Webflow Blog
Stories, insights, and advice that will transform how you design and build for the web.

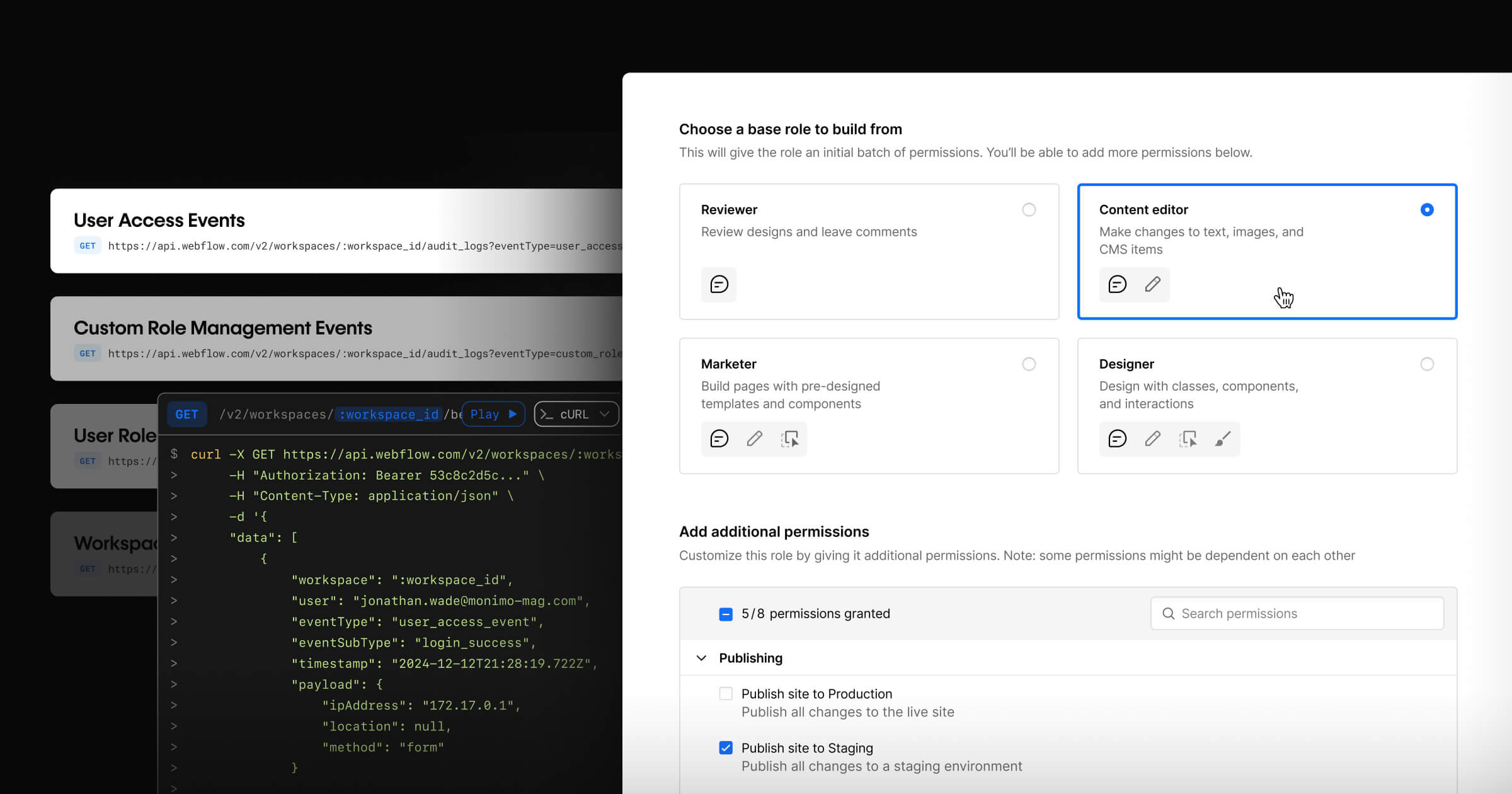
Webflow Enterprise Winter Release
Introducing custom roles and an audit log API on Webflow Enterprise to bolster governance and control for professional web teams.
New
Maintaining brand consistency at scale with design systems in Webflow
Pushing the boundaries of enterprise website design and development
From pixels to personalization: The future of design
Popular

Introducing the next generation of Webflow Apps and updates to our developer platform

Webflow is the first Website Experience Platform (WXP)
As the first Website Experience Platform, Webflow empowers modern marketing teams to visually build, manage, and optimize stunning websites that scale.
Subscribe to Webflow Inspo
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
Featured contributors
“
In many ways, I think AI is what we’ve been missing and waiting for when it comes to design systems.”
Browse all

7 simple steps to the web design process
Find out how following a structured website design process can help you deliver more successful websites faster and more efficiently. Try Webflow today.

How to bring Webflow to your company: an in house designer's guide
Learn how Getaround's marketing team migrated their website to Webflow, improving their web performance and in-house designer team agility.

Bringing personality to your design work
As designers, how we tell our stories is key. We must be unique, genuine, and use language with purpose to get meaningful results in our design work.

4 ways Kisi used Webflow to grow SEO traffic by 300%
Find out how Kisi used Webflow to grow organic SEO traffic and improve user experience.

Case study: Building an online school in Webflow
Discover why you should use Webflow to create your next online course or elearning platform.

A guide to infinite scroll in Webflow
Discover the simplest tutorial on infinite scroll and create a frictionless user experience in no time — with gift experts Best Buds.

4 keys to increasing your mobile ecommerce conversion rate
Mobile users are busy — here are 4 ways to improve your chances of converting them on your ecommerce website.

Our 10 favorite Webflow templates from the year
Check out our 10 favorite Webflow templates from 2019.

5 ways visual storytelling can help you grow your business
Whether you’re trying to attract more leads or build brand awareness, effective visual storytelling can separate you from your competition.

Spend your cash on customer experience, not servers
The great thing about no code solutions today is that they empower you to focus on providing a more personalized customer experience.

7 steps to finding meaningful freelance design work
Here are your seven next steps for getting clients, building your brand, and finding freelance design work. See what Webflow can do for your business.

How to create an upvote system in Webflow
Ever wonder how you could build an upvoting system similar to Product Hunt or Reddit? In this post, we'll show you exactly how to make one.

9 incredible agency website templates
Choosing a template for your new agency website can be a big decision. Here's some of the best agency templates that our marketplace has to offer.

Kickstarting your no-code career: No Code Conf workshop day recap
Kickstarting your no-code career: No Code Conf workshop day recap
We kicked off No Code Conf with a day of focused, practical workshops. Here's a crazy-detailed recap.

5 essential UX design tips
Get the best UX tips to help you design products with intuitive, effective user experiences.

No-code is a lie
Here's why coders should take a second look at "no-code" tools.

PayPal Checkout for Ecommerce is officially here
Webflow Ecommerce just got a lot more global

Last chance to get tickets to No Code Conf
There are less than 30 tickets left for No Code Conf! Get yours while you still can.

7 tips to improving client-designer relationships
Learn how to improve your client-designer relationships so you can have a better working experience.

History of grids: from the printing press to modern web design
Take a trip down memory lane and (re)discover the history of grids — from ancient Egypt to modern web design.

How to add dynamic filtering and sorting to your Webflow websites
Learn how to give your users the ability to filter and sort content on your website.

What to look for in a web hosting service
Find out what features to look for in a web host, and see why Webflow Hosting could be the perfect fit for your next site.

A beginner’s guide to flexbox and CSS grid
Find out if you should use CSS grid or flexbox for your next design, and learn how they can be used together.

Typographic design: font styles and resources for designers
Discover font styles and tools to make your typographic designs stand out.

After Effects and Lottie, meet Webflow
With some help from Lottie, we’re bringing the power of After Effects to Webflow and unlocking a new realm of possibilities for animation on your sites.

Diversity and inclusion at Webflow: it's (past) time to do more
We believed that we could cultivate a diverse and inclusive workforce organically. We were wrong — and now, we’re committed to making it right.

A beginner’s guide to scrollytelling
Discover how to tell a compelling and dynamic story using the full power of web design.

14 inspiring agency website designs you can clone
Why start from scratch when you can have the basic framework already in place? Use these agency website designs to inspire your own.

Simple web design tips for beginners: A complete guide
Just getting started in web design? This guide will get you ready to tackle your first project as a beginner.

Call for speakers for No Code Conf 2019
Apply to speak or lead a workshop at No Code Conf on November 13, 2019, in San Francisco, CA.

Webflow’s next chapter: multiplying the internet’s potential
Read all about our Series A funding round, led by Accel, and what's ahead for Webflow.

Announcing No Code Conf
The conference celebrating the future of visual development — and the makers behind the movement.

From freelancer to founder: an interview with Webflow's CEO Vlad Magdalin
From freelancer to founder: an interview with Webflow's CEO Vlad Magdalin
Vlad Magdalin, Webflow’s CEO, talks about his journey as a freelancer, and the launch of The Freelancer’s Journey, a new course on Webflow University.

Tips to starting a full-time freelance career – from Tia Meyers
Tia Meyers shares advice about starting your freelance career — from shedding portfolio perfectionism to finding the right clients to work with.

Passion or profit: tips to grow your freelance business
Freelance web designer (and Webflow support team member) Micah Johnson shares how he grew his freelance career by pursuing passion and profit.

Now you can (finally) create dynamic CMS and Ecommerce galleries
A string of new features unlocks the power to easily create image galleries from dynamic content.

Reuse grid layouts more easily with grid template areas
Reuse grid layouts with ease — and make sweeping changes to recurring layouts in a fraction of the time with grid template areas.

Ecommerce CMS: key features to look for in 2023
Find out what features you’ll need from your ecommerce CMS to succeed in 2023.

19 major advantages and disadvantages of ecommerce over traditional retail
19 major advantages and disadvantages of ecommerce over traditional retail
Learn 19 need-to-know advantages and disadvantages of selling online.

Designing landing pages in hours vs. days: an interview with Jamie Syke
Designing landing pages in hours vs. days: an interview with Jamie Syke
Jamie Syke shares how Webflow has transformed his design process.

CSS grid: release 2.0
We’ve dramatically expanded what’s possible with grid in Webflow, and made some changes to how grid layout works.

How BugHerd used Webflow to give marketers development powers and increase conversion rates by 65%
How BugHerd used Webflow to give marketers development powers and increase conversion rates by 65%
BugHerd shares how they’ve benefitted from handing their marketing team the keys to make website changes independently.

How to create marketing personas that start with empathy
Treating customers with respect earns you loyalty. Dig into marketing personas that reflect real people to gain the most valuable insight.

Top 10 Webflow sites of 2018
Check out the 10 most popular Webflow sites of 2018 — examples to inspire your own work.

Simple guide to make creative image hover effects
Add image hover effects for a touch of interactivity and better designs.

How to hand off a website to your clients
What you need to easily hand off websites to your clients.

19 favorite websites from April 2019
Take a look at these 19 websites made in Webflow and handpicked from our internal Slack.

How Rocket Lawyer uses Webflow for product design
In an interview with Rocket Lawyer's Liana Lawrance, she shares how Webflow has helped streamline their product design process.

A guide to custom cursors in Webflow
Learn how to create playful, custom cursors in Webflow.

How to get product reviews to increase your ecommerce sales
In the ecommerce game, more ratings and product reviews means more customers and more revenue.

A team approach to large-scale design projects
Learn how designers at Niika approach large-scale design projects.

Case study: How Zestful built its marketing site — and web app — with Webflow
Case study: How Zestful built its marketing site — and web app — with Webflow
Zestful uses Webflow to build employee perk programs to keep your team happier and more connected. So far, they’ve raised 1.2M to continue their mission.

How Tia Meyers built the world’s largest organization of women freelancers — Freelancing Females — in just one year
How Tia Meyers built the world’s largest organization of women freelancers — Freelancing Females — in just one year
Learn how and why Tia Meyers built a community of over 18,000 women freelancers.

How to build breadcrumb navigation for Webflow Ecommerce
Learn how building good relationships between products and CMS Collections can provide a better user experience (and information architecture).

From WordPress to Webflow: case study and site migration SEO checklist
From WordPress to Webflow: case study and site migration SEO checklist
Is it possible to migrate a website from WordPress to Webflow and keep SEO performance? See one web design company's results after making the move.

Instagram marketing for ecommerce: the essential guide
Build a brand presence for your ecommerce store and produce simpler, faster shopping experiences directly from Instagram with new shopping features.

Drive ecommerce sales with dynamic ad campaigns on Facebook
How to launch dynamic ad campaigns from your Webflow Ecommerce store — starting with the Facebook pixel and catalog setup.

Webflow Ecommerce is now live
After three months in beta, Webflow Ecommerce is officially live. Here’s a look at what we’ve been shipping, what’s ahead, and how to shape the roadmap.

The rise of brand-first commerce
The path to success in ecommerce is changing — fast. Here's how, and why we're looking to help democratize that path.

14 favorite websites from February 2019
Take a look at these 14 sites made in Webflow and handpicked from our internal Slack.

11 websites featured on Product Hunt and powered by Webflow
Get inspired by 11 sites featuring tools, UI kits, and other resources — all powered by Webflow.

How to create a CMS-powered slider
Webflow users have long wanted to populate sliders with content pulled straight from their CMS Collections. With pagination, it’s finally possible.

Explore the Graphic Design Archive
Discover key moments in design history, from the Middle Ages to the 1980s.

A beginner's guide to embedding podcasts with Webflow
Find out how to embed podcast episodes into your Webflow projects with ease, whether you use SoundCloud, Simplecast, or art19.

The real cost of WordPress
We know what you’re thinking: WordPress is free! But as the saying goes: there’s no such thing as a free [website platform].

Meet the new style panel
We’re making some (minor!) changes to the the style panel. Here’s a look at what’s changing, why it’s changing, and how the changes are being phased out.

Why we’re using a 4-point grid in Webflow
Find out how moving to a 4-point grid is making collaboration between design and engineering faster and easier at Webflow.

From Figma to Webflow: How to turn static designs into a website
When you’re ready to go beyond prototyping in Figma, Webflow’s ready to help you bring your designs to life — without coding them.

Breaking the illusion of completeness
Best practices to make sure none of your content is missed.

What we’ve been shipping: October - December 2018
Another year in the books! Here’s a look back at what we’ve released in the final quarter of 2018 — along with a look at what's ahead.

New feature: Pagination
It’s here, it’s finally here: now you can paginate Collection Lists and style your previous and next buttons for content-driven sections of your site.

20 web design trends for 2019
Discover the web design trends, techniques, and tools that will define website and digital product design in 2019 — and beyond.

12 Webflow sites built with CSS grid
Webflow makes building page layouts with CSS grid as easy as it is powerful. Here are 12 sites that prove its expressive capabilities.

Communicating with web designers: a digital marketer’s field guide
How marketers can use empathy, clear communication, and data to get desired results and build positive relationships with web designers.

9 arts websites created in Webflow without code
Webflow gives you the freedom to express your creativity, but in pixels. Here are nine art-related websites all using Webflow in their own unique ways.

How to use Webflow CMS as a content modeling tool
Find out how Webflow CMS can help you build better, more usable content models — and shape the entire design process around content.

Webflow Ecommerce is now in beta — for everyone
Webflow Ecommerce is now in beta for production stores. Take a look at what’s included in today’s release, what’s ahead, and how to get started.

10 brand-new Webflow Ecommerce templates
Jumpstart your first Webflow-powered ecommerce store with these free and paid templates.

From Adobe XD to Webflow: how to turn your prototypes into live websites
From Adobe XD to Webflow: how to turn your prototypes into live websites
See how to translate your Adobe XD designs and prototypes into live, fully functional websites.

Creating knockout text in Webflow
Learn how to create knockout text to make your next site a real knockout.

9 things to keep in mind when looking for a web design mentor
Find the right guidance and push your design skills further.

Our 15 favorite websites from October 2018
Take a look at these 15 sites made by the Webflow community, handpicked from our internal Slack.

Build CSS grid layouts visually — in Webflow
A closer look at the brand new, CSS grid-powered layout system in Webflow. What’s included, what’s coming next, and why it matters.

Cloneable grid layouts built in Webflow
Grab these cloneable layouts to better understand grid layout, reuse pieces, or get some inspiration.

12 music websites designed with Webflow
Bringing together sound and design, these websites stand out.

9 unique blogs made in Webflow
With themes ranging from food to web design, here are nine blogs to inspire your own.

4 fresh (and free) Webflow templates for October 2018
Our design team built and launched 4 new Webflow templates. They’re functional, free, and freaking awesome.

What we’ve been shipping: July–September 2018
It’s a bird! It’s a plane! No — it’s our quarterly product release roundup.

How to build a landing page design system
A step-by-step guide to building completely custom landing pages at scale — without engineering resources.

Using persuasive design and triggers to increase conversions
Learn how to improve your conversion rate and increase sales by adding persuasive design elements and triggers to your ecommerce websites.

The beginner’s guide to user research
User research is the reality check every project needs. Here’s our guide to why you should be doing it — and how to get started.

6 powerful Webflow integrations
Find inspiration in these 6 integrations that unlock serious value for your site, yourself, and more importantly, your visitors.

Our 15 favorite websites from August 2018
Check out 15 sites made in Webflow by members of our community that blew up our internal Slack this month.

How to accept rejection gracefully — and use it to grow
Rejection happens. Here's how to turn it from frustration into opportunity.

Why we redesigned our website ... again
Oh no, not another “process” post!

Our 12 favorite Webflow sites from June 2018
Check out 12 sites made in Webflow by members of our community that blew up our internal Slack in June.

How to build interactive search forms with Webflow
Make an interactive search form with Webflow’s search functionality.
A better site experience
In our ebook, learn how to approach your next website redesign – from collaboration and trust-building to finding the right tools.























