Webflow Blog
Stories, insights, and advice that will transform how you design and build for the web.

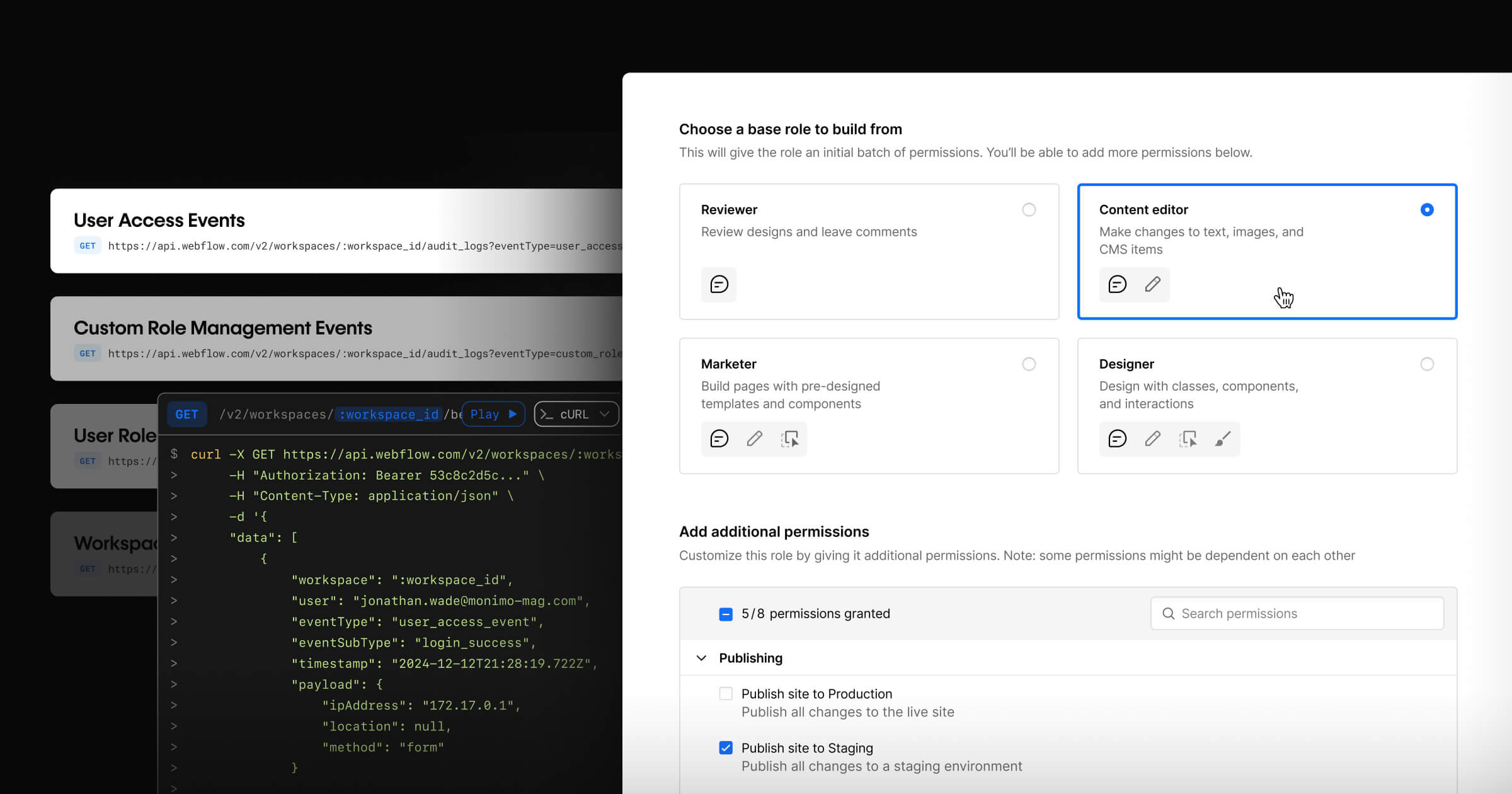
Webflow Enterprise Winter Release
Introducing custom roles and an audit log API on Webflow Enterprise to bolster governance and control for professional web teams.
New
Maintaining brand consistency at scale with design systems in Webflow
Pushing the boundaries of enterprise website design and development
From pixels to personalization: The future of design
Popular

Introducing the next generation of Webflow Apps and updates to our developer platform

Webflow is the first Website Experience Platform (WXP)
As the first Website Experience Platform, Webflow empowers modern marketing teams to visually build, manage, and optimize stunning websites that scale.
Subscribe to Webflow Inspo
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
Featured contributors
“
In many ways, I think AI is what we’ve been missing and waiting for when it comes to design systems.”
Browse all

Black History Month spotlight: empowering the Black design community
Leading Black designers share their thoughts on how the design world can better support the Black community.

Webflow tutorial: the absolute beginner's guide
New to Webflow? In this tutorial, we'll show you what to expect — and do — when you first sign up for Webflow.

How no-code gave me the confidence to pursue my startup
RankedVote used Webflow to prove its early concepts. It’s gone from minimum viable product to a full web app with thousands of users.

Behind the website of a renowned athlete and speaker
When US Soccer great Briana Scurry needed a new website, she and her team turned to Webflow.

How to build a workplace that attracts, amplifies, and empowers Black talent
How to build a workplace that attracts, amplifies, and empowers Black talent
Learn about leading and empowering diverse teams and inclusive workplaces from Webflow’s Black affinity group, Blackflow.

UX design process: a simple (but complete) guide
Discover the UX design process needed to create effective and memorable user experiences that actually matter.

PNG vs JPG: Which is best for you?
Discover the origins and differences between using a PNG vs JPG for images on your website.

So you want to build a company merch store
A guide to help teams build merch stores that are authentic and accessible.

10 featured websites from the Webflow Showcase: January 2021
Check out some awesome sites submitted to the Webflow Showcase in January 2021.

Introducing the Webflow Merch Store
We built an ecommerce store featuring custom Webflow swag from our very own brand team and friends in the community. 100% of the proceeds go to charity.

Programmatic SEO: how to create 300 landing pages in a week
With a project that took only 1 week to execute, find out how DelightChat’s daily impressions on Google Search went from 100 to 6,000 in 6 weeks.

25 best ecommerce website design examples to inspire you
These ecommerce website examples are sure to inspire you to design and build something great. Don’t just build a store, build a brand.

Webflow Series B funding
Announcing our $140 million Series B funding round, led by Accel and Silversmith, with participation by Capital G and all existing investors.

5 steps to build a membership website in 2024 (with no-code)
This step-by-step guide contains everything you need to know on how to create a membership website, and grow it, using no-code tools.

10 best Webflow templates of 2021 (so far)
Choosing a template to use for your website can be overwhelming. We’ve chosen some of the best and popular Webflow templates to give you some inspiration.

Why startups turn to Webflow for their marketing websites
Discover how Webflow can help you launch and scale your startup website.

Our 10 favorite Webflow cloneables from Fall 2020
Discover some awesome cloneable assets you can use in your Webflow projects — created by the community during the Fall 2020 season.

Nested symbols: Evolving reusability and maintainability in Webflow
Nested symbols: Evolving reusability and maintainability in Webflow
Now you can nest symbols within other symbols to build and maintain complex layouts more easily and efficiently.

3 tips for using custom code in Webflow
Learn what principles to keep in mind when using custom code with Webflow.

Webflow Enterprise: take back your website
Take a look at the new features, packages, and partners we’re launching to help major companies bring the power of Webflow to their organization.

21 unique web design trends for 2021
Check out these 21 web design trends for 2021 that will shape how we design and improve the way people experience the web.

Our favorite sites from November 2020
The most impressive sites that caught our eye from November 2020.

16 unique website wireframe templates and UI kits for designers
Kick start your design process with these website wireframe templates and UI kits, packed with elements you can copy-paste into your projects.

8 fresh new templates — and an extended cyber week sale!
See what’s new in the Webflow template marketplace. And find out how to save 50% on any Webflow template this week.

How PushPress uses Webflow to help gyms run their businesses
Learn how PushPress, a gym management software, uses Webflow to power their business website and enable fitness studios to make more money.

An update on Webflow’s anti-racism journey
Where we began, what we’ve done, and what’s ahead.

Introducing the new Webflow Events hub
Discover all the Webflow events happening across the globe, with our new Webflow Events hub.

How to create an attention-grabbing resume with storytelling
Learn how to leverage storytelling techniques to make your resume stand out.

How Medium Rare has grown its business selling templates
Learn how designers like Medium Rare use the Webflow template marketplace to earn a side revenue every month.

How to create (and grow) a job board using Webflow
Learn how to create (and grow) a job board website using Webflow, and other no code tools.

9 creeptastic Halloween costumes for freelance designers
Get into the Halloween spirit with these freelance design-inspired costumes.

How Jan Losert became a top Webflow affiliate in 3 months
Find out how Jan Losert became one of Webflow’s top-earning affiliates in just 3 months.

Performance optimization features to make your site run even faster
Performance optimization features to make your site run even faster
Take a look at a handful of recent updates to Webflow that let you optimize your site for even faster performance.

3 creative examples of businesses using Webflow CMS
Dynamic data is more powerful than people think. Discover how 3 different businesses are using Webflow CMS to grow and scale their marketing efforts.

How Unusual Ventures uses a unique web design to stand out
With a solid visual hook, and an impressive library of content, Unusual Ventures' web experience is different than other venture capital firms out there.

Web publishing: How to publish a website in 5 steps
How to publish a website means writing your content, building your design, doing quality assurance, and hosting. Here's how we think about it.

How (and why) we built the Digital Dollar Store
Discover how a small team got together and built the Digital Dollar Store, during our annual Webflow Dream Big Week.
Designing a COVID-19 vaccine visualization and tracker
An oral history about the team that built a site concisely explaining and tracking the development of COVID-19 vaccines.

Website footer: 13 best practices & examples
Unique footer designs encourage people to further engage and interact with a website. Check out these 13 website footer examples for inspiration.

How I turned my side project into a business (in 2 days)
Discover how no code tools enabled Dani Bell to turn her passion project into a real business — in just one weekend.

Our favorite websites from summer 2020
A comprehensive list of our favorite websites from this past summer, across a variety of categories!

Why your podcast needs a website (and what to include in it)
We take a look at how to create a website for your podcast and what to include to help you build your audience.

What we’re working on: a recap of our World Tour keynote
What we’re working on: a recap of our World Tour keynote
A special edition of our quarterly product updates post, focused on highlights from our product keynote during last month’s Webflow World Tour.

WordPress to Webflow: how Hologram modernized their website
Discover why Hologram decided to switch from WordPress to Webflow to redesign their website, and scale their marketing efforts.

Building a stellar technical resume to land an interview at Webflow
Tips and tricks for standing out to recruiter and hiring managers through your technical resume.

6 different ecommerce business models you should be aware of
Learn the different types of ecommerce business models before building your business plan. Your chance of success is knowing which model is best for you.

Announcing the winners of Global Maker Day 2020
Discover the winners, chosen by the community, of Webflow's first Global Maker Day.

21 awesome business podcasts you should be listening to
Thinking about sharpening your business skills? We've curated some great business podcasts to help guide you through your entrepreneurial journey.

5 reasons a WordPress user moved to Webflow
Discover why a long-time WordPress user decided to finally make the switch to Webflow.

An interview with 4 Webflow managers
The stories of four managers across the customer support, design, and engineering teams.

24 beautifully designed pricing page examples
These pricing page examples show designers how to create pricing pages that convert.

How Webflow gives marketing teams a competitive advantage
Lattice’s VP of Marketing Alex Kracov goes into detail about how Webflow revolutionized his department.

12 inspiring examples of beautiful blog layouts
Take a look at these 12 company blog layouts, designed to not only inform but to enhance user experience and SEO.

Camp No-Code 2020 recap
This summer Webflow hosted its very first summer camp for kids, Camp No-Code. Here's a look at what happened and what our students built.

Transitioning into tech
The journey of three individuals on Webflow’s team and how they arrived at their careers in technology.

Introducing Webflow University 2.0
Learn web design, development, and time travel — visually.

Webflow for blogging: 4 steps to getting started
Webflow is a powerful platform for bloggers of all kinds, from in-house marketing teams to independent creators. Here's how to start blogging with Webflow.

Open up shop: 5 product types you can sell today
Explore the possibilities, and get 25% off any Ecommerce template so you can launch your business.

Top 10 reasons your design team should use Webflow
Want to convince your fellow designers to try Webflow? Here are 10 benefits to get you started.

Webflow Virtual World Tour 2020 full event agenda
Wondering what you can learn from each Webflow Virtual World Tour event? Read our full event agenda.

10 effective web design principles every designer should know
Good website design doesn't come easy. Follow these effective web design principles to make your next project a success.

From no-code to know code
Webflow’s director of design, David Hoang, shares about his analog upbringing and how early no-code tools like Flash and Dreamweaver taught him to code.

5 effective ways to use popup messages for ecommerce
Have you ever wondered about the most cost-effective ways to make more sales? Learn how to improve ecommerce sales with these 5 essential popup strategies.

Webflow code challenge: a prep guide
A look into what you should expect during a Webflow code challenge, and how to prepare for one.

Responsive mobile app landing page designs: 15 beautiful examples
A beautiful website for your mobile app is key to getting more downloads. Here are 15 responsive app landing pages, and templates, to inspire your own.

13 steps to becoming a freelance writer in 2024
Find out how to become a freelance writer and build your professional writing career — in 13 simple steps.

What we've been shipping: April - June 2020
A look at what we’ve released this past quarter, along with a look at what’s ahead.

Building a hospitable atmosphere in the remote interview experience
Integrating hospitality and empathy to enhance remote interviewing.

How Hugo built a website to empower remote teams in 2 hours
No code, no worries. Here's how we created the go-to place for newly remote teams in just 2 hours.

How a high profile design consultant uses Webflow
Here’s how Stefan Poulos, founder of Poulos Collective, helps others prototype and design faster with Webflow.

12 best color picker tools for website design
Meet a few great color picker tools that will make working with color faster and more fun.

How we're building an inclusive and scalable talent acquisition program
How we're building an inclusive and scalable talent acquisition program
A snapshot of Webflow's journey to building a strong talent acquisition program.

Best restaurant website designs: 19 unique examples
It's more important than ever to have your restaurant online. Get inspiration from these restaurant website design examples — all made in Webflow.

12 unique examples of photography portfolio websites
You have many options to choose from when putting together your own online photography portfolio website. These 12 websites should spark some inspiration.

How to build design systems that empower marketing teams
Building design systems for marketing teams empowers them to build pages on their own faster — without breaking everything.

Essential web designer skills: 20 techniques to learn
From typography to communication, learn the skills web designers should have.

How Makerpad guides businesses through the no-code movement
Discover, from a no-code expert, what the no-code movement truly means, and how it enables businesses to go from idea to scale.

13 simple steps to the ecommerce website development process
From branding to shipping, we'll walk you through the ecommerce website development process and explain what it takes to set up your own online business.

Now in beta: schedule collection items
Take control of your content calendar, and automate marketing efforts.

Webflow + Shippo: streamline your Ecommerce shipping process
You can now keep your Ecommerce orders synced in Shippo, easily create shipping labels, and automate order tracking for your customers.

Nested collection lists are here
You can now nest collection lists in your designs to display categories, tags — or any referenced content.

9 meaningful web design trends for 2020
Design is about how it works. So with this year’s web design trends for 2020, we’re looking past the grids and gradients to focus on what really matters.
.jpeg)
Discounts for Ecommerce is now in beta
You can now create and manage discount codes, fueling marketing efforts for your ecommerce store.

What we’re doing about accessibility at Webflow
This year, we're making accessibility a first-class citizen in Webflow. Find out how we’re tackling that.

Design for even larger screens with 3 new breakpoints
Now you can customize your designs for larger screens with new device breakpoints at 1280px, 1440px, and 1920px.

How Turtle powers its website with Typeform and Webflow
Discover how Turtle, a marketplace for developers, uses Webflow and Typeform to create an application flow that drives qualified leads to their business.

Our efforts to keep local businesses afloat
With customers old and new at the center of everything we do, we’re committed to providing as much support as we can.

15 low-cost retail marketing strategies for small businesses
We’ve put together 15 cost-effective marketing strategies to help brick and mortar retailers increase their revenue and drive more awareness online.

14 cost-effective restaurant marketing ideas to drive sales
Discoverer 14 restaurant marketing strategies that help drive awareness and open new streams of revenue for your restaurant, café, or eatery.

What we’ve been shipping: January - March 2020
A look back at everything we’ve shipped in the first quarter of 2020, along with a look at what’s ahead.

Upcoming events: April 2020
This month, all events will be fully remote. Join any of the new events, including the launch of our new online series: Coffee Talk with the community.

Build and maintain layouts smarter with symbol content overrides
Now you can override images, text, videos, and links in a single instance of a symbol — making it easier to create and maintain recurring layouts.

Working remotely: the good, the bad, and the unexpected
Working remotely: the good, the bad, and the unexpected
With the recent rise in working from home, we wanted to share our Webflow team and community’s insights about the challenges and solutions for remote work.

Carousel website design best practices & examples
Find out when, where, and how website carousels/sliders work best in web design — and when you shouldn't use them at all.

How to monetize your website: 11 smart ways (with examples)
A candid guide on how to monetize a website in 2024. Understand how to build a profitable website or blog. Spoiler: a lot of hard work!

10 best responsive ecommerce website templates
These responsive ecommerce website templates will help you elevate the customer shopping experience — without needing to write a single line of code.

7 reasons front-end developers should use Webflow
Webflow takes the painful parts of web development out of the equation, letting front-end developers focus on bringing designs to production faster.

How online booking systems increase revenue for local businesses
Discover how small businesses, leveraging local SEO, were able to gain an average revenue increase of 37% when using online booking systems.

Integrating Google Tag Manager with Google Analytics in Webflow
You are what you measure. Marketing doesn’t mean much without careful analytics and tracking. Here’s how to make the most of your marketing with Webflow.

Black History Month spotlight: advice from 10 Black designers
To celebrate Black History Month, we asked Black designers: “What advice do you have for Black/underrepresented designers?”
A better site experience
In our ebook, learn how to approach your next website redesign – from collaboration and trust-building to finding the right tools.




















