. And find out how to save 50% on any Webflow template this week!

How to add background video in HTML: Tips and free examples
Discover how to compress videos into gifs, navigate cross-device optimization, and use high-quality background videos for your website.

7 interior design websites to pull inspiration from
Interior designers have stunning ideas for homes and buildings, but do they have a website to match? Here are seven inspiring interior design websites.

The ultimate guide to what website development is
How do web developers create websites from scratch? Read on to better understand what web development is and isn’t, along with how it makes the internet tick.

5 modern website designs to find inspiration for your projects
It’s time to give your old website a makeover — or make a new one. Find inspiration for your next website with these five modern website designs.
.jpg)
Learn about web designer’s salary and how to earn more
Considering web design? Learn about web designer salaries from junior designers to high-level management and discover how to offer high-value services.

83 inspirational quotes for creatives
Looking for some inspiration or motivation? Check out our comprehensive list of the quotes that motivate us, encourage us, and help us grow.

How to become a UX designer: Everything you need to know
The demand for UX designers is on the rise. From skills to salary, here’s everything you need to know about how to become a UX designer.
.jpeg)
How to create your website using free resources
Are you scouting resources for free website creation? We’ve compiled a checklist of everything you’ll need to mark your presence online without spending a dime.

Webflow Conf wrap up
A recap of product announcements along with highlights from sessions, the Speed Build challenge, Webflow Awards, and conference reactions.

Announcing the 2022 Webflow Awards Winners
In case you missed the awards ceremony at Webflow Conf, here are all the amazing, talented winners of Webflow Awards in 2022.

What we announced at Webflow Conf 2022
Here’s a look at everything we shipped and announced at Webflow Conf 2022.
.jpg)
Four brilliant ways no-code platforms are improving user onboarding
Reduce friction and activate your users faster – here’s what the most innovative platforms are doing that’s working

The ultimate pre-launch checklist for your website: 6 essentials
Don’t hit publish on your new site before making sure everything’s in order, from design to functionality. Follow this pre-launch checklist, then go live.
.png)
What are backlinks?
Understand the basics of backlinks and why obtaining high-quality backlinks is so important.

How to come up with a brand name: The ultimate guide
Are you looking for an iconic name for your company? Here’s our ultimate guide on how to come up with a memorable brand name.

5 steps to build your personal brand
A brand doesn’t always have to be for a corporation. It can just as easily be for an individual. Learn why personal branding matters and how to brand yourself.

Your ultimate guide to Webflow Conf 2022
Here's everything you need to know about Webflow Conf as an attendee.

September 2022 projects: engaging animation, photographs as design, and multi-path navigation
September 2022 projects: engaging animation, photographs as design, and multi-path navigation
Take a look at 7 projects that used animation, navigation schemes, and anchoring photographs to make their web designs pop.

How to start a blog in 2024: The beginner’s guide
Establish an online presence for your personal brand and present yourself as an authority. Here’s our in-depth guide for beginners on starting a blog.

Announcing the 2022 Webflow Awards Finalists
We're thrilled to announce this year's Webflow Awards finalists in various categories that highlight imaginative projects and brilliant builds.

The 12 best websites for free (and low-cost) fonts
Fonts are a key aspect of web design. Discover 12 sites with unique fonts that won't break the bank and learn how to incorporate them into your work.

Freelancing for web designing: what to know and how to start
Interested in freelancing for web designing? Here are four essentials to know before starting your freelance journey in web design.

How to price your freelance design services
Wondering how to set the right prices for freelance graphic design services? Our guide has everything you need to negotiate with your next client.
.png)
Homepage history: Apple.com
Let’s look at over 25 years of Apple.com homepages and see how it has influenced a generation of designers and marketers.

5 amazing corporate website designs to inspire you
Do you want to build the dream website for your client? Here are five company website designs to inspire you and five tips to help you do it right.

10 best Google Fonts for your website in 2024
Find the best fonts for your website using Google Fonts. Here are our top 10 font picks for 2024 and the benefits of using Google Fonts.

Responsive design: 10 best practices for your website
Whether you’re redesigning or starting from scratch, our 10 tips on responsive web design will help you create a site that shines on any device.
%20(1)%20(1).png)
How to foster creativity in your marketing department
Creativity is the engine that makes marketing run — here's how to make sure your team keeps it top of mind.

11 documentaries designers should add to their watch list
Tune into these design documentaries to spark your creativity, delve into intriguing topics, and immerse yourself in the work of top creatives.

7 must attend Webflow Conf online sessions
Attending Webflow Conf this year? Check out our rundown of unmissable online sessions for any attendee.

What is a permalink
Let's explore permalinks, their purpose and why they matter.
%20(1).png)
Scaling the Webflow CMS to new heights
How we're unlocking a whole new level of scalability on the CMS for Enterprise customers.

8 stunning wedding website examples to inspire your own
Check out these fun and inspiring wedding websites, all built in Webflow.

August 2022 projects: immersive experiences, one page wonders, and customizable views
August 2022 projects: immersive experiences, one page wonders, and customizable views
Explore 9 projects that show off interesting experiences with mesmerizing interactions, clean layouts, and customizable visuals.

Top 8 ways to supercharge Webflow site performance
Use these 8 proven strategies to ensure your Webflow site performance remains top notch.

Updates to Webflow’s pricing and plans
An overview of changes to our Site plan pricing, plus new Workspaces for freelancers and agencies.

Three designers’ perspectives on approaching a website redesign
We talked to three designers to get their POV on tackling redesign projects.

How Webflow empowers Lazarev.agency to build award-winning websites
Discover how this talented team uses Webflow to build engaging user experiences for a wide range of clients.

Low fidelity vs. high fidelity: the differences between design prototypes
Learn about the differences between low fidelity and high fidelity designs and when to use each.
%20-%20Webflow%20Logic.jpg)
The power of automation, natively in Webflow
We’re excited to announce the launch of Logic, now in beta.

How your website affects your bottom line
Learn how building an engaging and optimized web experience can transform your website into an essential marketing asset and a major source of revenue.

SSL certificate: What it is and why your website needs one
Learn what an SSL certificate is and how it helps you make your website more secure and attractive to both visitors and search engines.

How to add IDX to a real estate website
Learn how to quickly integrate IDX listings on your real estate website without having to write code.
.jpg)
How Webflow helps agencies accelerate their time to market
Discover how agencies use Webflow for rapid-prototyping, simple collaboration, complex CMS structures, and more to support an efficient and successful business.
.png)
Announcing the 2022 Webflow Awards
Discover the 2022 Webflow Awards categories and nominate your favorite community members, customers, and partners for a chance to be recognized at Webflow Conf

What is html?
HTML is a markup language that serves as the foundation of the World Wide Web.

How Dock built a collaborative workspace to fix the buyer-seller relationship
How Dock built a collaborative workspace to fix the buyer-seller relationship
Learn how software company Dock went from Webflow-powered prototype to a full-fledged external collaboration tool and business.
%202-min.jpg)
July 2022 projects: captivating animation, standout typography, and playful professionalism
July 2022 projects: captivating animation, standout typography, and playful professionalism
Check out 9 projects that caught our attention with great animation, typography, and unconventional design.

Webflow product update: August 2022
From our Memberships beta to Made in Webflow, to everything in between — here’s our half-year recap on our latest and greatest product launches since March.

Can I use WebP? A format made for the web
Get the lowdown on what WebP images are, and how they can help improve your site.

What is a gif
From its beginnings as the first color image format, to the animated gifs of today, learn all about what they are and how they’re used.

How to convince your boss your marketing team should try Webflow
Learn how you can address questions from your boss and team about Webflow.

How to run a productive website retrospective
Prompt deeper discussions and get more actionable results from your website retrospectives

How to design a website: a nine step guide
In this post, we’ll go over how to design a website step-by-step. From defining your website scope to launching and scaling, we’ll cover it all.

8 integrations for website performance monitoring
Web design isn’t just about creating aesthetically pleasing websites. It’s also about helping your clients meet their business goals.

reCAPTCHAs: Blocking bots, preserving history, and inspiring memes
How reCAPTCHAs went from preventing spam to helping preserve history and generating memes.

Audio logos: what they are, why they work, and how to use them
Audio logos are more than just catchy riffs. Learn more about what they are, why they’re so effective, and how you can get your own unique tune.

Introducing Webflow Conf
Our annual conference is back — with a new name. Come join us from November 9-10, 2022 in San Francisco and online.

June 2022 projects: unique formats, cool cloneables, and colorful creations
Explore nine projects that showcase interesting layouts, useful cloneable elements, and fun colors.

How to write a blog post that your audience will actually want to read
Your comprehensive guide to writing a compelling and high-quality blog post.

From 0 prospects to 36 interviews: a Webflow portfolio success story
Content Designer Kasturi Roy shares how building her portfolio in Webflow helped her overcome imposter syndrome and land a dream job.

Meet Webflow’s new Chief Operating Officer
Learn about our new COO and what brought her to Webflow.

Generational marketing: How to use color effectively
Generational marketing research and trends tell us that there just might be a shade for every age.

How to Webflow for Agencies: RocketAir
Discover how this agency uses Webflow as a go-to place for collaboration for strategists, designers, copywriters, and developers.

7 best website performance test tools in 2024
Looking to improve your website’s performance? Here are seven of the best website performance test tools you need to check out.

18 one page website templates to get you from idea to launch
Are you looking for one page website templates for your next website project? Get started with one of these customizable one page designs.

How I built my content design portfolio from scratch
Kasturi Roy gives us a behind-the-scenes look at the process of building, testing, and adapting the portfolio site that helped her break into content design.
.jpg)
Learning resources for Webflow for Classroom
If you’re an educator teaching with Webflow, or a student learning a new tool, here’s some resources that’ll help you on your journey.

What is Javascript?
Learn all about the most commonly used computer programming language in the world and how it compares to other languages.

What is bootstrap?
Learn what Bootstrap is, how developers use it to save time while building sites and apps, and whether it’s right for your next web design project.

Celebrating pride at Webflow
A look at how the Webflow team celebrates pride in different ways during pride month and all year long.

5 Design & development podcasts worth listening to
Expand your creative knowledge and get inspired with these 5 design and development podcasts.
.jpg)
8 featured Webflow projects: May 2022
See what designers have been up to last month on Made in Webflow.

Webflow named a Leader in 46 G2 Summer Reports
Webflow is excited to be recognized as a Leader by G2, the world’s largest tech marketplace, in its Summer 2022 reports.

Webflow sponsors a Girls Who Code summer program
Girls Who Code is on a mission to close the gender gap in technology.
9 best favicon generators
Quickly create the favicons you need with these 9 helpful favicon generators.
.jpg)
How to move from freelance design work to running a 6-figure agency
Rhami Aboud of Arch Web Design shares his personal experience and tips for freelancers who want to build a thriving agency.

How Flowbase leverages the Webflow Affiliate Program to grow their business
How Flowbase leverages the Webflow Affiliate Program to grow their business
Flowbase pursued a vision and got rewarded for it — see how the Webflow affiliate program could help you do the same.

11 design collaboration tools for hyper-productive teams
With the right design collaboration tools, you can sync with your team and become more productive.
A better site experience
In our ebook, learn how to approach your next website redesign – from collaboration and trust-building to finding the right tools.




















